v-on事件修饰符
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了v-on事件修饰符相关的知识,希望对你有一定的参考价值。
参考技术A v-on提供了很多事件修饰符,本文只涉及常用的五种:首先我们将子->父逐级响应方式定义为冒泡。如果不加修饰符,事件响应方式就是冒泡。
最佳响应者->父标签->父父标签->...
为了方便理解,定位三个标签:A(子)、B( 父)、C(父父),样式如下图:
.stop 阻止父标签响应。B使用.stop修饰:点击A,冒泡响应,C不响应。所以点击B,也只有B响应。
.capture 优先响应。B使用.capture修饰:点击A,B先响应,然后是A、C。
.self 自己为最佳响应者会冒泡响应,否则不响应。B使用.self修饰:点击B,冒泡响应;点击A,B不响应,C响应;
.once 只响应一次。
使用:stop、:capture、:self、:once修饰,效果都是被修饰者不响应事件。
.prevent 阻止事件,比如a标签使用prevent修饰 <a href="" @click.prevent="action"></a> ,执行的不是href,而是action。
最后,一个事件可以使用多个修饰符,可以根据自己需求进行排列组合。
比如B使用.capture.stop 修饰,那么点击A,只有B会响应事件,A不会响应。
669 v-on:绑定多个事件,参数传递,修饰符
v-on绑定事件

