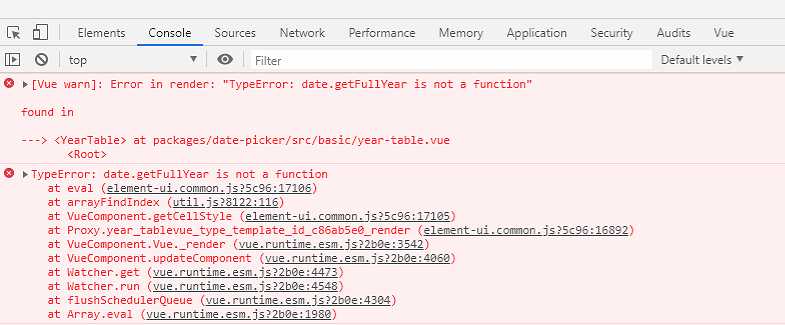
element-ui时间控件报错:TypeError: date.getHours is not a function"TypeError: date.getFullYear is not
Posted nayek
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了element-ui时间控件报错:TypeError: date.getHours is not a function"TypeError: date.getFullYear is not相关的知识,希望对你有一定的参考价值。

原因:后台与前台接受的数据格式不一致

后台数据日期为:2020-03,前台需要精确到日2020-03-01
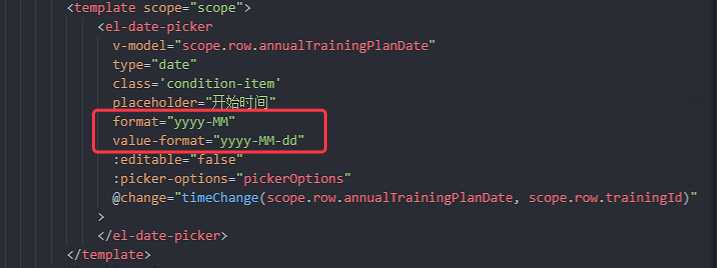
前台若设置value-format="yyy-MM"则不会报错
以上是关于element-ui时间控件报错:TypeError: date.getHours is not a function"TypeError: date.getFullYear is not的主要内容,如果未能解决你的问题,请参考以下文章