[React Native] mcloud-mobile 组件发布
Posted 于连林520wcf
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[React Native] mcloud-mobile 组件发布相关的知识,希望对你有一定的参考价值。
在前端的开发过程中,我们时常会使用一些第三方的组件库。
1
这些组件库给我们的开发提供了许多便利,但是也在一定程度上限制了开发与设计。为了打破这些限制,同时使用组件化开发的思想来优化与规范开发与设计,从而使产品能够在细节上更加优美,我们在8.0版本开发之初开发了一套通用化的组件库 mcloud-mobile 。
组件库涵盖了我们开发过程中经常用到的Button,List,Modal等近二十种组件,提供了充足便利的属性与方法,使用便捷,可以极大的减少代码量。此外本组件库还适配了 ios 最新的黑夜模式。在开发的过程中,我们使用 ESLINT 规范代码格式,使用 PR 形式提交代码,保证代码质量。开发完成后,我们决定发扬互联网精神,将此仓库开源至 npm 与 GitHub,配备了完整的说明文档与运行实例,希望此仓库不仅仅是用于我们自己的开发,也同时能够帮助到更多的开发者。
集成方式
npm install mcloud-mobile
react-native link
API:https://troila-mobile.github.io/mCloud-Design-Mobile/docs/Button
2
背景
卓朗科技的打卡助手由 react-native 实现主业务开发,我们的产品即将面临version 8.0的产品迭代,我们面临的主要问题是view层的大改版和old code的历史包袱,我们在曾经使用很多第三方的view library,But 这些都无法满足我们的全部定制化需求,So 经过团队内部的讨论后,我们决定由我们 (troila-daka-mobile团队) 来自己实现一套view library
需求
- 独立的定制化风格(由我们的UED同事重新绘制的打卡助手8.0Design)
- 便于使用的拓展性(一些第三方组件对于属性和样式的拓展性不友好)
- 支持iOS13的Dark Mode(为了更加友好的用户体验,打卡助手8.0支持了Dark Mode)
实现
在这样的背景和需求之下,我们的mCloud-Design-Mobile诞生了。
我们的mCloud-Design-Mobile是开源的,分享给更多的开发者使用,也希望有更多的开发者和我们一起共同维护这个仓库
Github: https://github.com/troila-mobile/mCloud-Design-Mobile
Npm: https://www.npmjs.com/package/mcloud-mobile
Website: https://troila-mobile.github.io/mCloud-Design-Mobile/
