react native 增加react-native-camera
Posted WesChan
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react native 增加react-native-camera相关的知识,希望对你有一定的参考价值。
前提:已经正常运行的项目

第一步:使用命令加入react-native-camera,并且关联react-native-camera,
yarn add react-native-camera
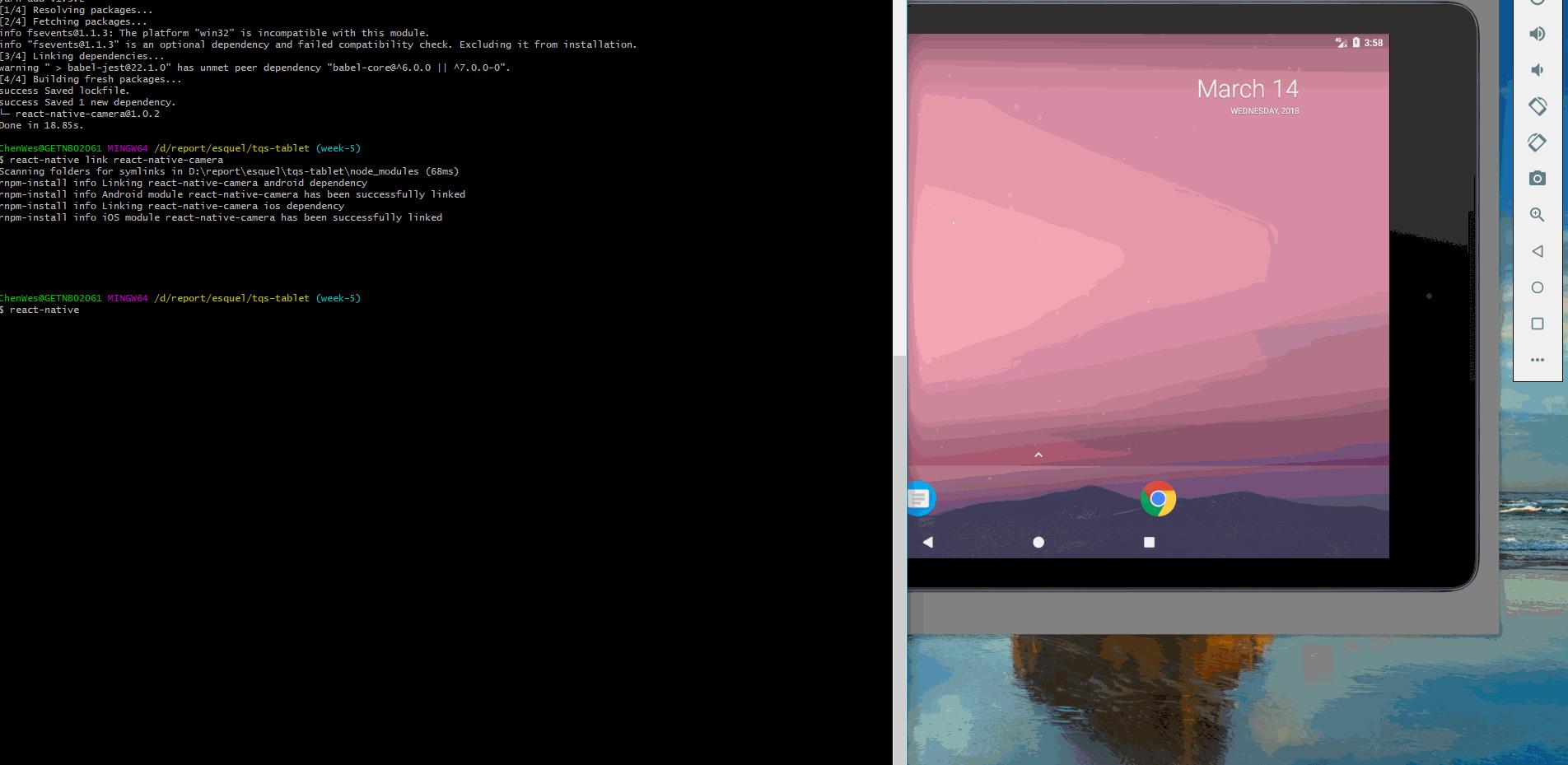
react-native link react-native-camera
运行了命令react-native link react-native-camera后,会修改两个文件,
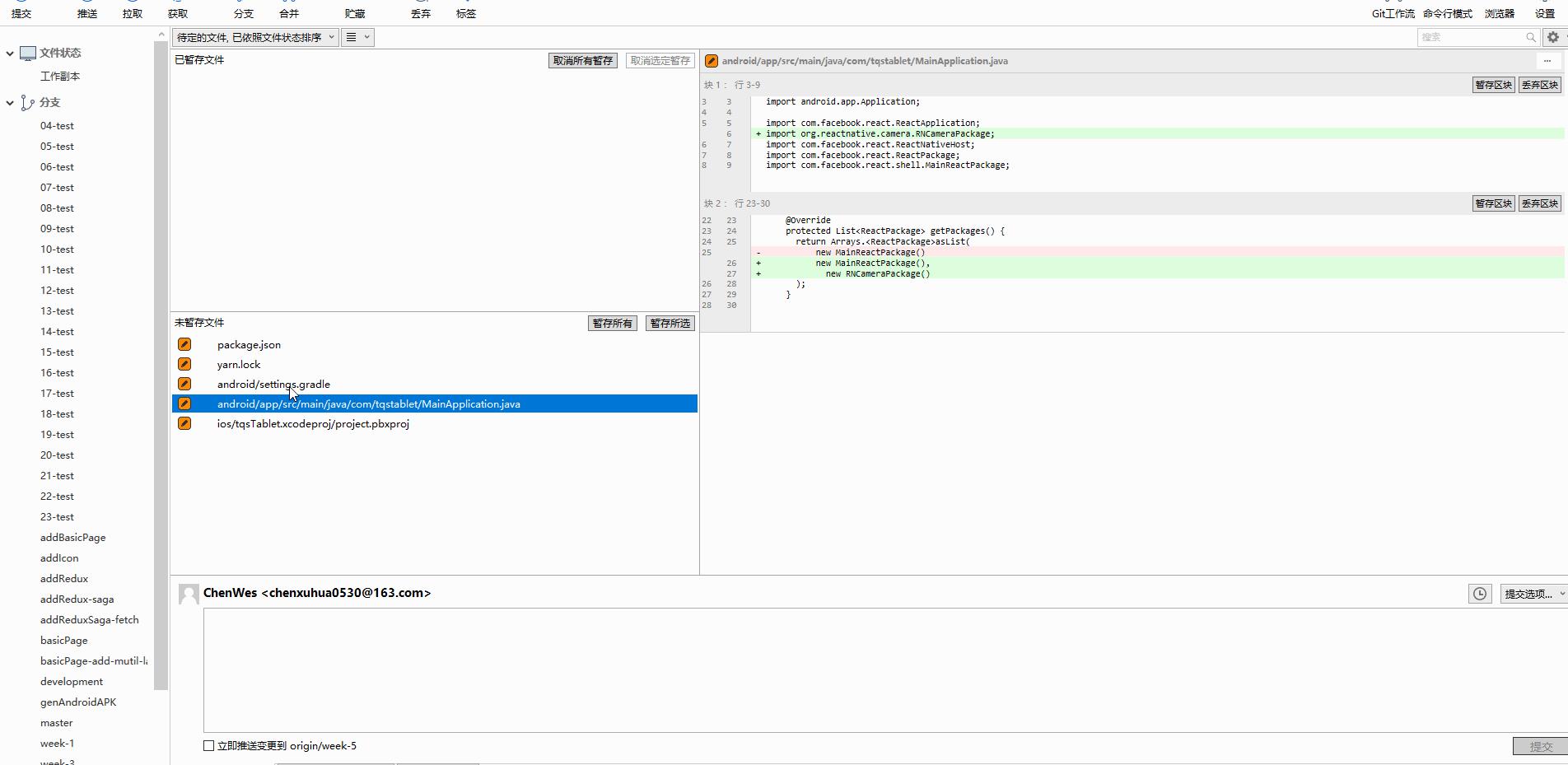
