VSCode编写C/C++的 基础入门教程
Posted 中北Android实验室
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VSCode编写C/C++的 基础入门教程相关的知识,希望对你有一定的参考价值。

[新手向] VSCode编写C/C++的
基础入门教程




VSCode是一款好用的开源编辑器,可以轻松并且多功能集成化地编辑多种格式的文档,C/C++也在支持列表中,下面就来谈一谈它编写C/C++的配置。


VSCode的好口碑来源之一就是它的海量插件,可以轻松实现多种功能。
C/C++运行环境
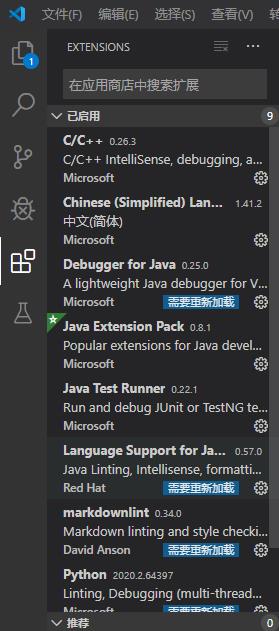
首先,你需要有C/C++的运行环境,这在VSCode要通过安装插件来实现。界面的左侧可以找到插件界面。从上到下依次是资源管理器、搜索、源代码管理、debug并运行、扩展插件。测试:

在搜索框中输入对应插件名即可找到“C/C++”的插件扩展,点击安装即可。另外,如果你需要汉化的话,可以搜索“Chinese”汉化插件进行安装。
现在你已经拥有了运行C/C++的环境,但离运行代码还有一段距离,在这之前,我们不妨先来说一说C/C++在VScode里一般的运行模式:
在VSCode里,我们通常用的是(gdb)launch模式来运行程序。当你按下F5(运行快捷键)的时候,编辑器会在你打开的文件夹里创建一个名为“.vscode”的文件夹,里面存储的是配置文件。一开始通常只有有launch.json和tasks.json。当它运行时,编辑器会先读取launch.json,通过它来启动其它的程序。而我们通常会在launch.json里写入要启动的task,也就是通过它来读取tasks.json,通过gdb命令来运行编译程序文件。
如果你还是一头雾水,没有关系,我们来试一试。
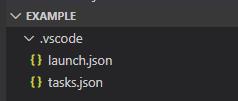
首先在资源管理器里新建一个文件夹,右键它,点击“open with Code”或“通过Code打开”,我们就可以在右上角看见“打开的编辑器”及你打开的文件夹。
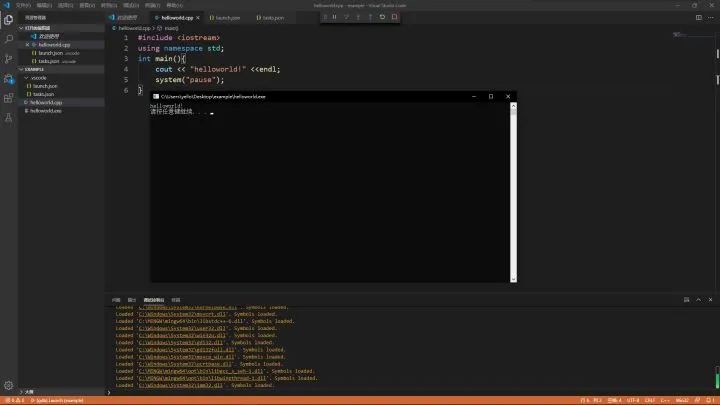
之后,随便写一个程序例如helloworld,按F5运行,遇到选择环境什么的一路enter默认选项,你会看见自动弹出来了一个launch.json,左边的资源管理器里也新建了.vscode文件夹和launch.json。
接着右键.vscode文件夹,新建一个文件,命名为“tasks.json”

{
"version": "0.2.0",
"configurations": [
{
"name": "(gdb) Launch",
"type": "cppdbg",
"request": "launch",
"program": "${workspaceFolder}/${fileBasenameNoExtension}.exe",
"args": [],
"stopAtEntry": false,
"cwd": "${workspaceFolder}",
"environment": [],
"externalConsole": true,
"MIMode": "gdb",
"miDebuggerPath": "C:\\MINGW\\mingw64\\bin\\gdb.exe",
"setupCommands": [
{
"description": "Enable pretty-printing for gdb",
"text": "-enable-pretty-printing",
"ignoreFailures": true
}
],
"preLaunchTask": "complie"
}
]
}
需要注意,miDebuggerPath后的值需要修改为你的gdb所在路径。
1.安装下载MinGW(自行百度)
2.点击Continue开始安装,安装过程需要连网,若安装时提示error需要用梯子安装
3.当Continue按钮恢复为可用状态,点击完成安装
1.打开MinGW
2.选中左栏的Basic Setup,然后选中mingw32-gcc-g+±bin,右键选择Mark for installation
3.选中All packages,找到mingw32-gdb-bin,mingw32-gdb-doc,mingw32-gdb-info,mingw32-gdb-lang,mingw32-gdb-lic,mingw32-gdb-man,右键选择Mark
4.for installation
5.点击左上角的installation,然后点击Apply Changes
6.点击Apply,等待安装完成,点击close
1.进入设置,点击系统,然后选择关于,然后点击右侧系统信息
2.在弹出的系统信息中,选中左栏高级系统设置,然后选中环境变量
3.在系统变量一栏中找到Path,双击,然后新建一个C:\MinGW\bin 的变量
4.一路确定,直到关闭所有选卡
5.重启电脑

{
"version": "2.0.0",
"tasks": [
{
"label": "complie",
"type": "shell",
"command": "g++",
"args": [
"-g",
"${fileBasename}",
"-o",
"${fileBasenameNoExtension}.exe"
],
"presentation": {
"reveal": "silent"
},
"problemMatcher": "$msCompile"
}
]
}
之后按下F5即可运行程序,第一次可能需要等待一会儿或者重新运行一次。


到这里,我们就可以正常运行C/C++程序了。
善用插件,多探索VSCode的功能哦

以上是关于VSCode编写C/C++的 基础入门教程的主要内容,如果未能解决你的问题,请参考以下文章