Vue入门到精通学习总结
Posted 会飞的猪礼
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue入门到精通学习总结相关的知识,希望对你有一定的参考价值。
- vue过滤器
vue.js允许自定义过滤器,可被用作一些常见的文本格式化;
过滤器可以用在两个方面:{{}}插值表达式和v-bind表达式;
过滤器应该被添加在js表达式的尾部,由管道符(|)指示语法:
//过滤器调用时候的格式
{{name | 过滤器的名称}}
//过滤器的定义语法
Vue.filter(\'过滤器的名称\',function(){})
//过滤器中的function,第一个参数已经被规定死了,永远都是过滤器管道符前面传递过来的数据
Vue.filter(\'过滤器的名称\',function(data){
return data + \'123\'
})
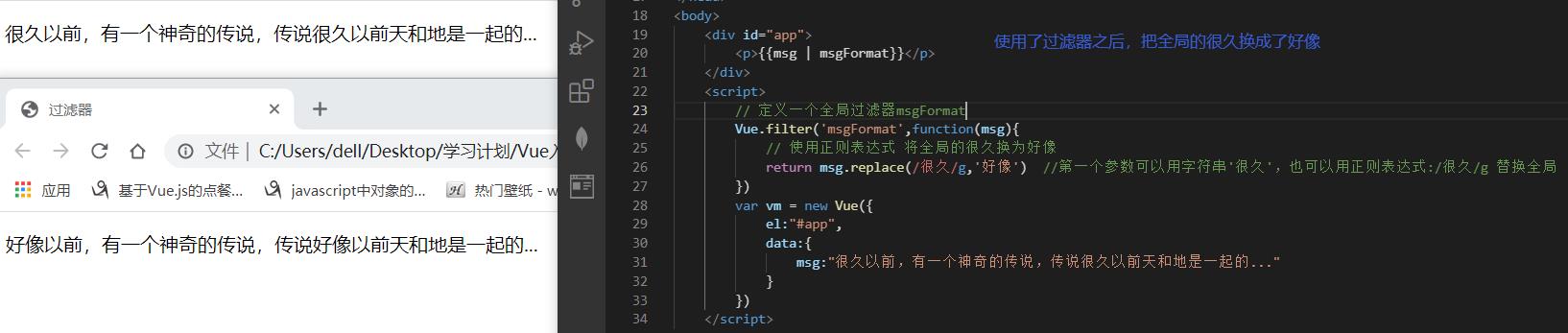
例子:

- 自定义按键修饰符
vue给我们提供的按键修饰符
.enter 回车
.tab 缩进
.delete (捕获“删除”和“退格”键)
.esc 退出
.space 空格
.up 上
.down 下
.left 左
.right 右我们也可以通过全局,自定义按键修饰符,主要是通过它的键值来设定
//触发f1的自定义按键修饰符的写法 这里设置的数字都是键盘上每个键所代表的键值
Vue.config.keyCodes.f2 = 113- 自定义指令
//使用Vue.directive()定义全局指令;
//参数1代表指令的名称,参数2是一个对象;
//在调用的时候必须在指令名称前加v-前缀
Vue.directive(\'focus\'{
})例子:
//自定义一个设置字体颜色的指令
Vue.directive(\'color\',{
bind:function(el){
el.style.color = \'red\'
}
})以上是关于Vue入门到精通学习总结的主要内容,如果未能解决你的问题,请参考以下文章