CSS面试题
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS面试题相关的知识,希望对你有一定的参考价值。
1.有哪些方式可以对一个DOM设置它的CSS样式?
外部样式表。引入一个外部CSS文件;
内部样式表。将CSS代码放在<head>标签内部;
内联样式,将CSS样式直接定义在html元素内部;
2.CSS中可以通过哪些属性定义,使得一个DOM元素不显示在浏览器的可视范围内?
最基本的:
设置display属性为none,或者设置visiblity为hidden
技巧性:
设置高度为0, 设置透明度为0,设置z-index位置在-1000
3.超链接访问过后hover样式就不出现的问题时什么?如何解决?
被点击访问过的超链接样式不再具有hover和active了,解决方式是改变CSS属性的排列顺序:L-V-H-A(linked, visited, hover, active)。
4.什么是Css Hack?ie6,7,8的hack分别是什么?
针对不同的浏览器写不同的CSS Code的过程,就是CSS Hack。实例如下:
#test{ width: 300px; height: 300px; background-color: blue; background-color: red\\9; /* all ie */ background-color: yellow\\0; /* ie8 */ +background-color: pink; /* ie7 */ _background-color: orange; /* ie6 */ :root #test{ background: purple\\9; /* ie9 */ } @media all and {min-width: 0px} #test{background-color: black\\0;} /* opera */ @media screen and {-webkit-min-device-pixel-ratio: 0 } {#test {background-color: gray}} /* chrome and safari */ }
@media可以针对不同的媒体类型定义不同的样式。特别是如果你需要设计响应式的页面,@media是非常有用的。当你重置浏览器大小的过程中,页面也会根据浏览器宽度和高度重新渲染页面。
5.行内元素和块级元素的具体区别是什么?行内元素的padding和margin可设置吗?
块级元素(block)特性:
总是独占一行,表现为另起一行开始,而且其后的元素也必须另起一行显示。
width、height、padding(内边距)、margin(外边距)都可控制。
内联元素(inline)特性:
宽度、高度、内边距的padding-top/padding-bottom和外边距的margin-top、margin-bottom都不可改变(也就是padding和margin的left和right是可以设置的)。
这里还有其他问题。浏览器还有默认的天生inline-block元素(拥有内在尺寸,可设置高宽,但不会自动换行),有哪些元素是天生inline-block元素?
它们是<input>、<img>、<button>、<textare>、<label> 。
6.rgba()和opacity的透明效果有什么区别?
rgba()和opacity都能实现透明效果,但最大的不同是opacity作用于元素,以及元素内的所有内容的透明度,而rgba()只作用于元素的颜色或起背景色。设置rgba透明的元素的子元素不会继承透明效果。
7.CSS中可以让文字在垂直和水平方向重叠的两个属性分别是什么?
垂直方向:line-height。设置成比字体高度还小就可以让两行重叠
水平方向:letter-spacing。设置为负值即可实现重叠。
8.如何垂直居中一个浮动元素?
下面代码分别实现了已知元素高度、未知元素高度、图片的垂直居中方法。
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>垂直居中一个浮动元素</title> <style type="text/css"> #div1 { background-color:#6699ff; width: 200px; height: 200px; position: absolute; top: 50%; left: 50%; margin-top: -100px; margin-left: -100px; } #div2{ width: 200px; height: 200px; background-color: #6699ff; margin: auto; position: absolute; left: 0; top: 0; right: 0; bottom: 0; } #container{ width: 600px; height: 600px; background: hotpink; display: table-cell; text-align: center; vertical-align: middle; } </style> </head> <body> <div style="background:hotpink; width: 600px; height: 600px; position: relative;"> <div id="div1"> 方法一:已知元素的高宽 </div> </div> <br> <div style="background:hotpink; width: 600px; height: 600px; position: relative;"> <div id="div2"> 方法二:未知元素的高宽 </div> </div> <br> <div id="container"> <img width="200px" height="200px" src="assets/images/mug.jpg"> </div> </body> </html>
9.px和em的区别
px和em都是长度单位,区别是,px的值是固定的,指定是多少就是多少,计算比较容易。em的值不是固定的,并且em会继承父级元素的字体大小。
浏览器的默认字体高度都是16px。所以未经调整的浏览器都符合:1em=16px。那么12px=0.75em, 10px = 0.625em。
10.描述一个“reset”的css文件并如何使用它。知道normalize.css吗?你了解他们的不同之处吗?
重置样式非常多,凡是一个前端开发人员肯定会有一个常用的重置css文件并知道如何使用它们。他们是盲目的在做还是知道为什么这么做呢?原因是不同的浏览器对一些元素有不同的的默认样式,如果你不处理,在不同浏览器下回存在必要的风险,或者更有戏剧性发生。
你可能会用Normalize来代替你的重置样式文件。它没有重置所有的样式风格,但仅提供一套合理的默认样式值。既能够让众多浏览器达到一致和合理,但不扰乱其他的东西(如粗体的标题)。
11.Sass、Less是什么?大家为什么要使用他们?