1.android/app/src/main/java/[...]/MainApplication.java,增加了以下内容
import org.reactnative.camera.RNCameraPackage;
修改了以下内容,红字部门是新增内容
@Override protected List<ReactPackage> getPackages() { return Arrays.<ReactPackage>asList( new MainReactPackage(), new RNCameraPackage() ); }
2.android/settings.gradle,增加了以下内容
include \':react-native-camera\' project(\':react-native-camera\').projectDir = new File(rootProject.projectDir, \'../node_modules/react-native-camera/android\')

第二步:在react-native link react-native-camera的基础上进一步更改项目文件
1.修改android/app/build.gradle,修改了以下内容,红字部分是新增的内容
dependencies { compile fileTree(dir: "libs", include: ["*.jar"]) compile "com.android.support:appcompat-v7:23.0.1" compile "com.facebook.react:react-native:+" // From node_modules compile (project(\':react-native-camera\')) { exclude group: "com.google.android.gms" } compile ("com.google.android.gms:play-services-vision:10.2.0") { force = true; } }
2.修改...\\android\\app\\src\\main\\AndroidManifest.xml,增加摄像头处理权限
<uses-permission android:name="android.permission.CAMERA" />

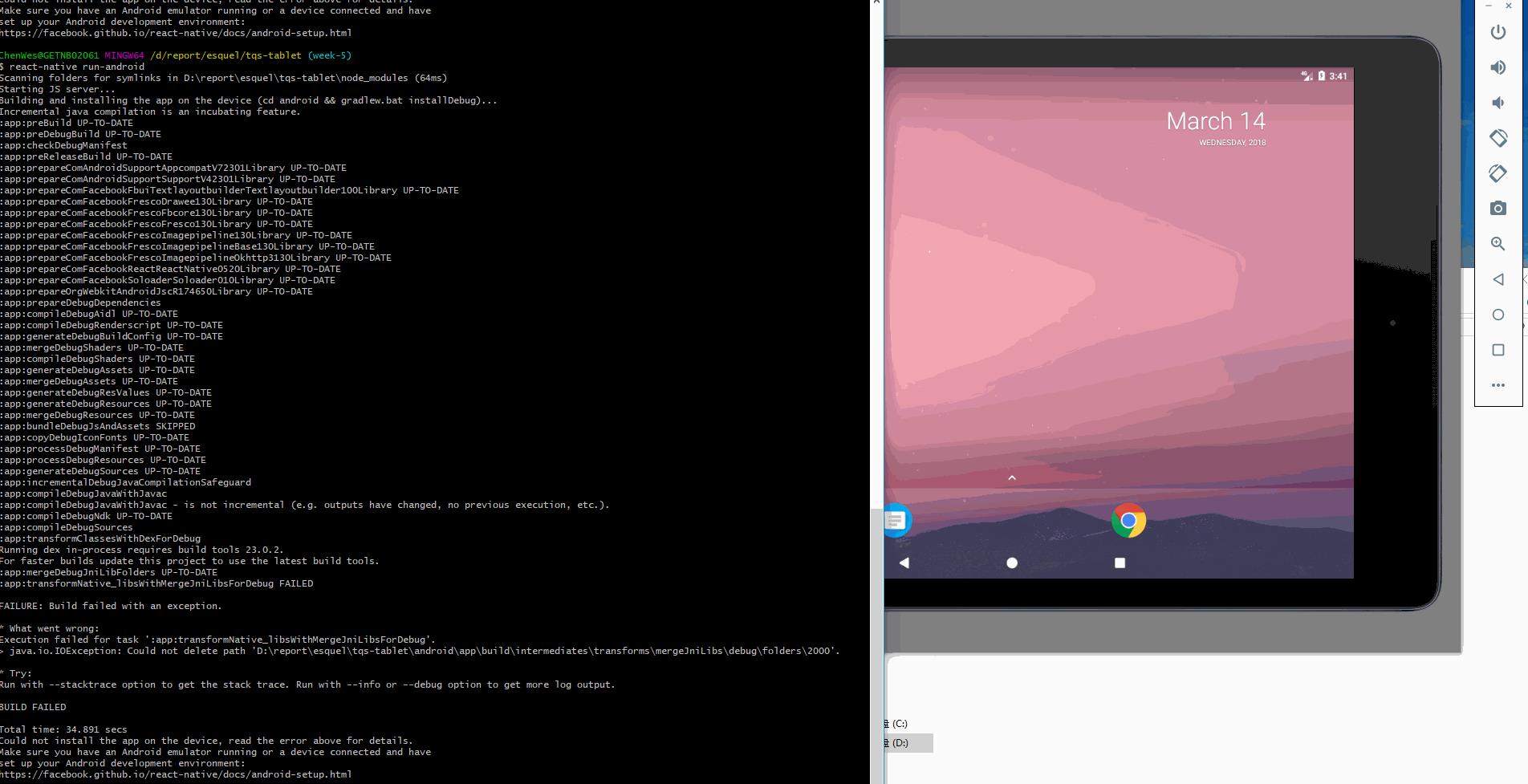
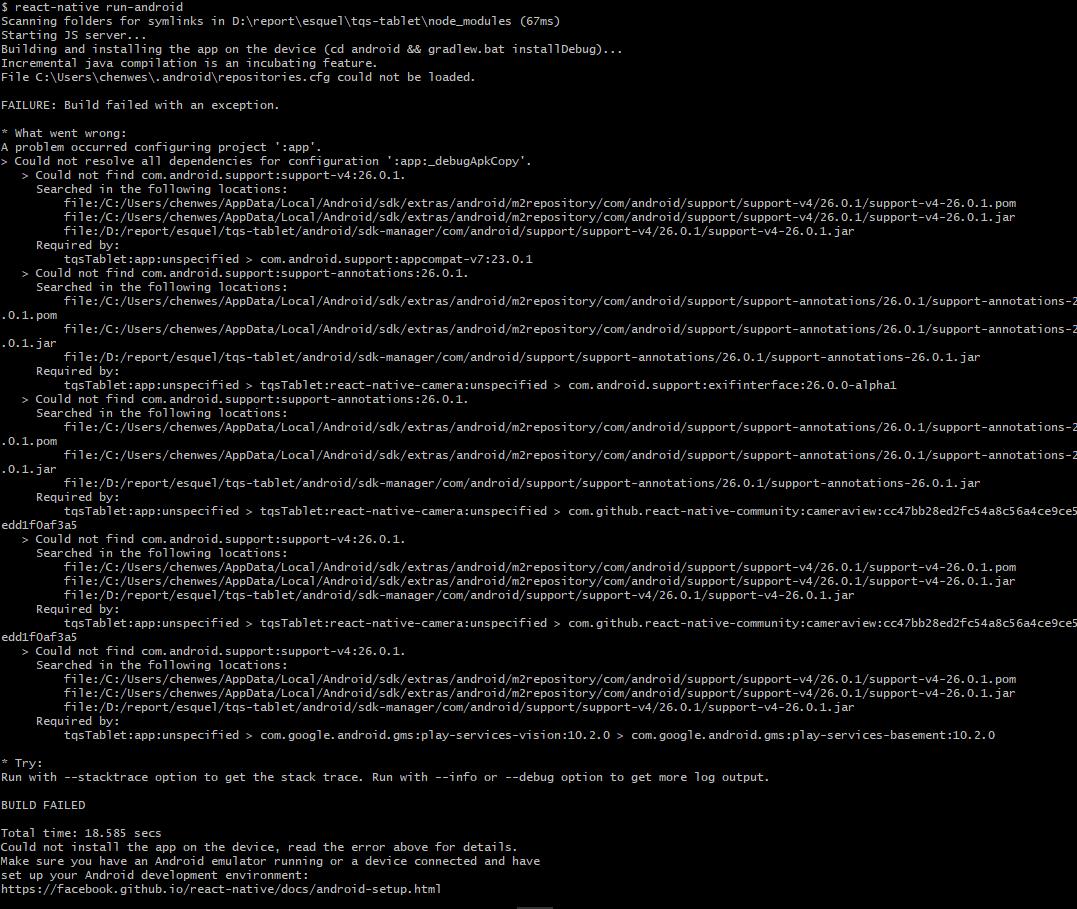
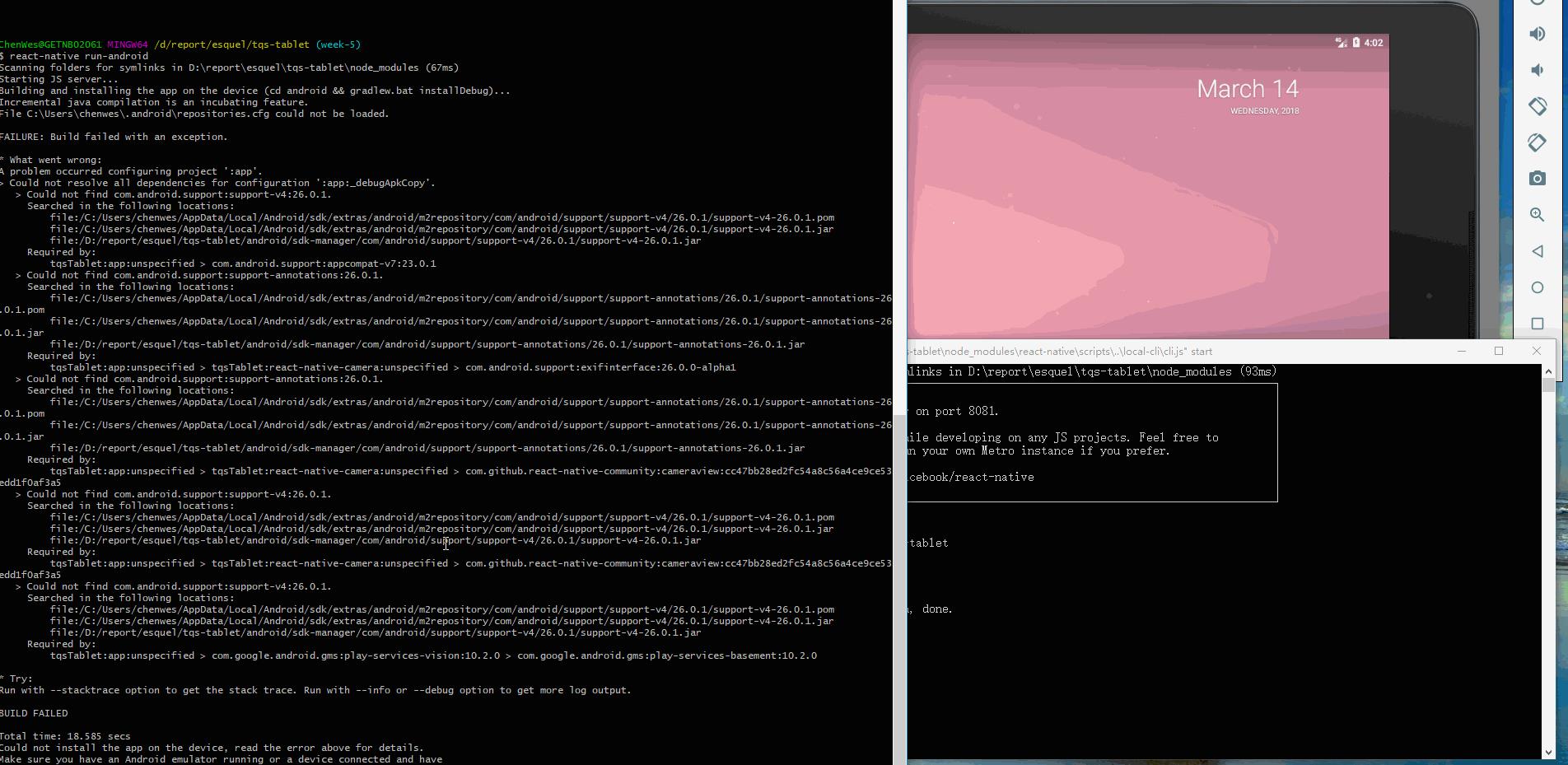
第三步:尝试编译项目,可惜的是编译出错了

查看错误,解决地址:https://github.com/react-native-community/react-native-camera/issues/1252

