Fiddler——断点应用
Posted wxcx
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Fiddler——断点应用相关的知识,希望对你有一定的参考价值。
断点有两种方式:
- 全局断点
2.局部断点
1.先介绍全局断点:全局断点的特点是:不能针对一个请求,是给所有抓到的请求打断点

全局断点如何设置:
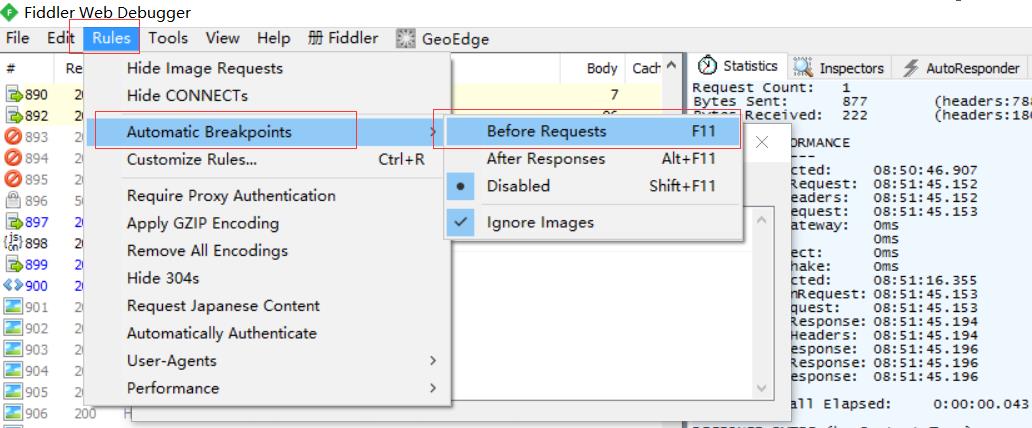
Rules——Automatic Breakpoints——before requests(请求前断点)/after responses(响应后断点)

选择 before requests(请求前断点:响应发出,还没到达服务器)后,状态栏:

选择after response(响应后断点:响应回来了,还没发给客户端)后,底部状态栏:

断点失效,选择disabled,底部状态栏:

快速设置断点:直接点击底部状态栏断点处 ;点一下切换状态
;点一下切换状态
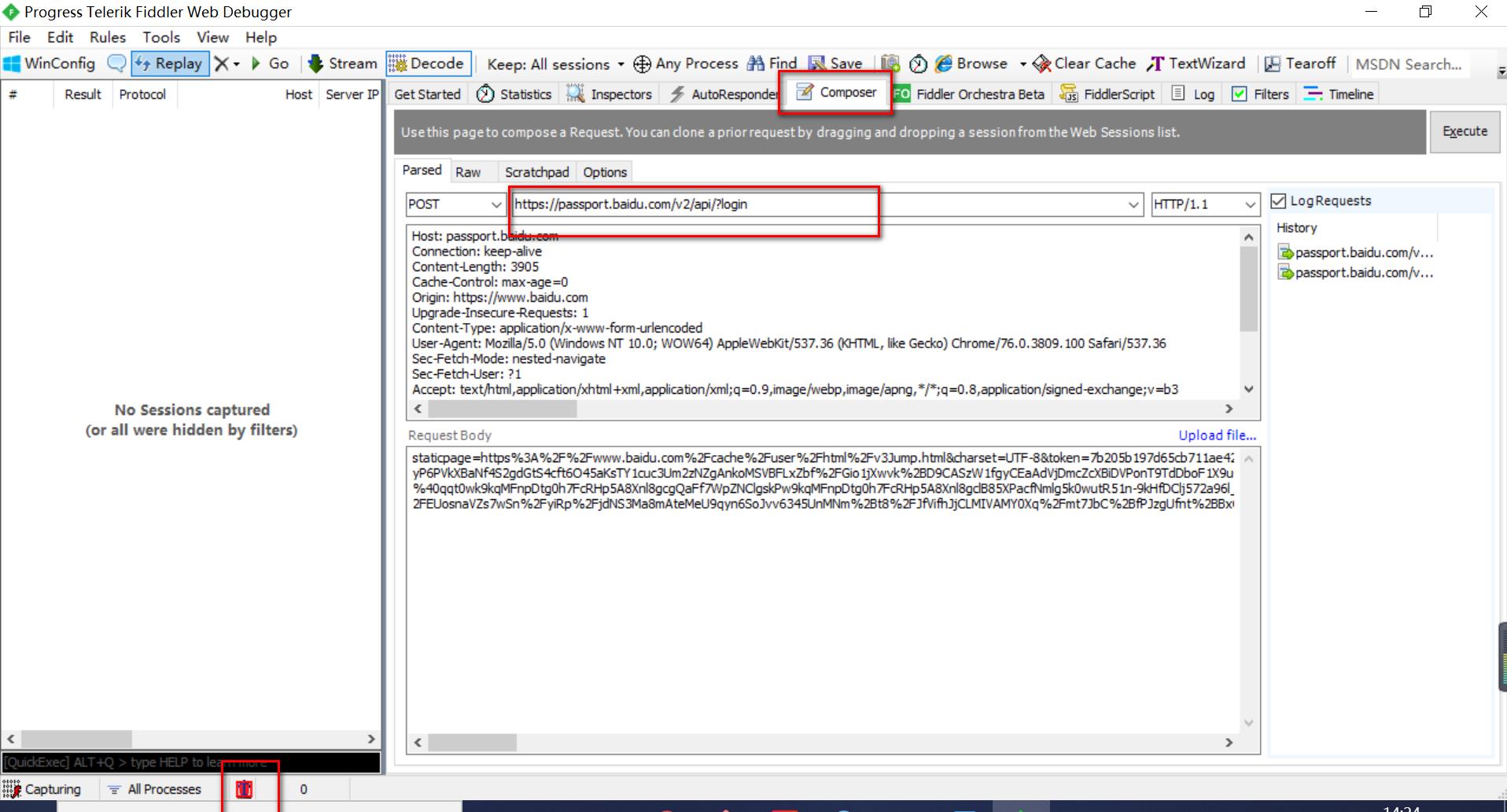
请求前断点:
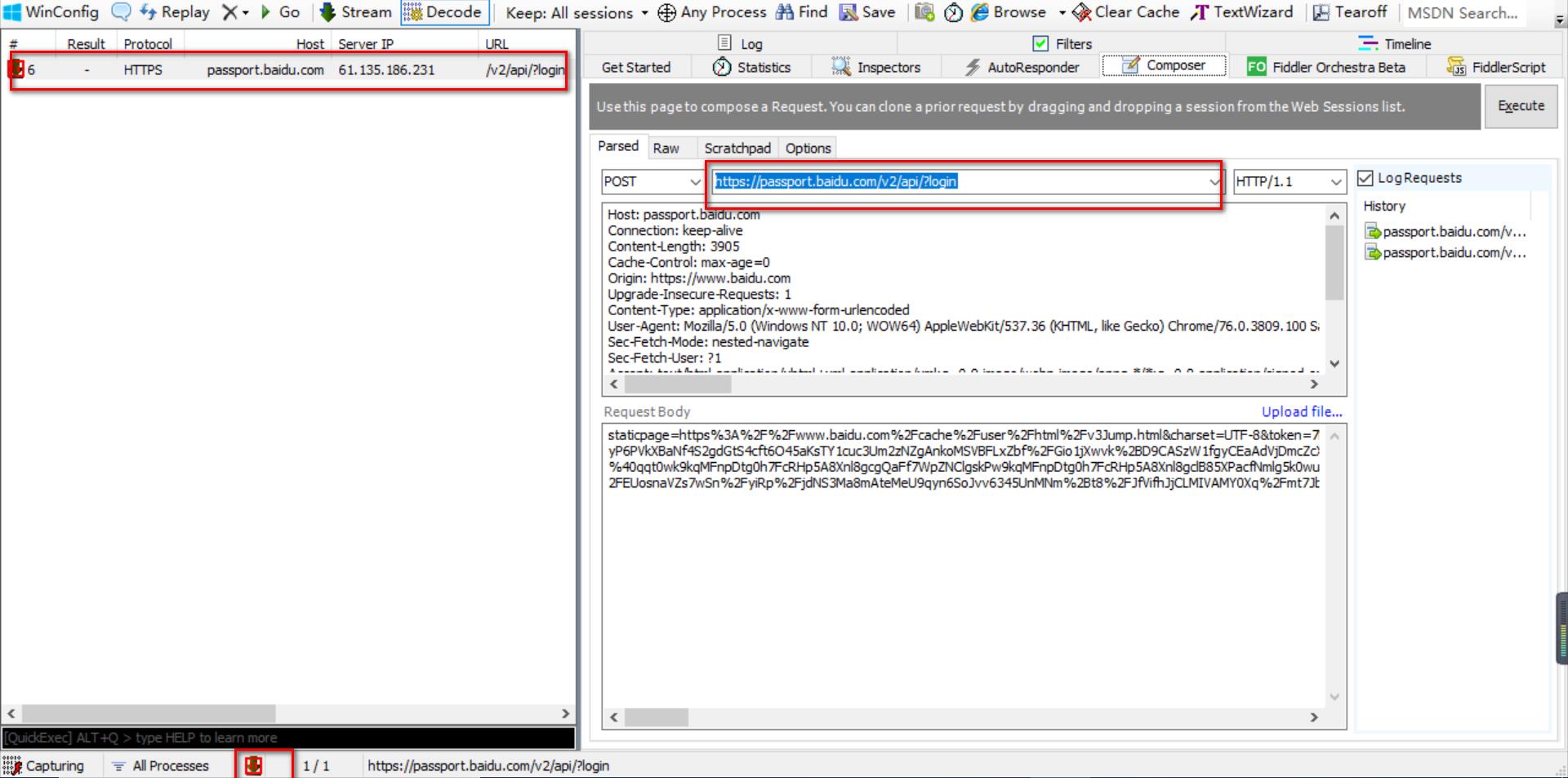
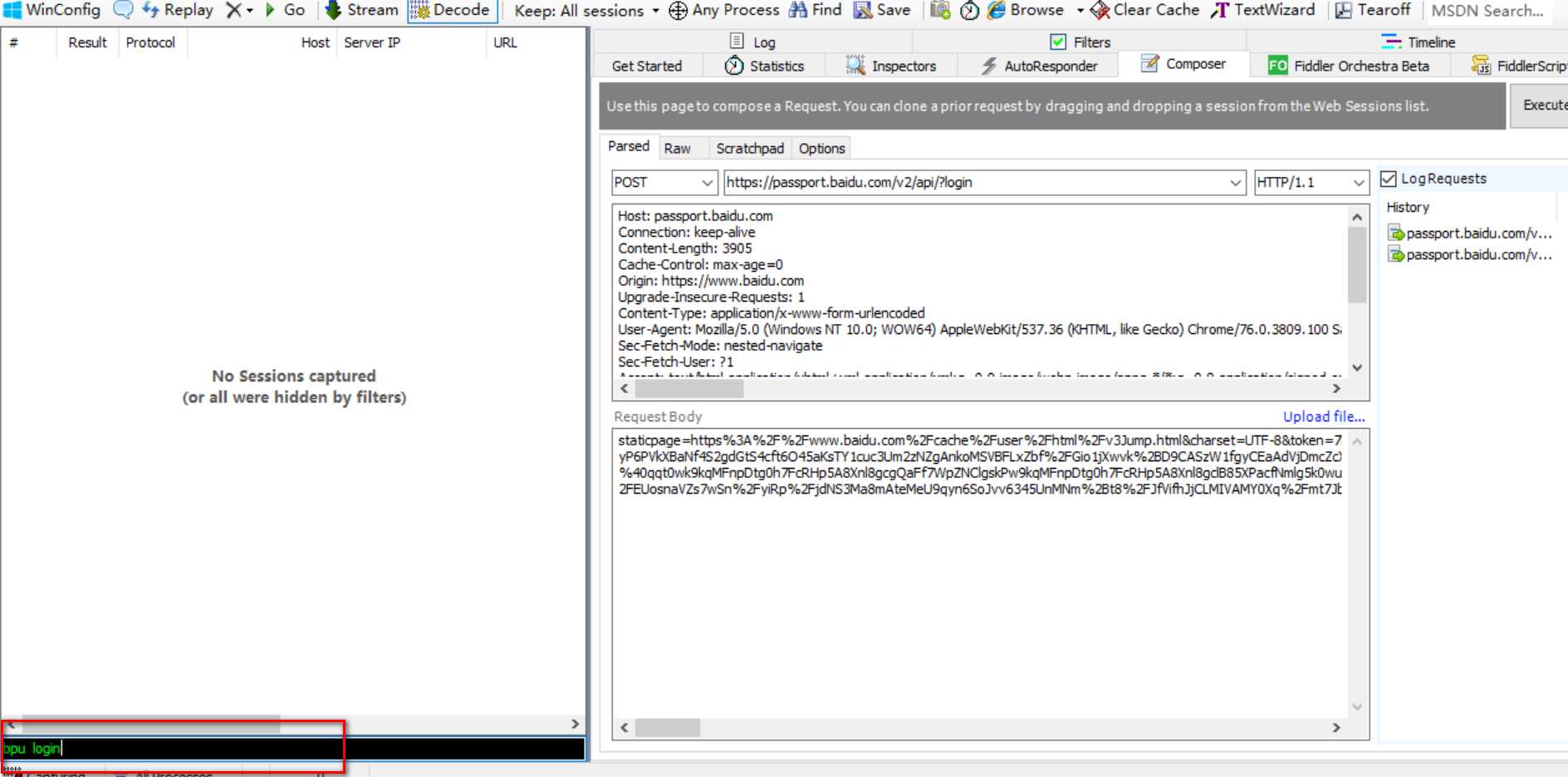
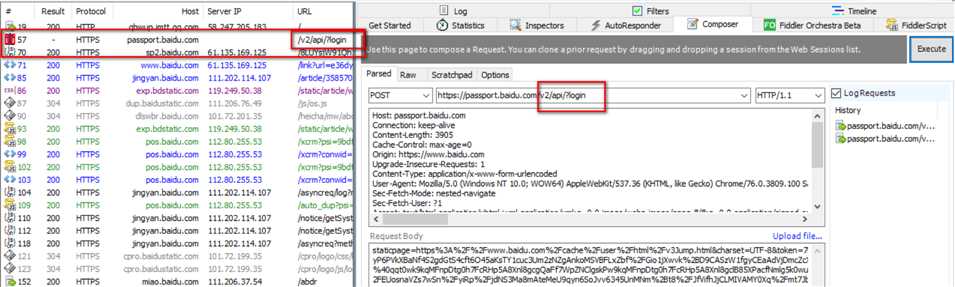
Composer抓到百度登录的包为例:
a.先点击成before requests断点

