Salesforce LWC学习 Dependence Picklist实现
Posted zero-zyq
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Salesforce LWC学习 Dependence Picklist实现相关的知识,希望对你有一定的参考价值。
本篇可参看:
Salesforce LWC学习(六) @salesforce & lightning/ui*Api Reference
salesforce零基础学习(八十七)Apex 中Picklist类型通过Control 字段值获取Dependent List 值
拥有dependence的picklist在项目中经常出现,我们在项目中需要展示级联的picklist展示。Salesforce lwc中可以通过wire adapter + combobox来实现级联,步骤和代码如下。
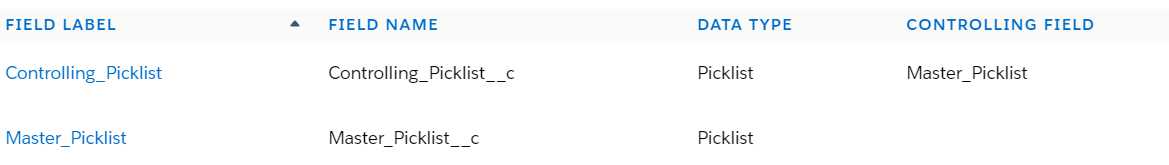
1. 在Account中声明两个字段,Controlling_Picklist__c以及Master_Picklist__c两个picklist字段,其中Master_Picklist作为主

2. 通过getObjectInfo的wire adapter获取record type等信息,然后通过getPicklistValuesByRecordType可以获取表中所有的picklist的metadata信息。
这里先可以看一下picklist metadata信息如下。我们在第二个链接中可以看到dependence picklist通过valid for进行了关联,所以我们成功的关键也是通过valid for进行了关联。
{
"picklistFieldValues": {
"Controlling_Picklist__c": {
"controllerValues": {
"M2": 1,
"M3": 2,
"M1": 0
},
"values": [
{
"validFor": [
0
],
"label": "M1->D1",
"value": "M1->D1",
"attributes": null
},
{
"validFor": [
0
],
"label": "M1->D2",
"value": "M1->D2",
"attributes": null
},
{
"validFor": [
1
],
"label": "M2->D1",
"value": "M2->D1",
"attributes": null
},
{
"validFor": [
1
],
"label": "M2->D2",
"value": "M2->D2",
"attributes": null
}
],
"defaultValue": null,
"url": "/services/data/v47.0/ui-api/object-info/Account/picklist-values/0120I000000OaFoQAK/Controlling_Picklist__c"
},
"Master_Picklist__c": {
"controllerValues": {},
"values": [
{
"validFor": [],
"label": "M1",
"value": "M1",
"attributes": null
},
{
"validFor": [],
"label": "M2",
"value": "M2",
"attributes": null
},
{
"validFor": [],
"label": "M3",
"value": "M3",
"attributes": null
}
],
"defaultValue": null,
"url": "/services/data/v47.0/ui-api/object-info/Account/picklist-values/0120I000000OaFoQAK/Master_Picklist__c"
}
}
}
代码实现如下:
dependentPicklistInLWC.html:使用combobox展示两个下拉列表,设置相关的事件处理
<template> <lightning-card title="Custom Dependent Picklist using Lightning Web Components"><br/> <lightning-layout> <lightning-layout-item padding="around-small" flexibility=‘auto‘ size=‘6‘> <lightning-combobox label="master picklist" name="master" onchange={handleMasterPicklistChange} options={masterValues} placeholder="--None--" value={selectedMasterValue}></lightning-combobox> </lightning-layout-item> <lightning-layout-item padding="around-small" flexibility=‘auto‘ size=‘6‘> <lightning-combobox label="controlling picklist" name="controlling" onchange={handleControllingPicklistChange} options={controllingValues} placeholder="--None--" value={selectedControllingValue} ></lightning-combobox> </lightning-layout-item> </lightning-layout> </lightning-card> </template>
dependentPicklistInLWC.js:使用getObjectInfo以及getPicklistValuesByRecordType去进行Picklist的select option的构造,这里的关键就是理解好valid for
