Fiddler设置断点
Posted vivia
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Fiddler设置断点相关的知识,希望对你有一定的参考价值。
在上一篇:Fiddler请求过滤,介绍了如何通过设置过滤规则,从而过滤不需要的请求。以下,介绍Fiddler设置断点。
在Fiddler中有两种设置断点的方式:
-
Automatic BreakPoints设置断点;
-
用bpu命令设置断点;
今天分享的是Automatic BreakPoints设置断点。
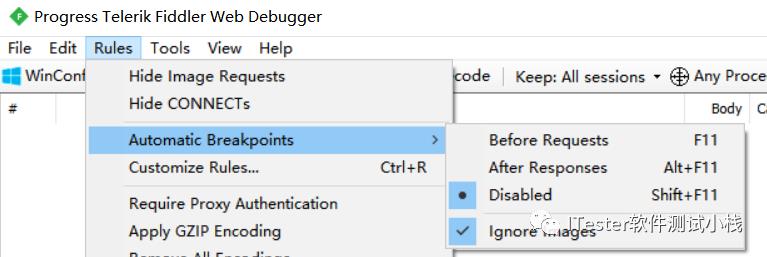
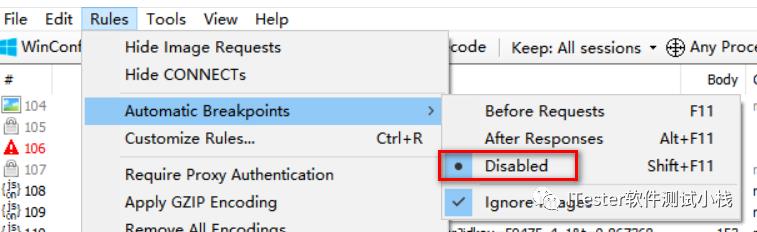
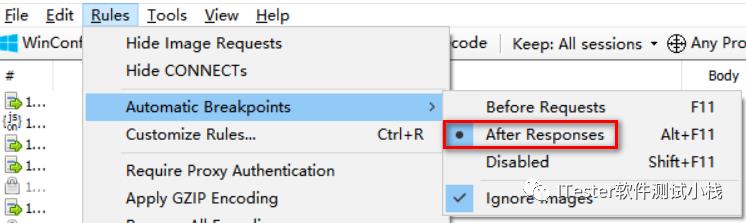
菜单栏依次选择Rules-->Automatic BreakPoints。

-
Before Requests: 在发出请求前断点
-
After Responses:在请求响应后断点
一、Before Requests
Before Requests表示请求发送后,Fiddler进行拦截,请求并未成功发送到服务器。
以京东搜索商品为例,体验Before Requests具体的应用。
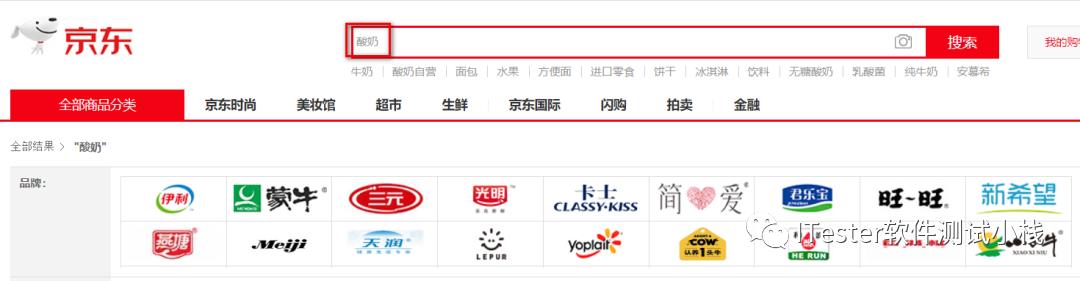
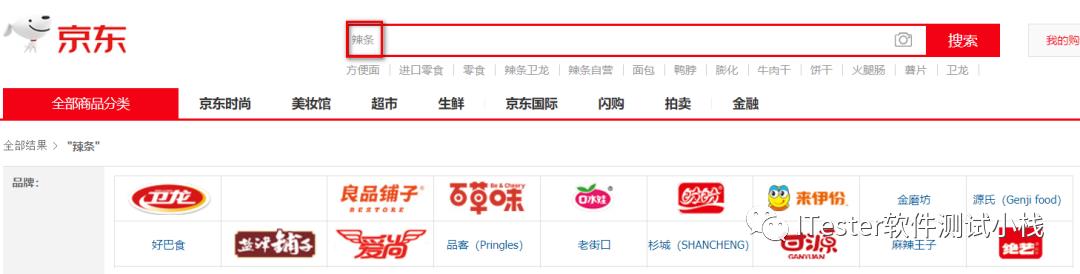
①打开京东首页,然后搜索框输入"酸奶"关键词。

