类数组对象(Array-like)转化为数组(Array)的几种方法
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了类数组对象(Array-like)转化为数组(Array)的几种方法相关的知识,希望对你有一定的参考价值。
参考技术A 伪数组对象(Array-like):拥有一个 length 属性和若干索引属性的任意对象。工作中碰到过几次需要将类数组对象转化为数组处理的情况,面试时也很可能被问到,因为这一个题目同时考察了以下几点:
下面我们就来总结一下类数组对象(Array-like)转化为数组(Array)的几种方法:
slice() 方法返回一个新的数组对象,这一对象是一个由 begin 和 end 决定的原数组的浅拷贝(包括 begin,不包括end)。原始数组不会被改变。
slice 方法可以用来将一个类数组(Array-like)对象/集合转换成一个新数组。你只需将该方法绑定到这个对象上。 一个函数中的 arguments 就是一个类数组对象的例子。
你也可以简单的使用 [].slice.call(arguments) 来代替
splice() 方法通过删除或替换现有元素或者原地添加新的元素来修改数组,并以数组形式返回被修改的内容。此方法会改变原数组。
和slice相似,不同的是会改变原对象,并且第一个参数(开始位置)必须传:
concat() 方法用于合并两个或多个数组。此方法不会更改现有数组,而是返回一个新数组。
这里利用apply可以把类数组对象分解成多个参数传入concat方法:
Array.from() 方法从一个类似数组或可迭代对象中创建一个新的,浅拷贝的数组实例。 可以通过以下方式来创建数组对象:
Array.from的方便之处是它的第二个参数可以设置一个函数,新数组中的每个元素会执行该函数:
利用set中元素的唯一性,和Array.from可以把set转化为array的能力,我们可以封装一个数组去重的函数:
注意以上方式都是浅拷贝,处理引用类型时需要多加小心。
js类数组
类数组 - [ Array-like ] : objects
1. what‘s Array-like
类数组和数组很像,但是数组的很多方法却不能用,这就很尴尬了~
像 arguments、nodelist 等这些数据有序集合,有长度和下标等属性,但却不是 Array. 这就是所谓的 Array-like(类数组/伪数组)。对于 Array-like 我们可以用跨原型链来操作,eg :Array.prototype.slice.call(arguments, 0); 这也是把 Array-like 转化成 Array 的方法哦。
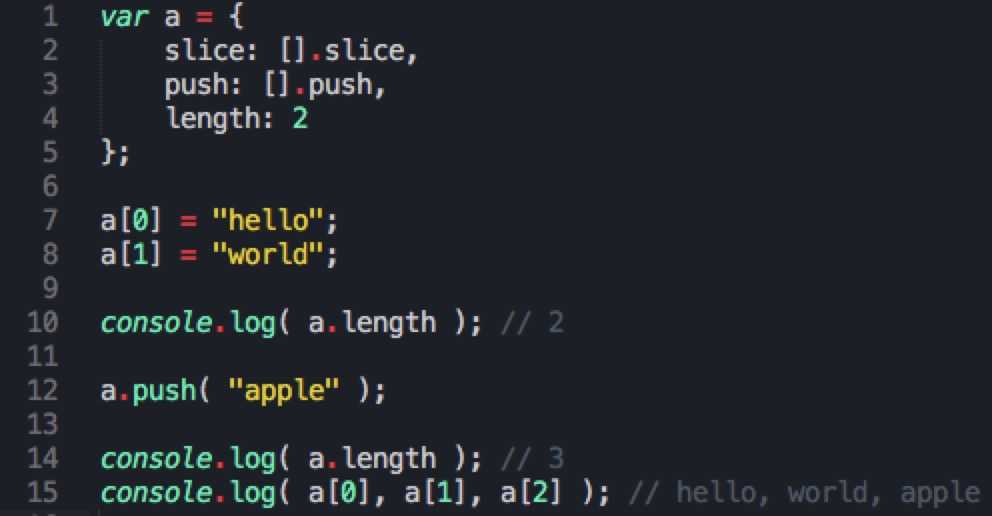
2. 自己构造 Array-like

就是添加 Array 的原生方法到 自己创建的 Object 里。
如果不给 a 添加 length 属性。push 的时候会把 a[0] 和 a[1] 覆盖掉。
3. 如何判断是不是 Array
typeof去判断数组得到的结果是 ‘object’,所以很多 LIB 都采用了 duck typing(鸭子类型检测)的方式,它的判断条件是: 当对象的 length 属性是一个数字,并且 splice 属性是一个 function, 那么这个对象就是数组。
以上是关于类数组对象(Array-like)转化为数组(Array)的几种方法的主要内容,如果未能解决你的问题,请参考以下文章