b.点击Execute—左侧session列表双击请求

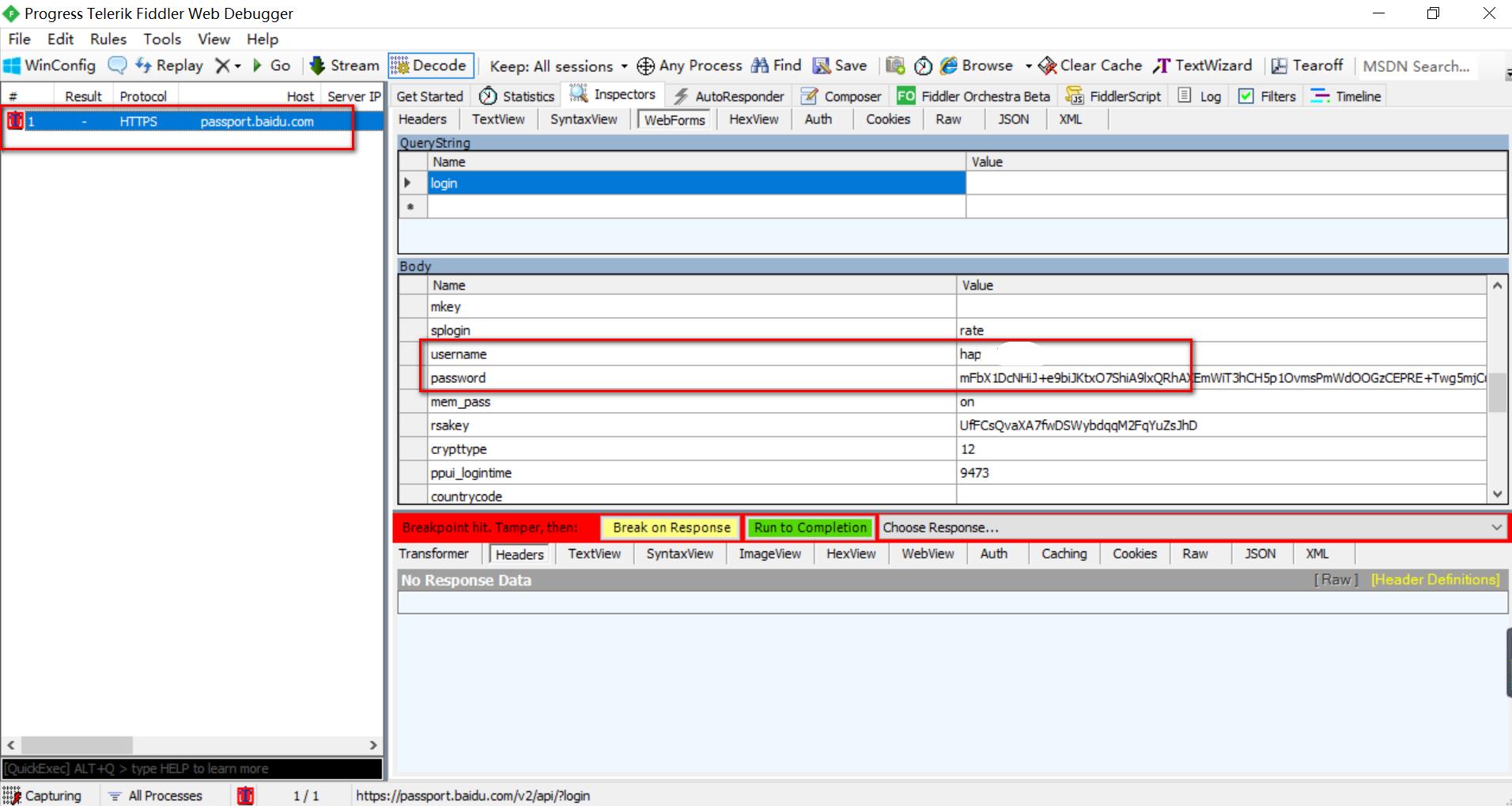
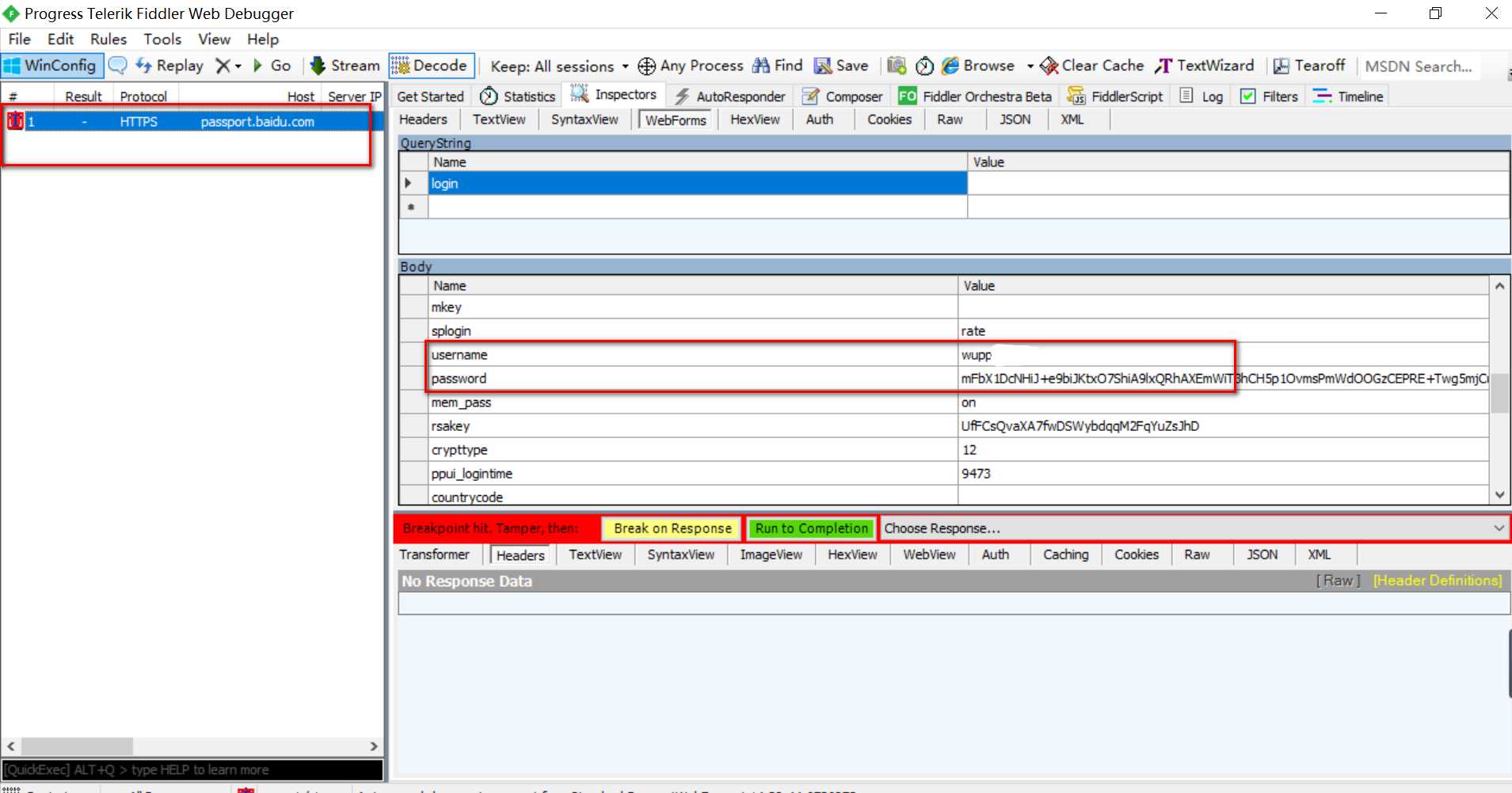
c.可以修改数据——修改用户名

