VUE入门六之过滤器
Posted dy105525
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了VUE入门六之过滤器相关的知识,希望对你有一定的参考价值。
一、为什么我们需要使用过滤器?
这个问题还是很好回答的,我们使用过滤器很简单的一个道理就是简化代码,不多说了,直接来一段看看,比如说我们下面的这种情况
 <------------------------------------------------------
<------------------------------------------------------
我们要在一段文字后面加上... 并且要变成前面的内容,这里我不得不承认实现它的方式有很多种。我们可以想想要实现的情况,无非就是要请求数据,我们的数据在data里面,请求数据后就进行裁剪,变成一段话+ ...,还有数据中的数据我们想做个改变的话,那么用我们的过滤器是再适合不过了。
二、全局过滤器的使用
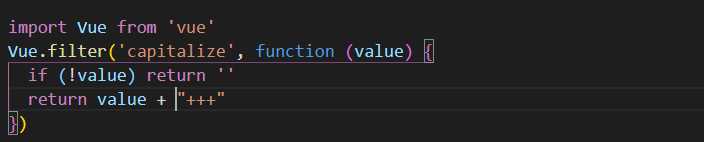
我们使用的cli搭建的话就需如下的使用方式:

这样我们在全局就可以使用了,当然很多页面需要这种方式的话,我建议写在全局下进行操作,如果不是这样子的话,那么建议非全局下进行操作
三、局部过滤器的使用
好了我们现在进入局部过滤器的使用:我们要实现文字的替换功能,我们该怎么来操作呢?
现在要实现把我的进行替换成他的,我们怎么来操作呢
 -------------------------->
-------------------------->
接下来是实现方式:
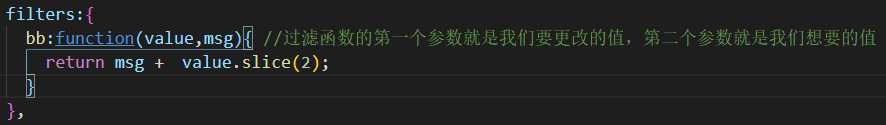
 //过滤器需要使用到管道符,管道后面是过滤函数,默认的参数是接收上一个的返回值,意思就是操作过的值。
//过滤器需要使用到管道符,管道后面是过滤函数,默认的参数是接收上一个的返回值,意思就是操作过的值。
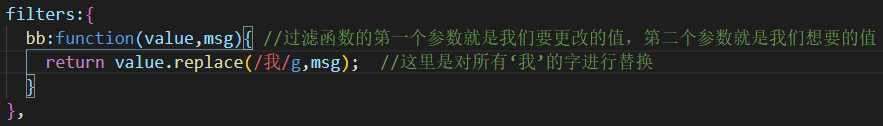
接下来我们需要在模块中书写filters对象

好了,这就是我们过滤器的使用,如果这段文字非常多,且有重复的怎么办?

以上就是过滤器的简单使用方法了,当然还有更多的使用方法,这里就不在介绍了。
以上是关于VUE入门六之过滤器的主要内容,如果未能解决你的问题,请参考以下文章
10天从入门到精通Vue-vue的过滤器自定义指令Vue实例的生命周期