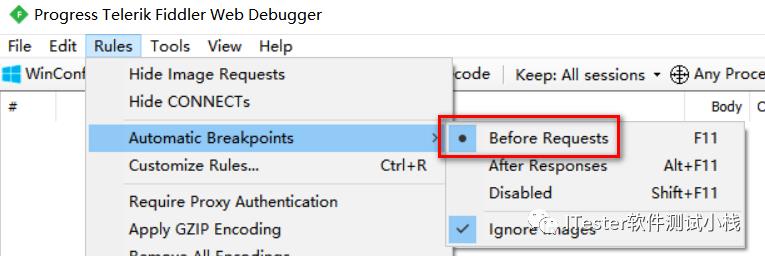
②在Fiddler里设置Before Requests。

③点击搜索按钮(或回车搜索)。
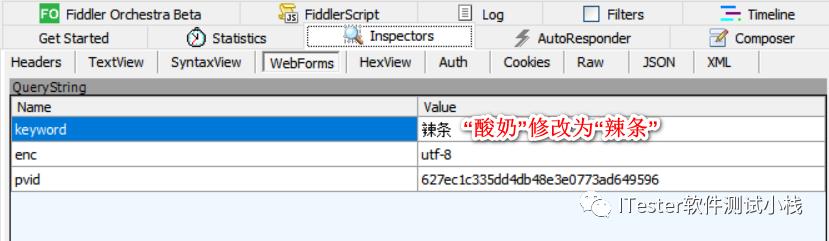
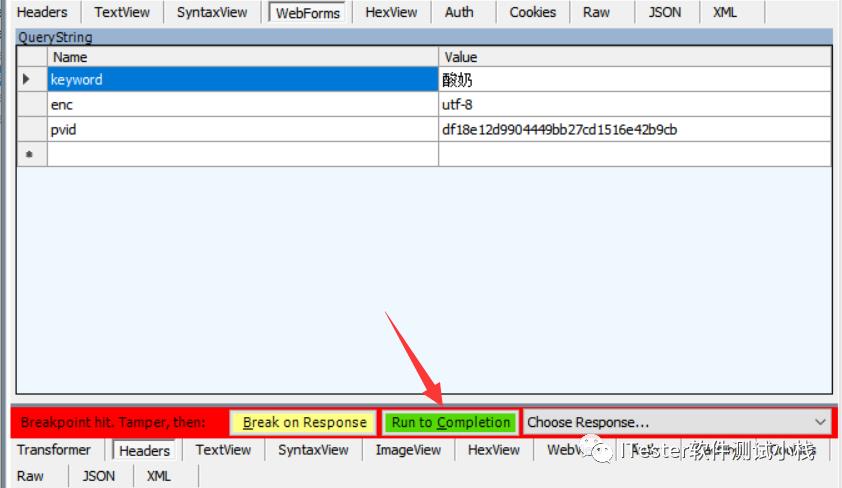
④点击搜索后,Fiddler会抓取搜索接口,且京东页面一直等待,说明设置断点请求。双击抓到的请求,右侧面板栏,将搜索关键词"酸奶"改为"辣条"。