d.点击Run to Completion 让断点直接通过——捕获到刚刚发送的请求,双击,点击响应中的Raw,发给服务器的是修改之后的内容。
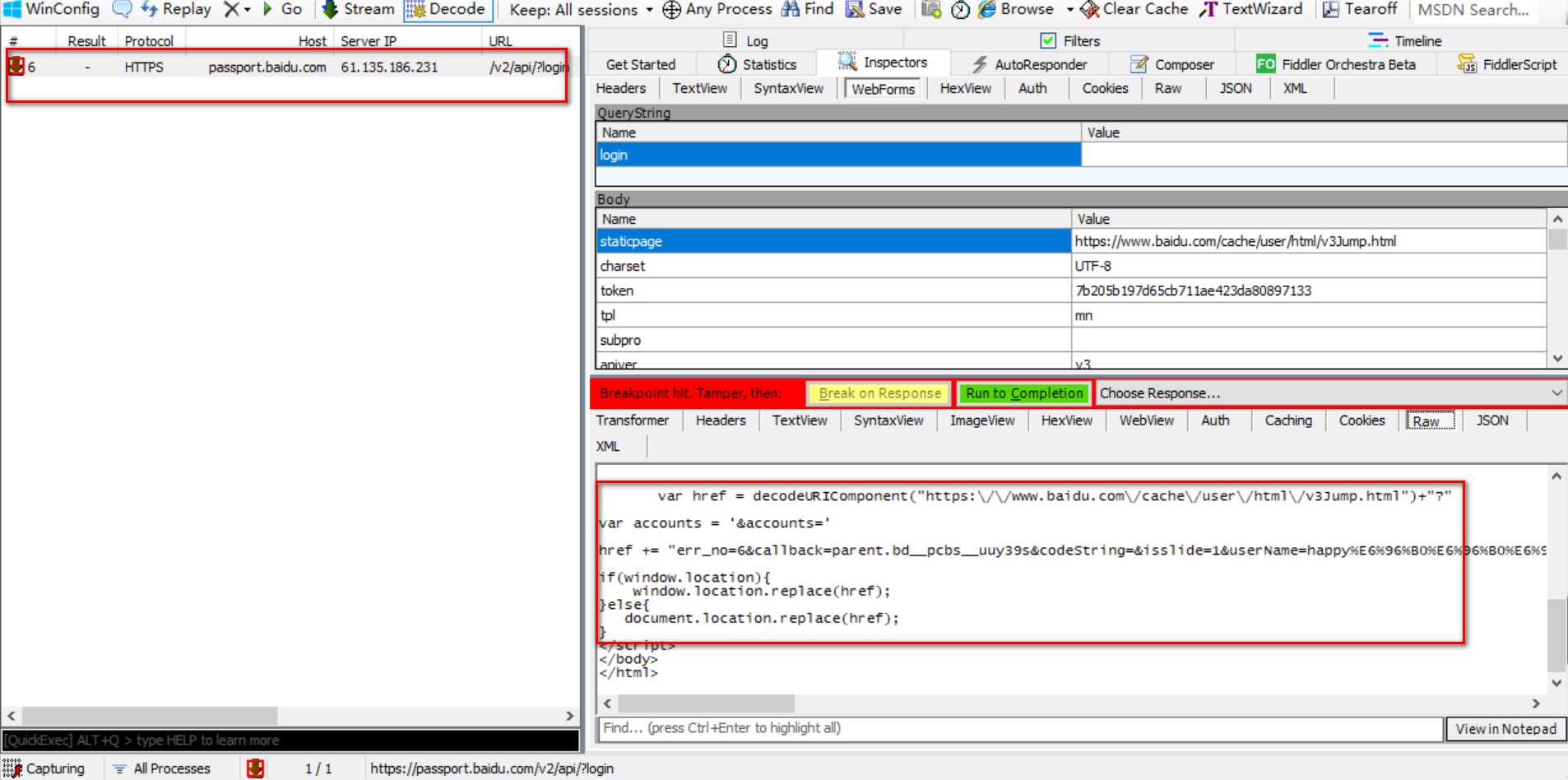
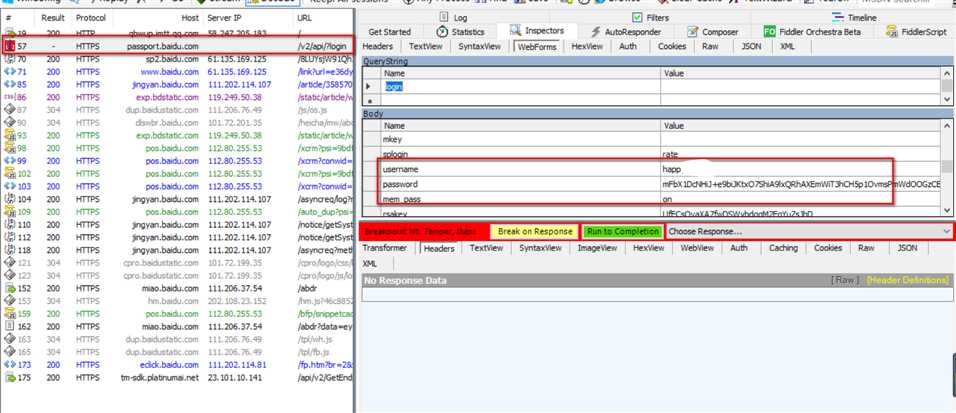
响应后断点:
a.首先设置响应后断点(在服务器发送给客户端之前),用composer发送百度登录请求:

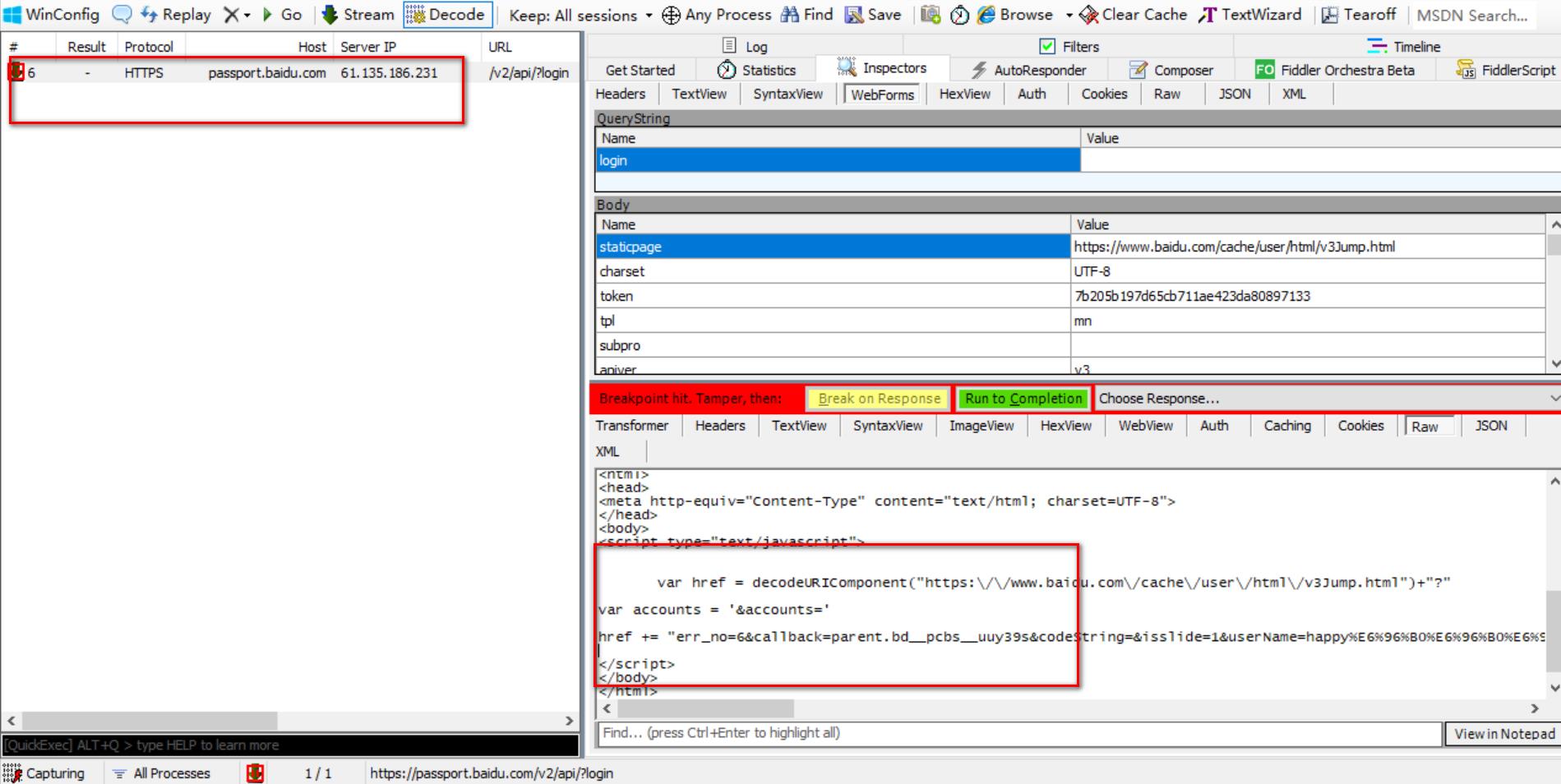
b.做了断点,所以可以修改响应

c.点击Run to Completion,发送给客户端

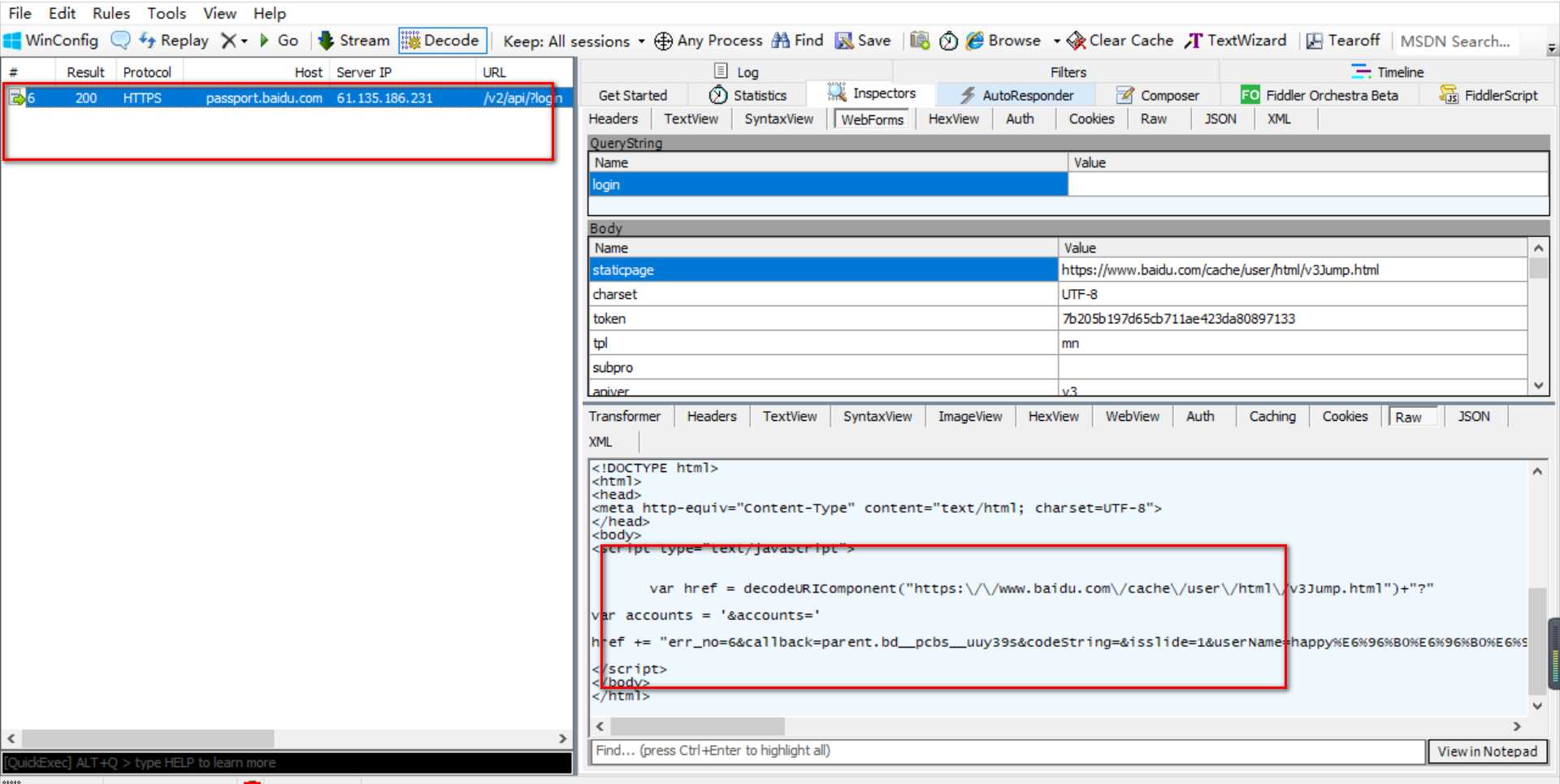
d.双击请求,可以看到修改后的响应内容

修改响应内容,可以把内容全部删除,可以做极端测试;
当打了一个断点后,迟迟没有把内容发送给客户端,实际上模拟的是网络中断的情况
局部断点:
请求前断点:
设置不能完成,通过命令完成:bpu (请求前断点)
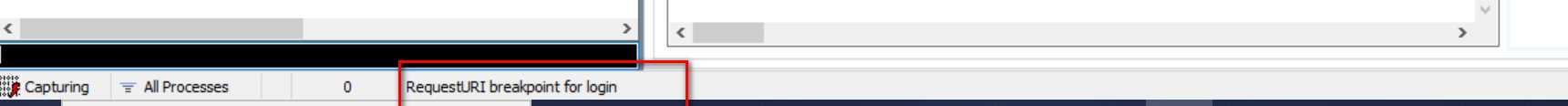
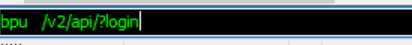
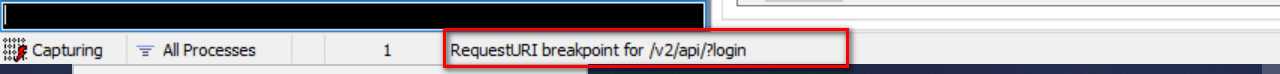