v-on的用法

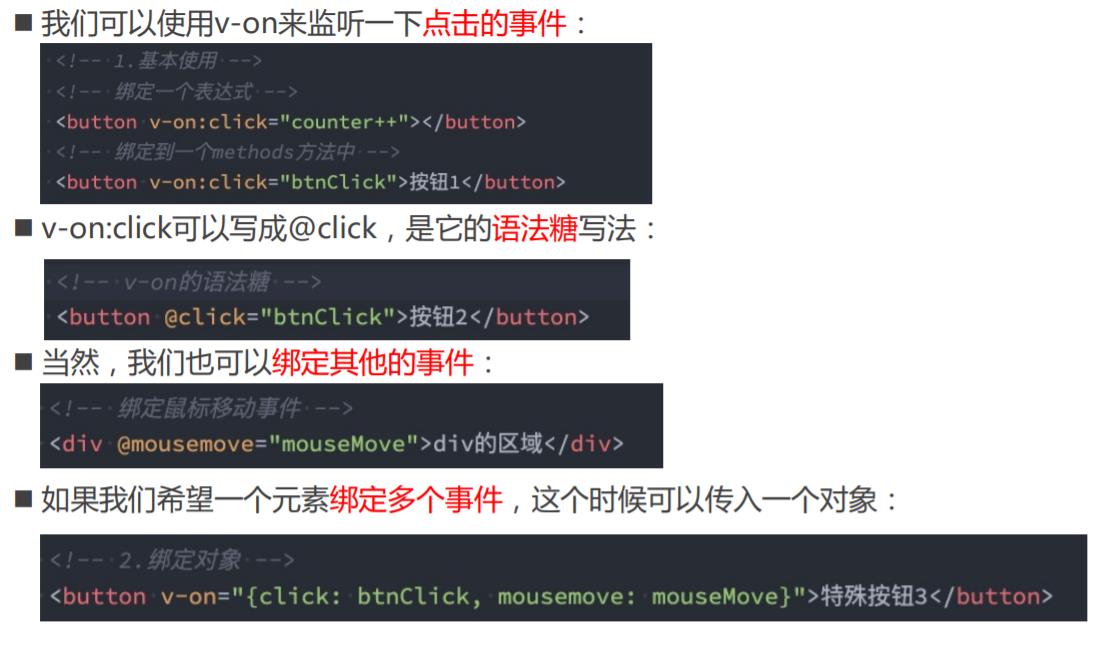
v-on的基本使用

v-on参数传递

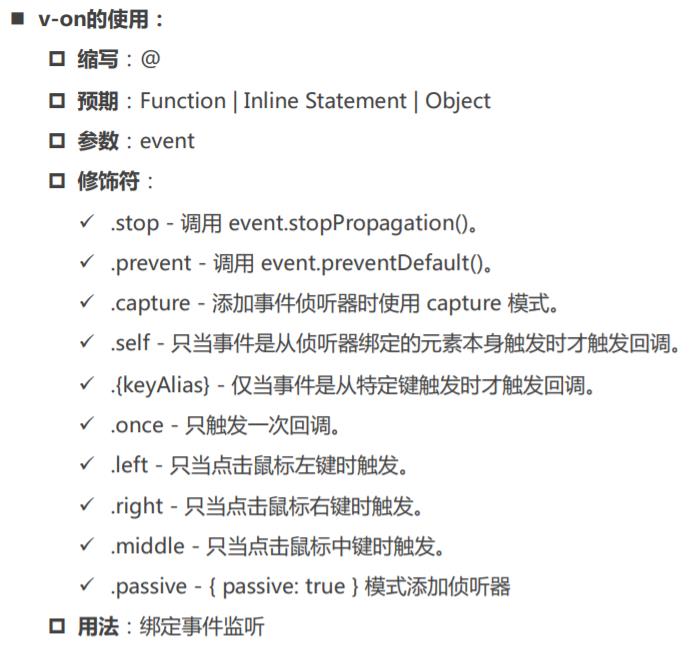
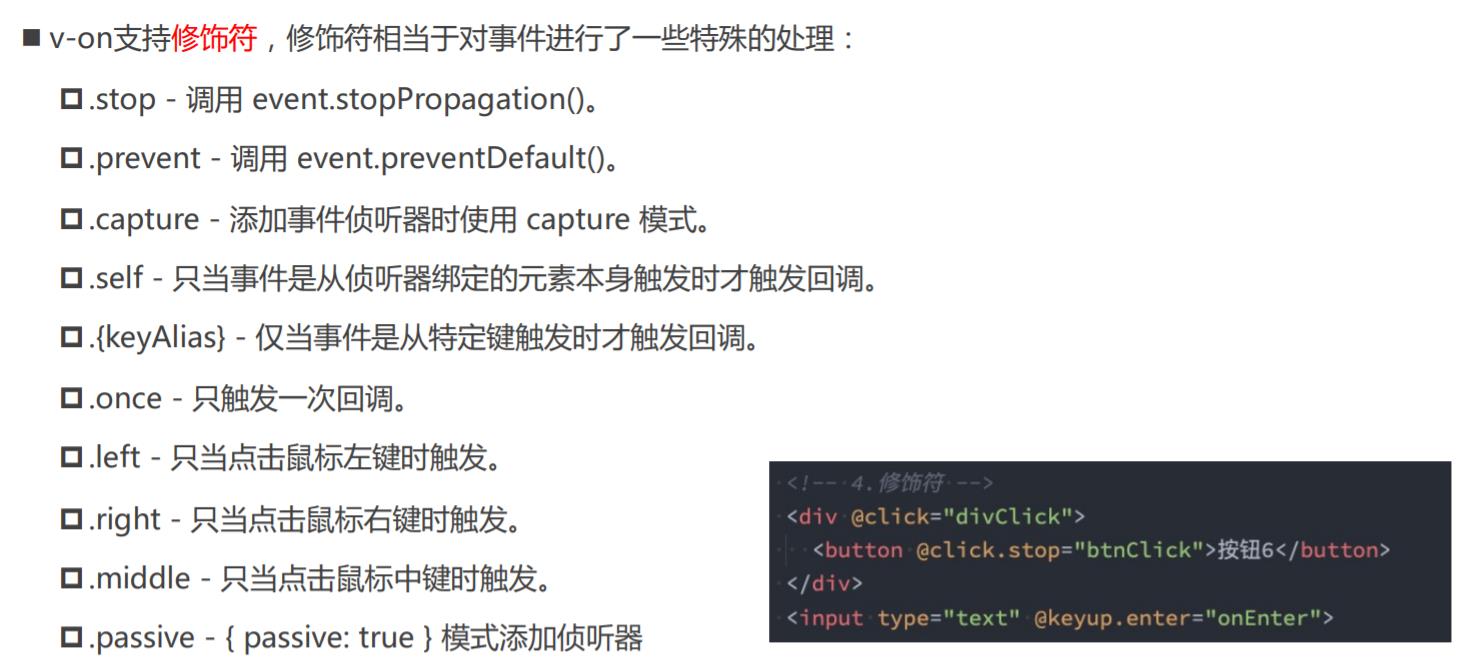
v-on的修饰符

08_v-on的基本使用.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.area {
width: 200px;
height: 200px;
background: red;
}
</style>
</head>
<body>
<div id="app"></div>
<template id="my-app">
<!-- 完整写法: v-on:监听的事件="methods中方法" -->
<button v-on:click="btn1Click">按钮1</button>
<div class="area" v-on:mousemove="mouseMove">div</div>
<!-- 语法糖 -->
<button @click="btn1Click">按钮1</button>
<!-- 绑定一个表达式: inline statement -->
<button @click="counter++">{{counter}}</button>
<!-- 绑定一个对象 -->
<div class="area" v-on="{click: btn1Click, mousemove: mouseMove}"></div>
<div class="area" @="{click: btn1Click, mousemove: mouseMove}"></div>
</template>
<script src="../js/vue.js"></script>
<script>
const App = {
template: \'#my-app\',
data() {
return {
message: "Hello World",
counter: 100
}
},
methods: {
btn1Click() {
console.log("按钮1发生了点击");
},
mouseMove() {
console.log("鼠标移动");
}
}
}
Vue.createApp(App).mount(\'#app\');
</script>
</body>
</html>
09_v-on的参数传递.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app"></div>
<template id="my-app">
<!-- 默认传入event对象, 可以在方法中获取 -->
<button @click="btn1Click">按钮1</button>
<!-- $event可以获取到事件发生时的事件对象 -->
<button @click="btn2Click($event, \'coderwhy\', 18)">按钮2</button>
</template>
<script src="../js/vue.js"></script>
<script>
const App = {
template: \'#my-app\',
data() {
return {
message: "Hello World"
}
},
methods: {
btn1Click(event) {
console.log(event);
},
btn2Click(event, name, age) {
console.log(name, age, event);
}
}
}
Vue.createApp(App).mount(\'#app\');
</script>
</body>
</html>
10_v-on的修饰符.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
<div id="app"></div>
<template id="my-app">
<div @click="divClick">
<button @click.stop="btnClick">按钮</button>
</div>
<input type="text" @keyup.enter="enterKeyup">
</template>
<script src="../js/vue.js"></script>
<script>
const App = {
template: \'#my-app\',
data() {
return {
message: "Hello World"
}
},
methods: {
divClick() {
console.log("divClick");
},
btnClick() {
console.log(\'btnClick\');
},
enterKeyup(event) {
console.log("keyup", event.target.value);
}
}
}
Vue.createApp(App).mount(\'#app\');
</script>
</body>
</html>
以上是关于v-on事件修饰符的主要内容,如果未能解决你的问题,请参考以下文章