通过自己所学的这段时间,利用空余时间,使用vue3.0脚手架搭建的一个关于后台的管理模板,所实现功能也是模仿一个后台的界面,数据分为两种存放,一种是直接存储到mlab,这里的数据是存放这登录注册,只有注册了自己的账号才能访问到页面,另一些数据直接存放在easy-mock里,
源码地址:https://github.com/MrZHLF/vue-admin
自己需要搭建vue3.0的脚手架,在这里就不用讲关于vue3.0的脚手架怎么搭建。vue3.0脚手架需要node版本10以上,这样的话,可以使用nvm来管理自己的node版本,直接通过官网https://github.com/coreybutler/nvm-windows/releases。通过下载包进行安装,然后环境配置就可以使用了
- 比例安装 nvm install 10.10.0 node10的版本和 nvm install 10.14.2两个版本
- 当我们切换的是可以使用 nvm use 10.10.0,这样就切换到10.10.0的版本了
一写登录注册的数据,是使用node+mongodb去完成编写的,登录注册的数据存放到mlab里面
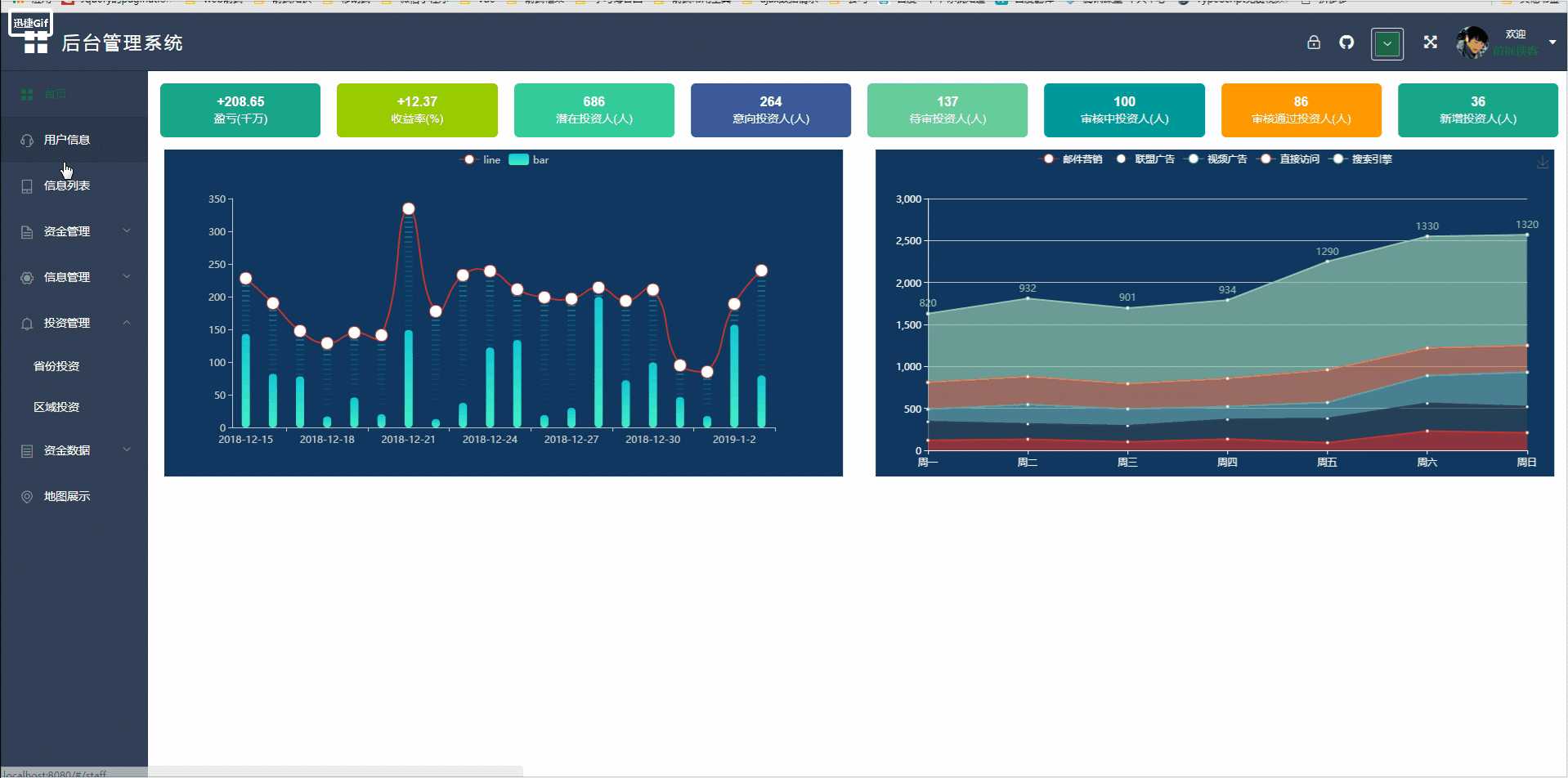
效果展示

相关技术
1.使用vue3.0最新脚手架搭建环境
2.axios:数据请求
3.element-ui:基于vuejs2.0的ui组件库。
4.vuex:是一个专为 Vue.js 应用程序开发的状态管理模式。
5.vue-router:一般单页面应用spa都要用到的前端路由。
6.moment:时间日期格式
7.echarts:炫酷的图表库插件
8.vue-quill-editor:一款优秀的富文本编辑器
9.mavon-editor:一款Markdown编辑器
10.jwt-decode:用于解析token
实现功能
1..实现数据的增删改查
2.请求拦截和响应拦截
3.token存储
4.主题颜色更换
5.递归组件使用
6.路由守卫
7.导出Excel表格
8.分页
· 9.vue配置跨域问题
使用方法
直接打开这个网站会跳转到我的github当中,
源码地址:https://github.com/MrZHLF/vue-admin
1.克隆源码: git clone https://github.com/MrZHLF/vue-admin.git
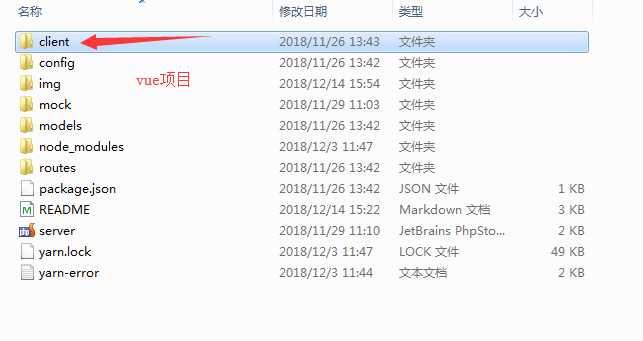
克隆完之后,会出现一下目录
- 先要在当前进行初始化一下 cnpm install
- 然后进入client目录进行初始化一下 cnpm install
- 然后在返回主目录运行(就是截图的这个界面) cnpm run dev
- 运行之后,如果登录报错500,需要安装一个nodemon插件,因为配置了package启动node服务命令,安装完之后,再次运行就不会出现问题

以上都是所介绍的功能以及怎么使用,如果喜欢,在github帮忙star,你们的点赞,更能激发小编的动力去继续完善