ES6 Promise
Posted landuo629
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ES6 Promise相关的知识,希望对你有一定的参考价值。
ES6 Promise
什么是Promise呢?
- ES6中一个非常重要和好用的特性就是Promise
- Promise是异步编程的一种解决方案
Promise可以以一种非常优雅的方式来解决网络请求的回调地狱
Promise基本使用
- 我们用一个定时器来模拟异步事件
- 假设下面的
data是从网络上1秒后请求的数据 console.log就是我们的处理方式
setTimeout(function() { let data = 'Hello World' console.log(content) },1000) - 假设下面的
- 现在我们将它换成Promise代码
new Promise((resolve, reject) => {
setTimeout(function() {
resolve('Hello World')
reject('Error Data')
},1000)
}).then(data => {
console.log(data)
}).catch(error => {
console.log(error)
})- 解读Promise代码
new Promise创建一个Promise对象- 在创建
Promise时,传入的这个箭头函数是固定的(一般我们都会这样写) resolve和reject它们两个也是函数,通常情况下,我们会根据请求数据的成功和失败来决定调用哪一个- 如果是成功的,那么通常我们会调用
resolve(messsage),这个时候,我们后续的then会被回调 - 如果是失败的,那么通常我们会调用
reject(error),这个时候,我们后续的catch会被回调
- 如果是成功的,那么通常我们会调用
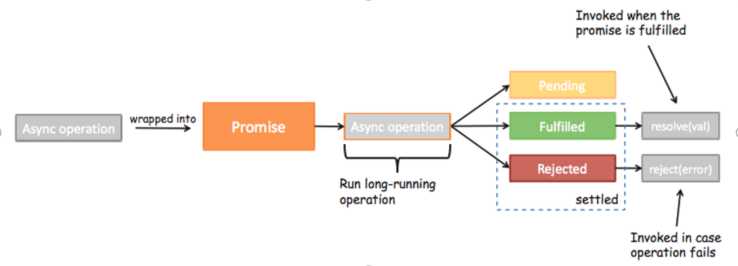
Promise三种状态
- 首先, 当我们开发中有异步操作时, 就可以给异步操作包装一个Promise
- 异步操作之后会有三种状态

pending:等待状态,比如正在进行网络请求,或者定时器没有到时间。fulfill:满足状态,当我们主动回调了resolve时,就处于该状态,并且会回调.then()reject:拒绝状态,当我们主动回调了reject时,就处于该状态,并且会回调.catch()
- 异步操作之后会有三种状态
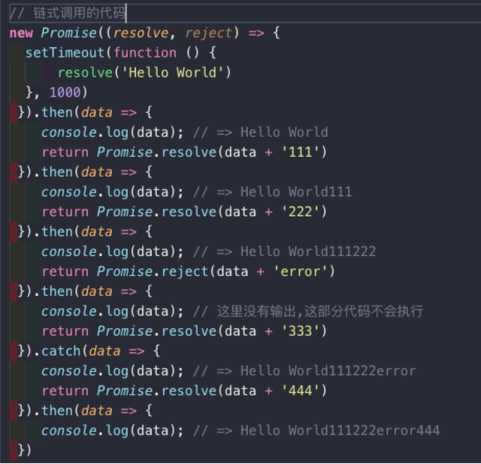
Promise链式调用
- 我们在看Promise的流程图时,发现无论是then还是catch都可以返回一个Promise对象
- 所以,我们的代码其实是可以进行链式调用的
- 这里我们直接通过Promise包装了一下新的数据,将Promise对象返回了

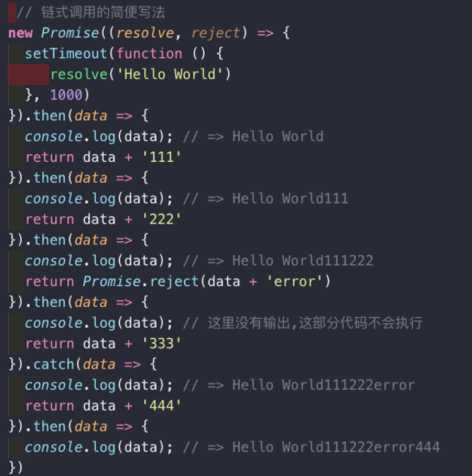
- 链式调用简写
- 如果我们希望数据直接包装成Promise.resolve,那么在then中可以直接返回数据
- 注意下面的代码中,我讲return Promise.resovle(data)改成了return data
- 结果依然是一样的

以上是关于ES6 Promise的主要内容,如果未能解决你的问题,请参考以下文章