Salesforce LWC学习(十六) Validity 在form中的使用浅谈
Posted zero-zyq
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Salesforce LWC学习(十六) Validity 在form中的使用浅谈相关的知识,希望对你有一定的参考价值。
本篇参考:
https://developer.salesforce.com/docs/component-library/bundle/lightning-input/documentation
https://www.lightningdesignsystem.com/components/input/#Error
当我们在前端有表单操作或者有大量的输入性条件作为搜索条件情况下, 通常会有一些校验,比如非空校验,类型校验等等。针对salesforce lwc也好或者是aura也好,通常有以下情况的前端校验。
- badInput:用来判断当前的输入内容是否是一个合法的值;
- patternMismatch:用来判断当前输入内容是否符合指定模式;
- rangeOverflow:针对数字相关的类型判断输入内容是否值过大超过了默认的最大值;
- rangeUnderflow:针对数字相关的类型判断输入内容是否值过小小于默认的最小值;
- stepMismatch:针对数字相关的类型,我们在输入框使用上或者下按钮以后,可以根据step设置的值进行相关的输入框内容的加或者减,当我们自己改的最终的值不符合step设定,会报错stepMismatch;
- tooLong:指定value的长度是否超过当前设定的maxlength;
- tooShort:指定value的长度是否小于当前设定的minlength;
- typeMismatch:针对url或者email类型的变量,用来判断当前输入的value类型是否匹配;
- valueMissing:针对必填字段没有填值情况下会报错这种类型错误。
当表单中校验出现这种情况时,会展示相关的默认的错误提示信息。
badInput: Enter a valid value.patternMismatch: Your entry does not match the allowed pattern.rangeOverflow: The number is too high.rangeUnderflow: The number is too low.stepMismatch: Your entry isn‘t a valid increment.tooLong: Your entry is too long.tooShort: Your entry is too short.typeMismatch: You have entered an invalid format.valueMissing: Complete this field.
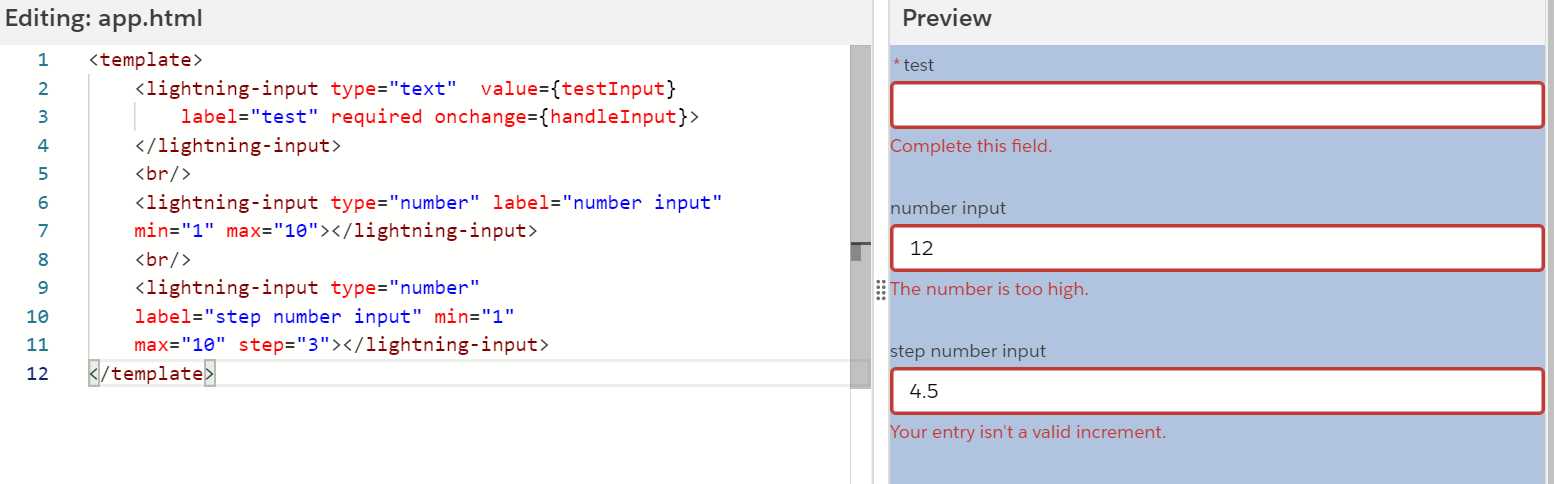
下图我们恐怕很熟悉了,经常看到类似当输入框不满足情况的默认的展示信息。通过下图可以更好的了解上面的一部分信息。

上面截图中的标红的效果展示即为本篇讲的validity,validity的使用可以使用户在大量的入力操作部分不满足情况下可以进行更好的定位,达到更好的用户体验。
标红操作的css实现样式可以查看上方的参考链接。我们本篇考虑的更多是如何使用。
在form表单中的入力选择的标签大部分都内置了checkValidity / reportValidity / setCustomValidity或者类似函数。比如 input / combobox等等标签。checkValidity用于验证当前的表单的元素是否符合要求,reportValidity用于在checkValidity基础上进行效果展示。如果当前元素符合要求,错误信息清除并且return true;如果当前元素不符合要求,则展示错误信息并且return false。
let allValid = [...this.template.querySelectorAll(‘lightning-input‘)] .reduce((validSoFar, inputFields) => { inputFields.reportValidity(); return validSoFar && inputFields.checkValidity(); }, true);
我们对上面的代码进行分析:
- 通过querySelectorAll获取到当前组件中 lightning-input;
