数组对象的方法
Posted d1011
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了数组对象的方法相关的知识,希望对你有一定的参考价值。
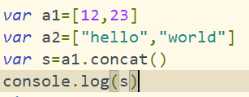
1、coacat()
a)连接俩个或多个数组,并返回结果
b)该方法执行后返回一个新的数组,对原来的数组没有影响
c)参数可以有多个,这多个都是可填可不填

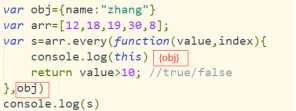
2、every()
a)检测数组的每个元素是否都符合条件
b)返回值:如果数组中有一个不符合就返回false,全部符合就返回true
c)参数 俩个参数 第一个参数是一个回调函数(参数是一个函数)
回调必须有返回值,返回的结果是boolean类型,不然不对
回调函数的参数是当前元素和当前元素对应的索引
第二个函数是一个对象,可选的,用于替换回调函数中的this

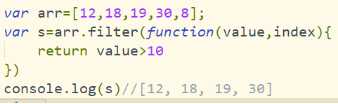
3、filter()
a)检测数组中的元素,返回符合条件的元素构成新的数组
b)返回值:返回的是一个新数组
c)参数 第一个参数是callback
callback的第一个参数是当前元素,这个callback必须有返回结果
callback的第二个参数是当前元素对应的索引
第二个函数用来替换callback中的this

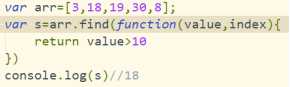
4、find()
a)将数组中的每个元素都调用一次,返回第一个符合条件的元素
b)返回值 返回的是第一个符合条件的元素
c)参数
第一个参数是callback 必须有返回值
第二个参数替换callback中的this指向的

5、findindex
将数组中的每个元素执行一次,返回第一个符合条件的数组元素的索引
用法和find()一样
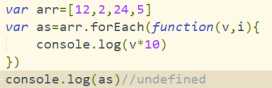
6、foeEach()
调用数组中的每个元素,并将元素传递给callback跟for循环一样
就是对元素的一个处理过程,没有返回值
返回值 没有返回值 总是undefined
参数 第一个参数是callback
第二个参数就是用来替换callback中的this指向的

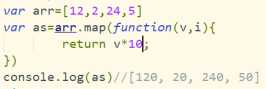
7、map()
返回一个新数组,这个新数组中的元素是callback执行后的返回值
返回值:返回的是一个新数组
参数 第一个参数是callback callback必须有返回值
第二个参数用于替换callback中的this

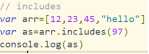
8、includes()
判断一个数组中是否包含一个指定的值 有就返回true 没有就返回false
返回值 boolean
参数 指定的值

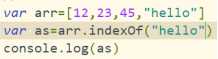
9、indexof()
搜索一个元素在数组中的位置,有就返回他的索引,没有就返回-1
返回值 数字 索引和-1
参数 指定的值

数组去重

10、join()
将数组中的所有元素转成一个字符串
返回值 返回新的字符串
参数 指定的分割线 不写默认是逗号

11、push()
向数组的末尾项添加新的元素 修改原来的数组
返回值 数组新的长度
参数 元素

12、pop()
删除数组中的最后一个元素 原数组被修改
返回值 返回的是删除的那个元素
参数 没有参数

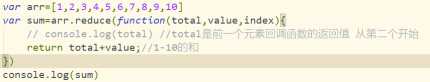
13、Reduce()
当前元素在回调函数中的操作,离不开前一个元素的返回值。一般从第二项开始执行
返回值
参数 第一个参数是一个回调函数 必须有返回值否则都是undefined
a)回调函数的第一个参数是total
total是前一个元素所对应的回调函数返回值
b)回调函数的第二个参数是当前元素
c)回调函数的第三个参数 是当前元素对应的索引值

第二个参数 是一个初始值 如果写了,reduce从第一项开始执行,把这个初始值当做第一项回调里的total,如果不写,从第二项开始执行,第一个元素就是第二项里的total
14,reverse() 反转数组
将数组顺序反转
返回值就是反转后的数组,改变了原数组
参数 没有参数
15 unshift()
在数组的开头添加一个或多个元素
返回值 返回添加后数组的新长度
参数 要添加的元素
16 shift()
删除数组中的第一个元素
返回值 返回被删除的那个元素
参数 没有参数
17,slice()
从原数组中截取并返回一部分元素
返回值 一个新数组 截取到的元素构成的新数组
参数 开始的位置 和结束的位置 (不包含最后一个元素)前闭后开
18.some()
检索数组中是否有符合条件的元素,只要有一个符合 返回true,全不符合返回false
返回值就是boolean
参数 是一个回调函数 回调函数里必须有返回值
19,sort()
对数组的元素进行排序 按0-9-a-z顺序排列
返回值 排列后的新数组
参数 callback
Callback 规定sort的排列方式
20.splice()
从数组中指定的某一项开始删除元素或添加新元素 会改变原有的数组
返回值 是一个数组 如果删除了元素 返回的是这写删除元素构成的新数组
如果没有删除 返回的是一个空数组
参数 第一参数 必须填 起始位置
第二个参数 删除元素的个数 可以是0 代表没有删除 不填删除后面所有的
第三类参数 从第三个参数开始 后面都是添加的新元素
21.toString()
将数组转化为字符串 并返回这个字符串
返回值 转化后的字符串
参数 没有参数
以上是关于数组对象的方法的主要内容,如果未能解决你的问题,请参考以下文章
对象遍历,多层嵌套数组,for in方法对象遍历,map方法数组遍历