Element-ui 导航菜单重复点击报错问题解决方法
Posted crystar
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Element-ui 导航菜单重复点击报错问题解决方法相关的知识,希望对你有一定的参考价值。
element-ui导航菜单重复点击出现错误
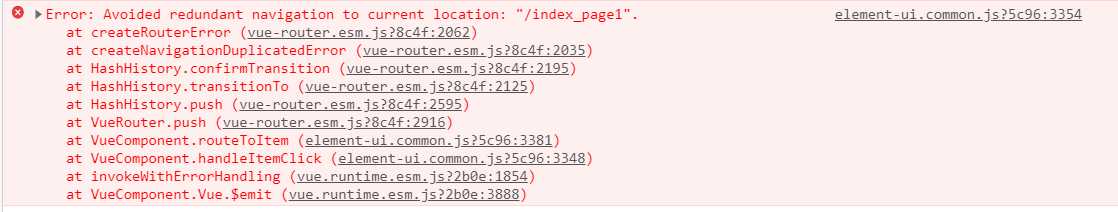
今天在使用element-ui内的导航菜单,重复点击会出现如下的错误。

虽然这个错误对于程序没有什么影响,但是强迫症患者确实忍不了这种情况。
于是就百度找了解决办法,但是大多数情况都是修改index.js的内容,但是我使用了之后并不好使。
解决办法
从谷歌浏览的的调试台可以看到,element-ui的导航菜单的路径为:
node_modules -> lib -> element-ui.common.js内。
我们找到第3354行,该行有这么条语句:
console.error(error);
我们只需要把该语句删除,重复点击导航菜单就不会报错了。
以上是关于Element-ui 导航菜单重复点击报错问题解决方法的主要内容,如果未能解决你的问题,请参考以下文章