- 对每一个 lightning-input元素使用reportValidity方法进行校验,如果当前元素符合要求,则返回true,如果不符合要求,返回false并且元素根据错误的类型展示错误的默认信息;
- 通过checkValidity来确认当前元素是否符合,符合返回true,不符合返回false。
需要注意的是,当form表单提交的时候,如果页面中有不符合的元素,并不会阻断你的表单提交。所以我们在页面提交以前如果看到了上面类似的提示不要掉以轻心,需要在save以前进行check,成功走save逻辑,不成功需要返回并且reportValidity()。
通过上面的demo中,我们可以看到使用querySelectorAll来遍历所有lightning-input元素进行reportValidity和checkValidity,这种方式只能遍历到当前component中的所有元素。如果组件包含了子组件,子组件中包含了 input等类似元素,并不能对子组件中的进行校验。以一个demo进行试验。
testSonInputComponent.html:仅用于展示一个输入框
<template> <lightning-input label="test son" required></lightning-input> </template>
testParentInputComponent.html:引入testSonInputComponent并且在放一个input组件
<template> <lightning-layout multiple-rows="true"> <lightning-layout-item size="6"> <lightning-input label="test parent" type="text" required></lightning-input><br/> </lightning-layout-item> <lightning-layout-item size="6"> <c-test-son-input-component></c-test-son-input-component> </lightning-layout-item> <lightning-layout-item> <lightning-button label="validity" onclick={checkInputValidity}></lightning-button> </lightning-layout-item> </lightning-layout> </template>
testParentInputComponent.js:遍历所有的input标签,进行reportValidity操作。
import { LightningElement } from ‘lwc‘;
export default class TestParentInputComponent extends LightningElement {
checkInputValidity() {
let allValid = [...this.template.querySelectorAll(‘lightning-input‘)]
.reduce((validSoFar, inputFields) => {
inputFields.reportValidity();
return validSoFar && inputFields.checkValidity();
}, true);
console.log(‘result : ‘ + allValid);
}
}
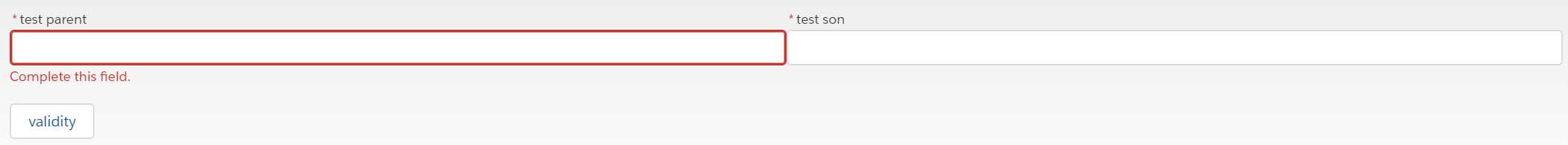
效果展示:当标签都没有输入情况下,只会校验到当前组件中的标签,子组件标签不会被校验到。

如果想要校验到,目前想到的方法为父组件调用子组件的方法,可以将相关子组件的校验功能弥补,但是无法将checkValidity的结果传递过来。如果想要查看allValid,只能在父组件根据是否有值,然后手动设置allValid变量。代码简单修改如下:
testInputSonComponent.js:对方法进行api标签声明,只有声明以后父组件才可以调用。
import { LightningElement, api } from ‘lwc‘;
export default class TestSonInputComponent extends LightningElement {
@api
checkInputValidity() {
