Vue 第二章 自定义修饰符指令生命周期函数
Posted ywjfx
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue 第二章 自定义修饰符指令生命周期函数相关的知识,希望对你有一定的参考价值。
1、自定义按键修饰符
html标签内容 <!-- @keyup.enter 键盘监听 ,可以查看其他的按键值 --> name:<input type="text" class="form-control" v-model="name" @keyup.f2="btnAdd"> script标签内容 //自定义全局按键修饰符 Vue.config.keyCodes.f2 = 113
2、自定义指令
html标签内容 <!--注意:Vue中所有的指令,在调用的时候,都是以v-开头--> <input type="text" class="form-control" v-model="keyWords" id="search" v-focus> script标签内容 //自定义指令Vue.directive(name,[bind|inserted|updated]):聚焦案例 //在定义指令的时候,不需要v-前缀,在调用的时候,必须要加上v- Vue.directive(‘focus‘, { bind:function (el) {//每当指令绑定到元素上的时候,就会触发bind函数【只执行一次】 // el.focus() }, inserted:function (el) {//表示元素插入到Dom的时候,会执行insert函数[触发一次] el.focus() }, updated:function () {//当V-node更新的时候会执行updated[可触发多次] } })
具体的使用,可以参考第一章的列表案例
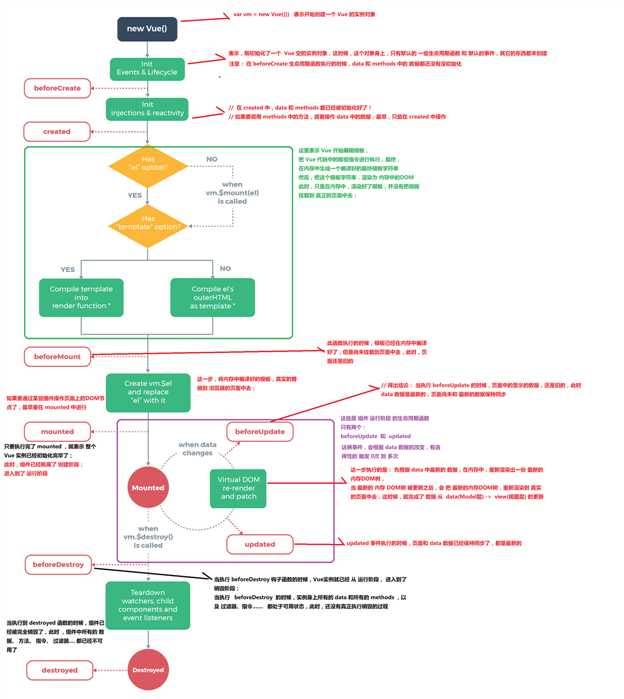
3、生命周期

图是范老是画的,谢谢,也可以关注范老师博客:https://www.cnblogs.com/Renyi-Fan/tag/%E9%BB%91%E9%A9%ACvue/default.html?page=1
https://www.cnblogs.com/Renyi-Fan/p/11761523.html
代码解析:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!--cdn镜像快速导入Vue包--> <script src="https://cdn.bootcss.com/vue/2.6.11/vue.js"></script> </head> <body> <div id="app"> <p>哈哈哈</p> </div> <script> //2.创建一个vue实例 var vm = new Vue({ el: ‘#app‘, data:{ msg:‘ok‘ }, methods:{ show(){ console.log("初始化") } }, beforeCreate(){//这是我们遇到的第一个生命周期函数,表示实例完全被创建出来之前,就会执行它 // this.show() //执行会报错,因为在beforeCreate之前,data和methods都没有初始化 }, create(){//这是我们遇到的第二个生命周期函数 //这个时候data和methods都初始化完成了 console.log("create") this.show() }, beforeMount(){//生命周期第三个函数,此函数的时候,模板已经在内存中编译好了,但是 //尚未把模板渲染到页面中 }, mount(){//第四个函数,表示内存中的模板已经真实的挂载到了页面中,用户已经可以看到渲染好的页面了 }, //接下来运行两个事件 berforUpdate(){//这个时候表示我们的界面还没有被更新,但数据已经更新了 }, updated(){//这个事件,表示数据和页面已经保持同步了 } }) </script> </body> </html>
以上是关于Vue 第二章 自定义修饰符指令生命周期函数的主要内容,如果未能解决你的问题,请参考以下文章