3
目前实现的组件
| 组件 | 描述 |
|---|---|
| Button | 按钮 |
| Modal | 弹窗 |
| Marquee | 滚动文字 |
| SearchBar | 搜索栏 |
| Checkbox | 复选框 |
| Switch | 滑动开关 |
| SegmentedControl | 分段器 |
| NoticeBar | 提示信息 |
| Radio | 单选框 |
| InputItem | 单行文本输入 |
| Textarea | 多行文本输入 |
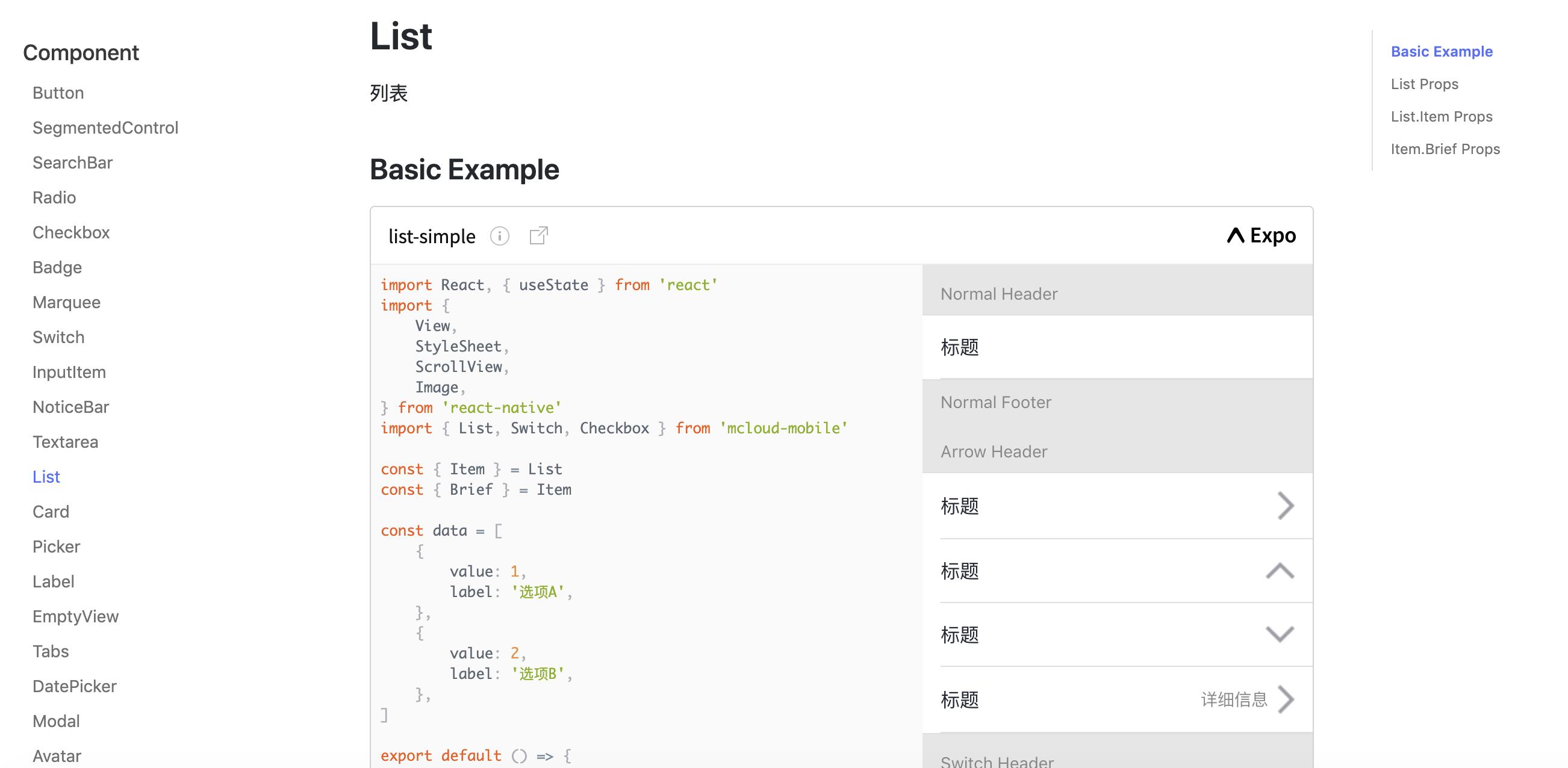
| List | 列表 |
| Badge | 徽标数 |
| Card | 卡片 |
| Label | 标签 |
| Picker | 选择器 |
| DatePicker | 日期选择器 |
| EmptyView | 空显示 |
| Tabs | 标签页 |
| ActionSheet | 动作面板 |
| Avatar | 头像 |
| Stepper | 步进器 |
| ShareSheet | 分享 |
| ActivityIndicator | 活动指标 |
| CountDownView | 倒计时 |
| Steps | 分步显示 |
文档:

4
致谢
我们在开发的初期深入思考了对于整体样式的统一性和外部样式的可拓展性,同时我们也借鉴了一些第三方组件如@ant-design/react-native的一些开发思想,并且结合了我们的dark mode的需求,来实现整体的效果。
在组件搭建完成后,为了方便开发者阅读和使用,我们使用了docusaurus来搭建website,使用expo snack来在web端模拟展示组件样式。
最后
我们在最初寻找了社区内支持dark mode的组件,可惜并没有找到,所以我们自己开始造,我们曾经在社区内获得了非常多的资源和支持,现在我们也开始贡献给社区,尽管它可能还比较初期,一些功能还不完善,但我们会不断的维护这个仓库,帮助更多的开发者。
以上是关于[React Native] mcloud-mobile 组件发布的主要内容,如果未能解决你的问题,请参考以下文章
react native 增加react-native-camera
更新 react-native-maps 以使用 create-react-native-app
react native 增加react-native-storage
React-Native 和 Expo:create-react-native-app 和 react-native init 之间的区别
什么是 react-native-cli 和 @react-native-community/cli?
React Native - 当 react-native 版本 > 0.55 时,无法通过 react-native-cli 创建新项目