⑤在Fiddler取消断点,将Before Requests改为Disabled。

⑥点击右侧面板栏的Run to Completion。

⑦最后我们观察京东页面,会自动将关键词改为“辣条”,并进行搜索。

二、After Responses
After Responses是在请求发送后,Fiddler拦截响应结果,我们可以修改响应结果进行返回。
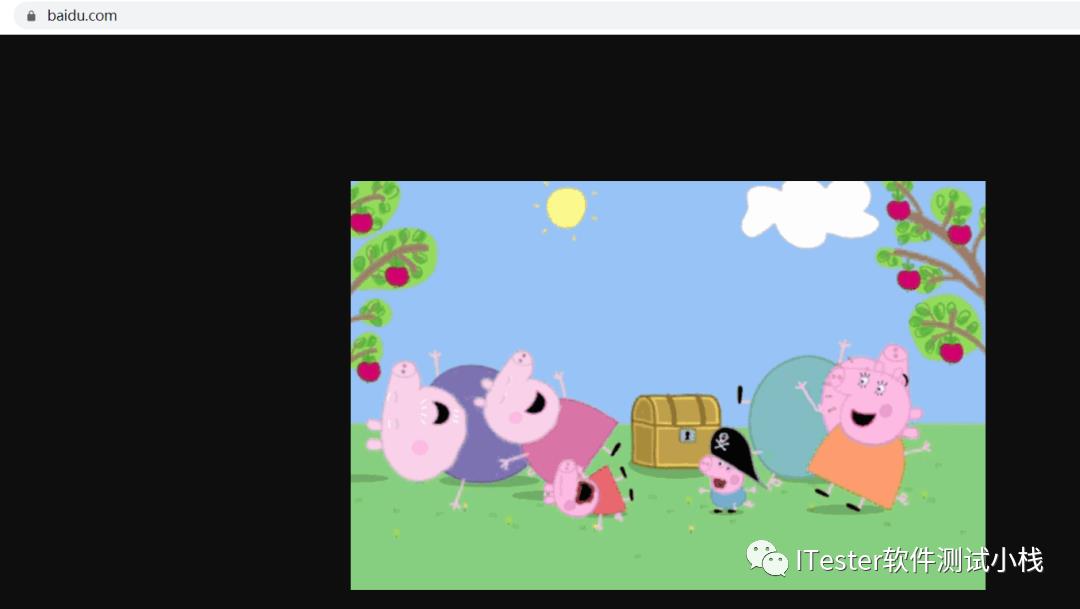
案例一:访问百度页面,返回一张小猪佩奇图片。
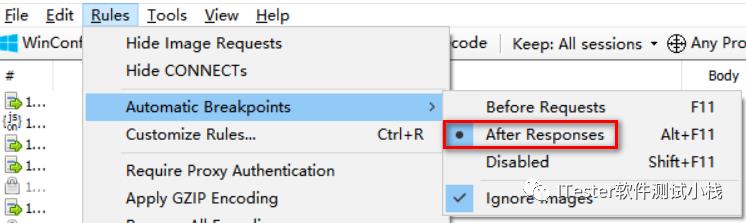
①Fiddler断点设置为After Responses。

