工作拾记 - 关于easyui模板后台改为vue-element
Posted ukzq
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了工作拾记 - 关于easyui模板后台改为vue-element相关的知识,希望对你有一定的参考价值。

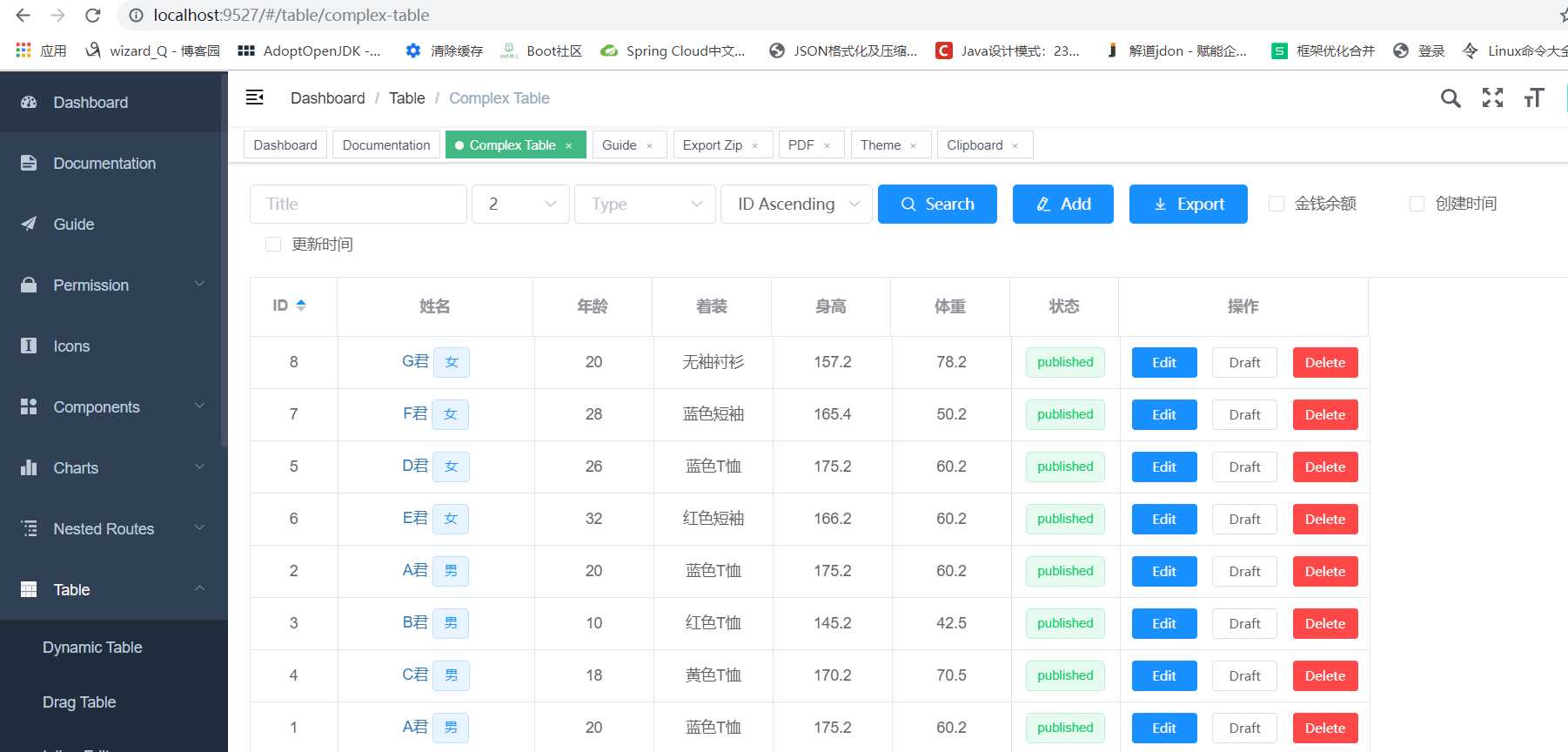
图1: 数据接口,模拟实现一些基本的数据条目

图2: 获取数据,接口都在src/api中
TODO LIST:
接下来要做的呢:
1. 完善此demo,基本的CURD,现在只有getAll,需要将增加,删除,更改加入. (src/api/article.js)
2. 完善此操作选择中的edit,publish,draft,delete, 其中edit为编辑,publish为正式发布,数据传入默认publish,delete为删除(假性删除). Draft和publish或不用,直接取消改为其他操作.
3. 原demo中的批量删除选择,需要添加checkbox,或者选择后该条目数据元组进行色调变更,即为选中.需要添加选中条目点击删除后或导出后,获取选中数据的id到ids集合.
4. 权限的使用
5. Echarts的使用
6. 根据角色按需渲染页面
以上是关于工作拾记 - 关于easyui模板后台改为vue-element的主要内容,如果未能解决你的问题,请参考以下文章