他们是CSS预处理器。他是CSS上的一种抽象层。它们是一种特殊的语法、语言编译成CSS。
例如Less是一种动态样式语言。将CSS赋予了动态语言的特性,如变量,继承,运算,函数。Less即可以在客户端上运行(支持IE6+,Webkit,Firefox),也可以在服务端运行(借助Node.js)。
Sass变量必须是$开始,而Less变量必须使用@符号开始。
为什么要使用它们?
结构清晰,便于扩展。
可以方便地屏蔽浏览器私有语法差异。这个不用多说,封装对浏览器语法差异的重复处理,减少无异议的机械劳动。
可以轻松实现多重继承。
完全兼容CSS代码,可以方便地应用到老项目中。Less只是在CSS语法上做了扩展,所以老的CSS代码也可以与Less代码一同编译。
12.display:none和visiblity:hidden的区别是什么?
display:隐藏对应元素但不挤占该元素原来的空间。
visiblity: 隐藏对应的元素并且挤占该元素原来的空间。
即是,使用CSS display:none属性后,HTML元素(对象)的宽度、高度等各种属性都将“丢失”;而使用visibility:hidden属性后,HTML元素(对象)仅仅是在视觉上看不见(完全透明),而它所占据的空间位置任然存在。
13.知道css有个content属性吗?有什么用?有什么应用?
知道。CSS的content属性专门应用在before/after伪元素上,用来插入生成内容。
最常见的应用是利用伪类清除浮动:
CSS Code复制内容到剪贴板 //一种常见利用伪类清除浮动的代码 .clearfix:after { content:"."; //这里利用到了content属性 display:block; height:0; visibility:hidden; clear:both; } .clearfix { *zoom:1; }
after伪元素通过content在元素的后面生成一个点的块级元素,再利用clear: both清除浮动。
14.盒子模型在不同浏览器上的区别
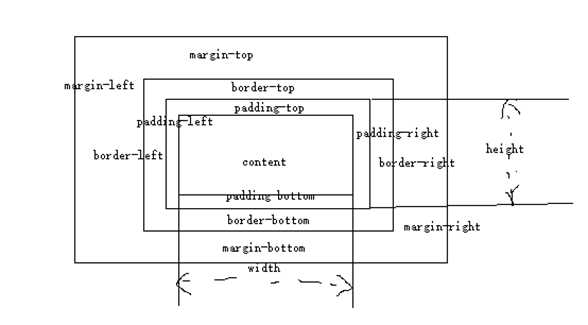
盒子模型是CSS中一个重要的概念,理解了盒子模型才能更好的排版。盒子模型有两种,分别是IE盒子模型和标准W3C盒子模型。它们对盒子模型的解释各不相同,先看看我们熟知的标准盒子模型:
从上图可以看到标准的w3c盒子模型的范围包括margin、border、padding、content,并且content部分不包含其他部分。
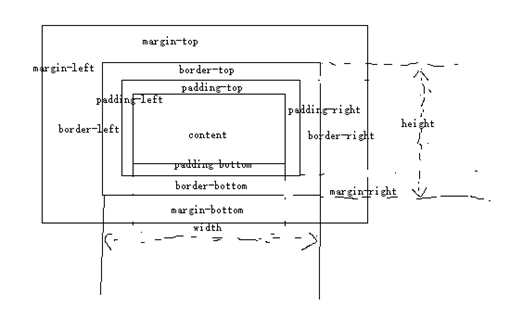
在来看下IE盒子模型:
从上图可以看到IE盒子模型的范围也包括margin、border、padding、content,和标准w3c盒子模型不同的是:ie盒子模型的content部分包含了border和padding。
例如:
一个盒子的margin为20px,border为1px,padding为10px,content的宽为200px、高为50px,加入用标准盒子模型解释,那么这个盒子需要占据的位置为:
宽:20*2 + 1 * 2 + 10* 2 + 200 = 262px, 高:20 * 2 + 1 * 2 + 10 * 2 + 50 = 112px。
盒子的实际大小为:宽1*2 + 10 * 2 + 200 = 222px,高1* 2 + 10 * 2 + 50 = 72px。
假如用IE盒子模型,那么盒子需要占据的位置为:
宽:20 * 2 + 200 = 240px,高:20 * 2 + 50 = 70px。
盒子的实际大小:宽200px,高50px。
一般推荐使用W3C盒子模型,怎样才算是选择了标准W3C盒子模型呢?就是在网页上加DOCKTYPE申明。如果不加,那么各个浏览器会根据自己的行为去理解网页。
CSS3增加了box-sizing属性,值包括content-box|border-box|inherit。
在我们的重置样式文件中一般也会重置这个属性,把box-sizing设置成border-box方便于排版。
以上是关于CSS面试题的主要内容,如果未能解决你的问题,请参考以下文章