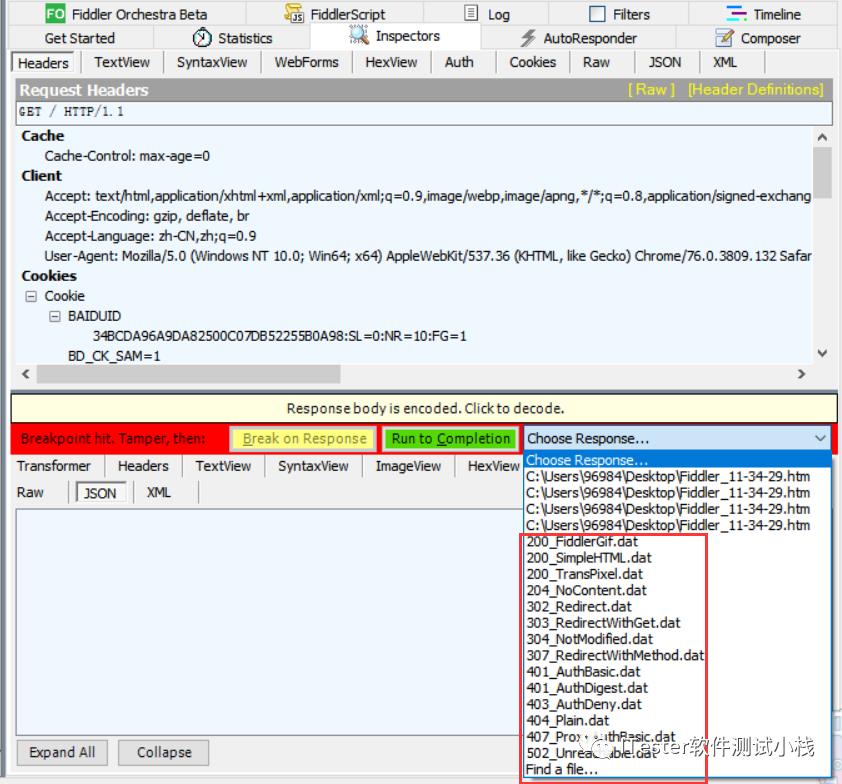
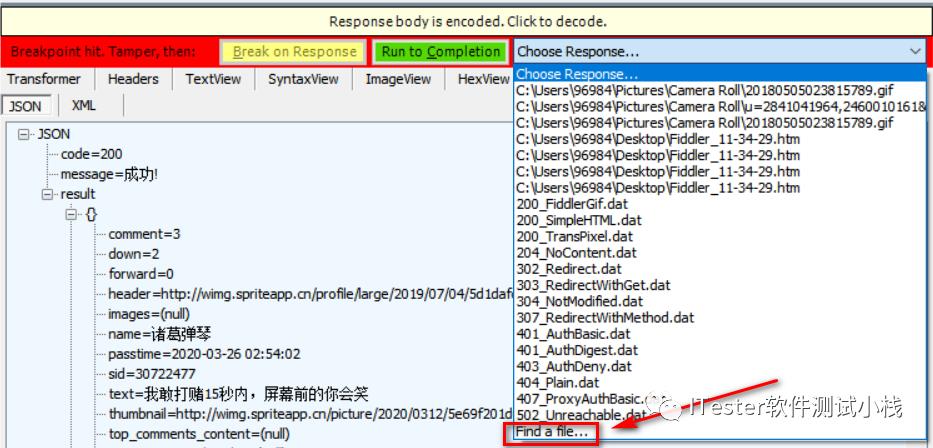
②打开百度页面,Fiddler即可抓到请求,双击抓到的请求,在右侧面板出现相关请求信息。点击Choose Response,下拉框选择状态码及本地文件。

