Django项目报错: 禁止访问(403),CSRF验证失败,相应中断
Posted xiaohaodeboke
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Django项目报错: 禁止访问(403),CSRF验证失败,相应中断相关的知识,希望对你有一定的参考价值。
如果想要取消表单的CSRF防护,可以在模板上删除{% csrf_token %}, 并且在相应的视图函数中添加装饰器@csrf_exempt, 代码如下:
from django.views.decorators.csrf import csrf_exempt
@csrf_exempt
def registerView(request):
pass
return render(request,‘user.html‘,locals())
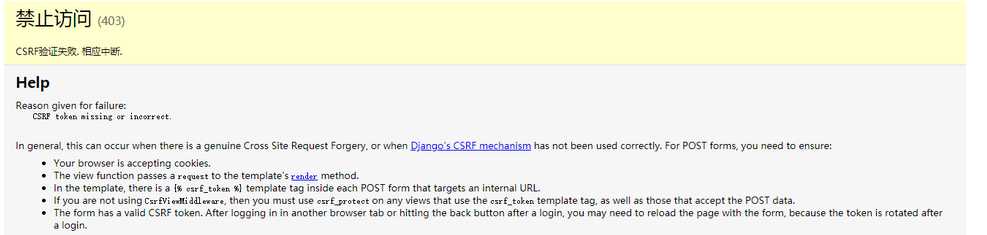
如果只是在模板上删除{% csrf_token %},并没有在相应的视图函数中设置过滤器@csrf_exempt,那么当用户提交表单时,程序因CSRF验证失败而抛出403异常的页面,如下图:

最后还有一种情况比较特殊,如果在配置文件setting.py 中删除了中间件CsrfViewMiddleware,这样是整个网站都取消了CSRF防护。在全站没有CSRF防护的情况下,又想对某些请求设置CERF防护,那么在模板上添加模板语法{% scrf_token %},然后在相应的视图函数中添加装饰器@csrf_protect即可实现 ,方法与上类似。
值得注意的是,在日常开发中,如果某些网页是使用前端的Ajax实现表单提交的,那么Ajax向服务器发送POST请求时,请求参数必须添加csrf_token的信息,否则服务器会视该请求为恶意请求。实现代码如下:
<script>
function submitForm(){
var csrf = $(‘input[name="csrfmiddlewaretoken"]‘).val();
var user = $(‘#user‘).val();
var password = $(‘#password‘).val();
$.ajax({
url : ‘/csrf1.html‘,
type : ‘POST‘,
data : { "user":user, "password":password, "csrfmiddlewaretoken":csrf}
success:function(arg){
console.log(arg);
}
})
}
</script>
以上是关于Django项目报错: 禁止访问(403),CSRF验证失败,相应中断的主要内容,如果未能解决你的问题,请参考以下文章
Django/AWS - 调用 HeadObject 操作时发生错误(403):禁止
前端ajax访问 django 报错 POST http://127.0.0.1:8001/xxx 403 (Forbidden)