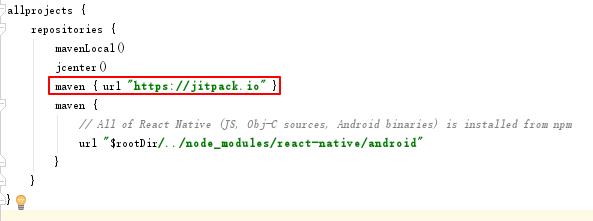
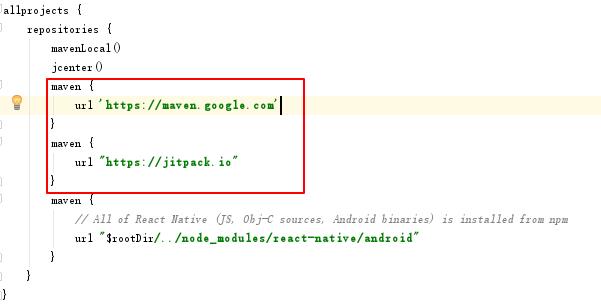
修改错误

修改成以下内容

重新编译一次,发现已经成功编译成功了

第四步:增加一个react-native页面,打开摄像头
代码参考地址:http://www.hangge.com/blog/cache/detail_1618.html
另外也比较支持使用react-native-image-picker库选择图片,这样可以先准备好照片,然后上传至系统
参考地址:http://www.hangge.com/blog/cache/detail_1617.html
以上是关于react native 增加react-native-camera的主要内容,如果未能解决你的问题,请参考以下文章