vue 组件之间的传值
Posted toughy
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue 组件之间的传值相关的知识,希望对你有一定的参考价值。
组件之间的传值有三种 1,父组件给子组件传值 , 2,子组件给父组件传值 3, 非父子组件之间的传值(又叫兄弟组件传值)
1。父组件给子组件传值 (父组件给子组件传值需要通过props)
首先我的页面结构是这样的 child是子组件 father是父组件,

在这里我新建一个父组件 father.vue
<template>
<div>
<div>这是父组件</div>
<!-- 使用组件child -->
<child :name-list=‘names‘></child>
</div>
</template>
<script>
import child from ‘./components/child.vue‘// 引入子组件child
export default {
components:{
child //注册组件
},
data(){
return{
names:[]
}
},
mounted(){
// 请求数据
this.$axios.get(‘https://www.daxunxun.com/douban‘).then(res=>{
console.log(res.data);
this.names=res.data
});
},
}
</script>
然后子组件中 child.vue
<template>
<div>
<ul>
<li v-for=‘(item,index) in nameList‘ :key=‘index‘>{{item.title}}</li>
</ul>
</div>
</template>
<script>
export default {
data(){
return{}
},
// 第一种
// props:[‘nameList‘],也可以直接这样写
// 第二种
// props: {
// nameList: Array/String/Obj
// },
// 第三种
// props: {
// nameList: { // 自定义的属性
// type: Array/Object, // 数据类型为数组或者对象
// default: function () { // 默认值必须为函数,但是返回数组或对象
// return [1,2,3]/{}
// }
// }
// },
// 我使用的是第三种
props: {
nameList: { // 自定义的属性
type: Array, // 数据类型为数组或者对象
default: function () { // 默认值必须为函数,但是返回数组或对象
return []
}
}
},
}
</script>
这样就完成的父组件给子组件的传值。
总结:
1。新建子组件和父组件,在父组件中引入子组件
2. 在调用child的地方 在child身上添加一个自定义的属性 name-list 这个属性名可以随便取 尽量语义化 names就是你要传递的值 因为names是个变量 所以要结合绑定属性 :
father.vue 添加一个自定义事件
<template>
<div>
<div>这是父组件</div>
<!-- 使用组件child -->
<!-- @to-Father 自定义的事件 -->
<child @to-Father="getData"></child>
</div>
</template>
<script>
import child from ‘./components/child.vue‘// 引入子组件child
export default {
components:{
child //注册组件
},
data(){
return{
}
},
methods:{
getData(data){
console.log(data,‘data为子组件传过来的值‘)
}
}
}
</script>
在子组件child.vue
<template>
<div>
<button @click="toFather">我是子组件</button>
</div>
</template>
<script>
export default {
data(){
return{}
},
methods:{
toFather() {
// 通过$emit this.$emit(‘父组件自定义绑定的事件‘, 子组件传给父组件的值)
this.$emit(‘to-Father‘,‘子组件传给父组件的值‘)
}
}
}
</script>
总结:
1.子组件给父组件传值主要通过自定义事件
2.在定义子组件的地方去执行this.$emit(‘to-Father‘,‘子组件传给父组件的值‘)
3.非父子组件传值/兄弟组件传值 利用中央事件总线传值 const bus = new Vue()
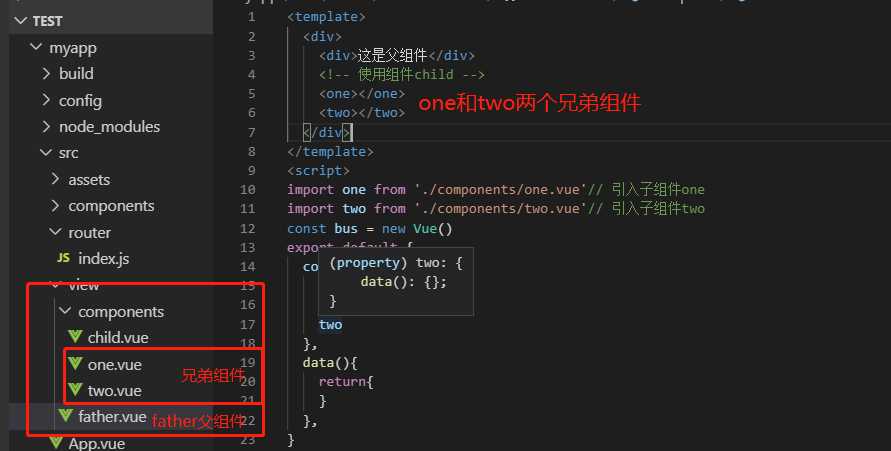
结构:
:
首先我们需要利用中央事件总线传值 const bus = new Vue(),
在main.js中,new一个空的vue挂在到vue原型上:
Vue.prototype.$bus = new Vue();这样两者才可以进行通讯
下面我们让哥哥two组件给兄弟one组件传递一个数据 one.vue
this.$bus.$emit(‘to-two‘, ‘您好兄弟two‘)
one组件传值 bus.$emit(‘事件名称1‘, ‘传递数据‘)
<template>
<div>
<button @click="toTwo">我是哥哥one组件</button>
</div>
</template>
<script>
export default {
data(){
return{
}
},
// 开始传递给two组件
methods:{
toTwo(){
console.log(‘1111111111‘)
this.$bus.$emit(‘to-two‘, ‘您好兄弟two‘)
}
}
}
</script>
two组件接受数据 two.vue data即为one组建传递过来的数据
<template>
<div>
<button>我是弟弟two组件</button>
</div>
</template>
<script>
export default {
data(){
return{
}
},
mounted () {
this.$bus.$on(‘to-two‘, function (data) {
console.log(data,‘data哥哥two组件传过来的数据‘)
})
},
}
</script>
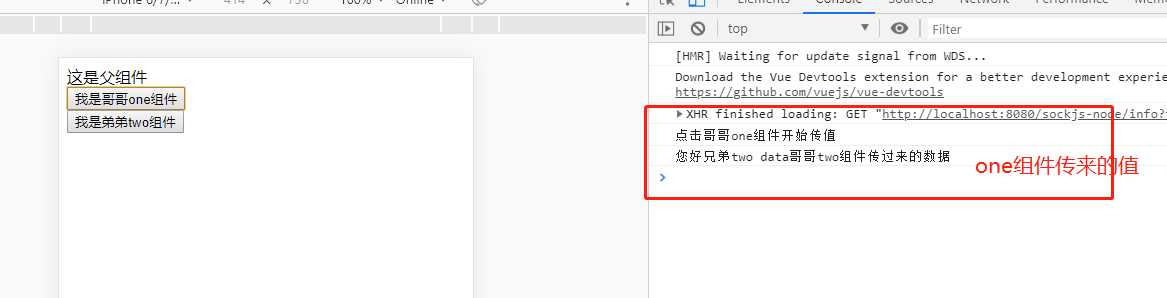
结果:

two组件给one组件传值的方式一样就不介绍了
总结:
1.兄弟组件之间的传值需要利用中央事件总线进行通讯
2.中央事件总线的建立我们可以这样
在main.js中,new一个空的vue挂在到vue原型上:
Vue.prototype.$bus = new Vue();这样两者才可以进行通讯
3.一个组件进行传送数据 另一个组件进行接收数据
A组件传值 this.$bus.$emit(‘事件名称1‘, ‘传递数据‘)
B组件接受 this.$bus.$on(‘事件名称1‘, function (data) {})
data即为传送过来的值
以上是关于vue 组件之间的传值的主要内容,如果未能解决你的问题,请参考以下文章