刚才的请求中包含login,所以命令中可以写bpu login(或者bpu 完整的路径)——回车,提示断点已经设置成功




看到截获的请求——直接点击Run to Completion,直接让通过(修改请求数据和上面一样)

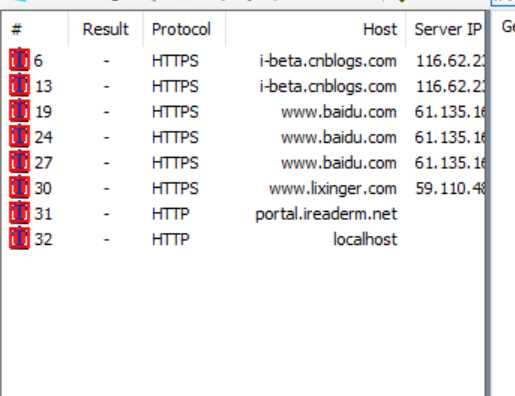
刷新网页,可以看到其他一些请求没有断点了,这就是局部断点

如何取消局部请求前断点:
bpu 回车,断点取消
![]()
![]()
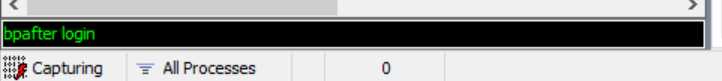
响应后断点:
Bpafter login 回车 提示响应后断点已经设置成功

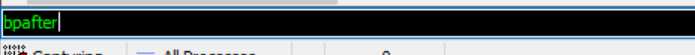
取消响应后断点:
取消:bpafter

以上是关于Fiddler——断点应用的主要内容,如果未能解决你的问题,请参考以下文章