/* eslint-disable no-console */ import { LightningElement, wire, track } from ‘lwc‘; import { getPicklistValuesByRecordType } from ‘lightning/uiObjectInfoApi‘; import { getObjectInfo } from ‘lightning/uiObjectInfoApi‘; import ACCOUNT_OBJECT from ‘@salesforce/schema/Account‘; export default class DependentPickListInLWC extends LightningElement { //存储controlling picklist的所有的值 @track masterValues = []; //存储dependent picklist的所有的值 @track controllingValues = []; //选择的controlling picklist 的值 @track selectedMasterValue; //选择的dependent picklist的值 @track selectedControllingValue; @track error; //用来记录master picklist中的 value -> valid for的列表集合 master2ValidForValues; //用来记录controlling picklist的value以及valid for等信息的列表集合 controllingValuesWithValidFor = []; // 获取account 的schema info @wire(getObjectInfo, { objectApiName: ACCOUNT_OBJECT }) objectInfo; // 获取 control picklist的值并且组装dependent picklist @wire(getPicklistValuesByRecordType, { objectApiName: ACCOUNT_OBJECT, recordTypeId: ‘$objectInfo.data.defaultRecordTypeId‘}) countryPicklistValues({error, data}) { if(data) { this.error = null; let masterOptions = []; data.picklistFieldValues.Master_Picklist__c.values.forEach(key => { masterOptions.push({ label : key.label, value: key.value }) }); this.masterValues = masterOptions; let controllingOptions = []; this.master2ValidForValues = data.picklistFieldValues.Controlling_Picklist__c.controllerValues; //用来记录controlling picklist的value以及valid for等信息的列表集合 Picklist values this.controllingValuesWithValidFor = data.picklistFieldValues.Controlling_Picklist__c.values; this.controllingValuesWithValidFor.forEach(key => { controllingOptions.push({ label : key.label, value: key.value }) }); this.controllingValues = controllingOptions; } else if(error) { this.error = JSON.stringify(error); } } handleMasterPicklistChange(event) { //set selected master Value this.selectedMasterValue = event.target.value; this.selectedControllingValue = ‘‘; let controllingList = []; if(this.selectedMasterValue) { //通过valid for进行mapping,匹配的放进controlling list中 this.controllingValuesWithValidFor.forEach(conValues => { if(conValues.validFor.some(item => item === this.master2ValidForValues[this.selectedMasterValue])) { controllingList.push({ label: conValues.label, value: conValues.value }) } }) this.controllingValues = controllingList; } } handleControllingPicklistChange(event) { this.selectedControllingValue = event.target.value; } }
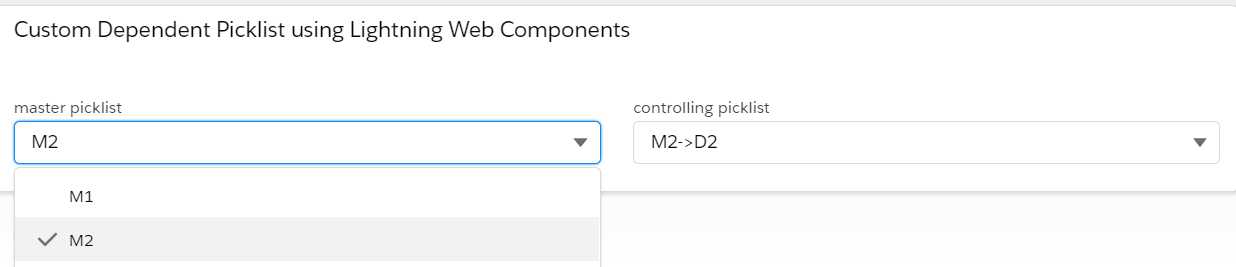
效果展示:当选择了左侧的master以后,右侧的controlling值便会动态改变。

当然,我们使用这个大前提是当前的object支持getObjectInfo等wire adapter,如果不支持我们需要通过后台schema方式去搞定,比如Task/Event对象并不支持,我们就没法通过前端搞定,那样就只能通过第二个链接中的方式去从后台去构建进行获取。
总结:篇中主要介绍了可以使用wire adapter情况下dependence picklist的实现。篇中有错误地方欢迎指出,有不懂的欢迎留言。
以上是关于Salesforce LWC学习 Dependence Picklist实现的主要内容,如果未能解决你的问题,请参考以下文章