let allValid = [...this.template.querySelectorAll(‘lightning-input‘)]
.reduce((validSoFar, inputFields) => {
inputFields.reportValidity();
return validSoFar && inputFields.checkValidity();
}, true);
}
}
testInputParentComponent.js:通过querySelector获取到子组件,然后调用子组件方法即可。
import { LightningElement } from ‘lwc‘;
export default class TestParentInputComponent extends LightningElement {
checkInputValidity() {
let allValid = [...this.template.querySelectorAll(‘lightning-input‘)]
.reduce((validSoFar, inputFields) => {
inputFields.reportValidity();
return validSoFar && inputFields.checkValidity();
}, true);
this.template.querySelector(‘c-test-son-input-component‘).checkInputValidity();
console.log(‘result : ‘ + allValid);
}
}
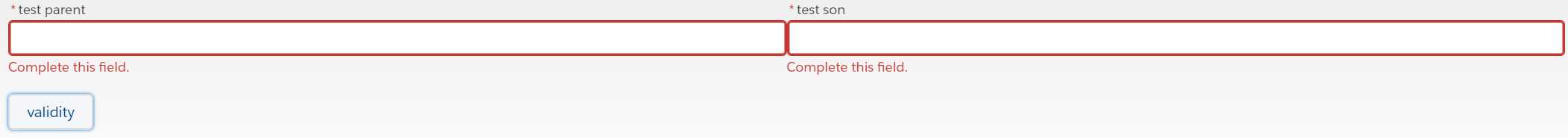
效果展示:

此种方式的一个最大的问题是子组件的validity的结果并无法传递给父组件。项目中是根据子组件的值是否为空在父组件中校验然后设置allValid的值,除此以外没有想到好的方法,熟悉的小伙伴可以给出更好的方案。
除了标准的提示信息以外,lwc给我们提供了一个自定义error message的方法,即setCustomValidity。此方法在很多方法中均有类似的方法,用于当标准的提示信息不满足需求的时候或者自定义的一些校验想要展示自定义的提示信息情况下,使用的方案。当使用setCustomValidity,结合reportValidity即可展示自定义的error场景提示了。
对代码继续改造。当输入框内容不到2个字符进行自定义提示。
import { LightningElement } from ‘lwc‘;
export default class TestParentInputComponent extends LightningElement {
checkInputValidity() {
let allValid = [...this.template.querySelectorAll(‘lightning-input‘)]
.reduce((validSoFar, inputFields) => {
if(inputFields.value.length < 2) {
console.log(‘execute‘);
inputFields.setCustomValidity(‘输入的长度应该超过2‘);
}
inputFields.reportValidity();
return validSoFar && inputFields.checkValidity();
}, true);
this.template.querySelector(‘c-test-son-input-component‘).checkInputValidity();
console.log(‘result : ‘ + allValid);
}
}
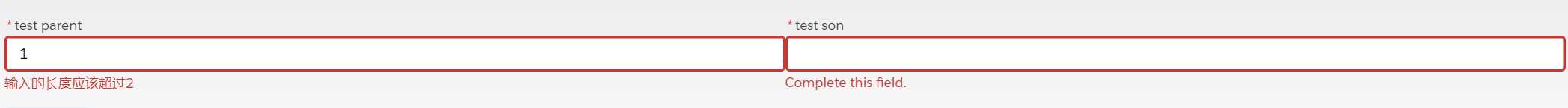
结果展示:

总结:篇中简单的介绍了Validity的简单实用,针对子组件如何更好的适应还没有特别好的方案,有好想法的朋友留言。篇中有不懂的欢迎留言,有错误的欢迎指出。
以上是关于Salesforce LWC学习(十六) Validity 在form中的使用浅谈的主要内容,如果未能解决你的问题,请参考以下文章
Salesforce LWC学习 Dependence Picklist实现
Salesforce LWC学习(二十) CLI篇:新版本不支持Audience解决方案
Salesforce LWC学习(十九) 针对 lightning-input-field的label值重写