③选择最后一项,Find a file,选择本地的小猪佩奇图片。
④点击Run to Completion,我们发现百度页面内容变成了小猪佩奇图片。

案例二:修改接口返回的数据并返回结果。

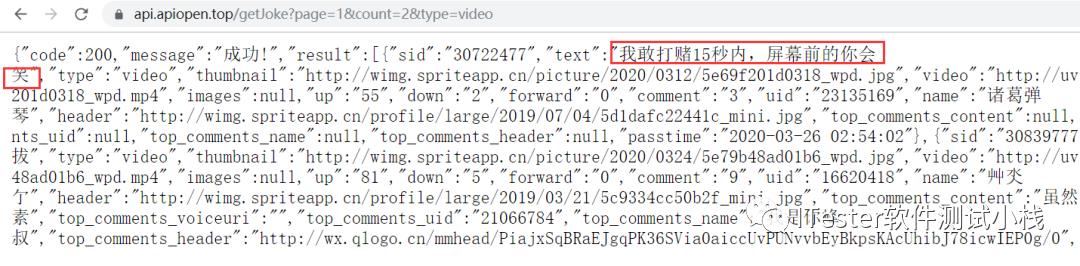
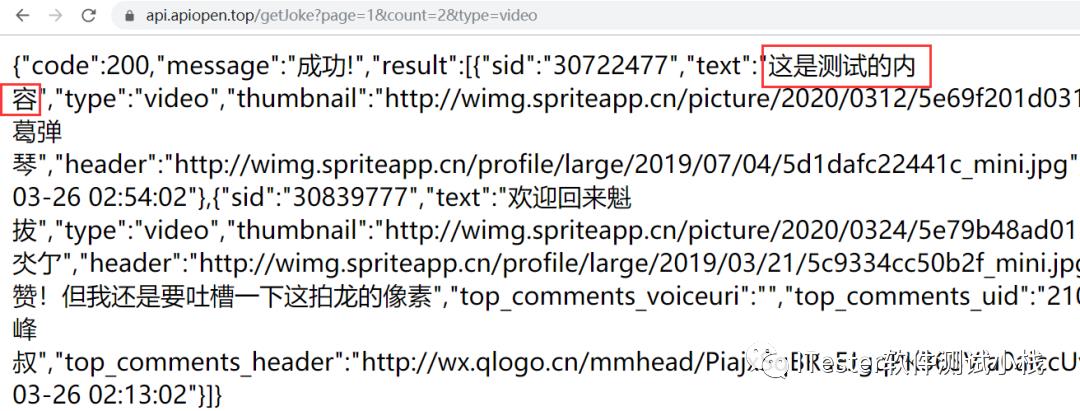
上面是实时段子的公共接口,我们修改响应数据的text内容并返回。
接口地址为:
https://api.apiopen.top/getJoke?page=1&count=2&type=video
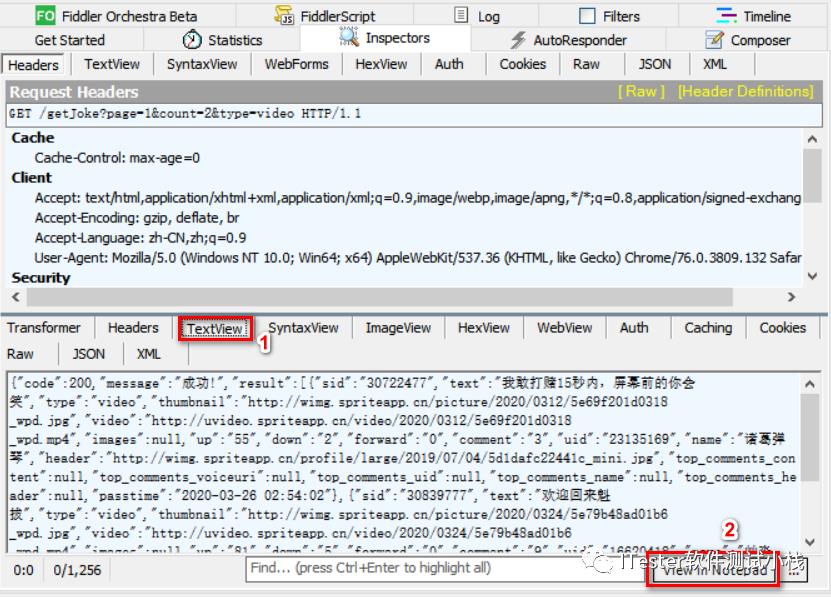
①正常访问实时段子接口,Fiddler抓取请求,在右侧面板点击TextView,然后选择View in Notepad,将返回的内容修改后并保存在本地。

②Fiddler断点设置为After Responses。

③在浏览器输入接口地址,然后回车。
④Fiddler抓到请求后,依次点击Choose Response-->Find a file, 然后选择之前我们修改接口响应内容并保存在本地的文件。

⑤点击Run to Completion, 发现接口返回结果是修改后的内容。

关于Fiddler的Automatic BreakPoints设置断点介绍到此,关于Choose response选择不同状态码会展现不同效果。比如选择401状态码,会出现认证信息等内容。有需要的话,可以自行去拓展。
更多系列文章,可以关注微信公众号:ITester软件测试小栈

以上是关于Fiddler设置断点的主要内容,如果未能解决你的问题,请参考以下文章