前端构建工具gulp
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端构建工具gulp相关的知识,希望对你有一定的参考价值。
前段时间做一个项目,试着用gulp来构建前端代码。今天简单总结了一下:
一:安装gulp环境
1. 安装node
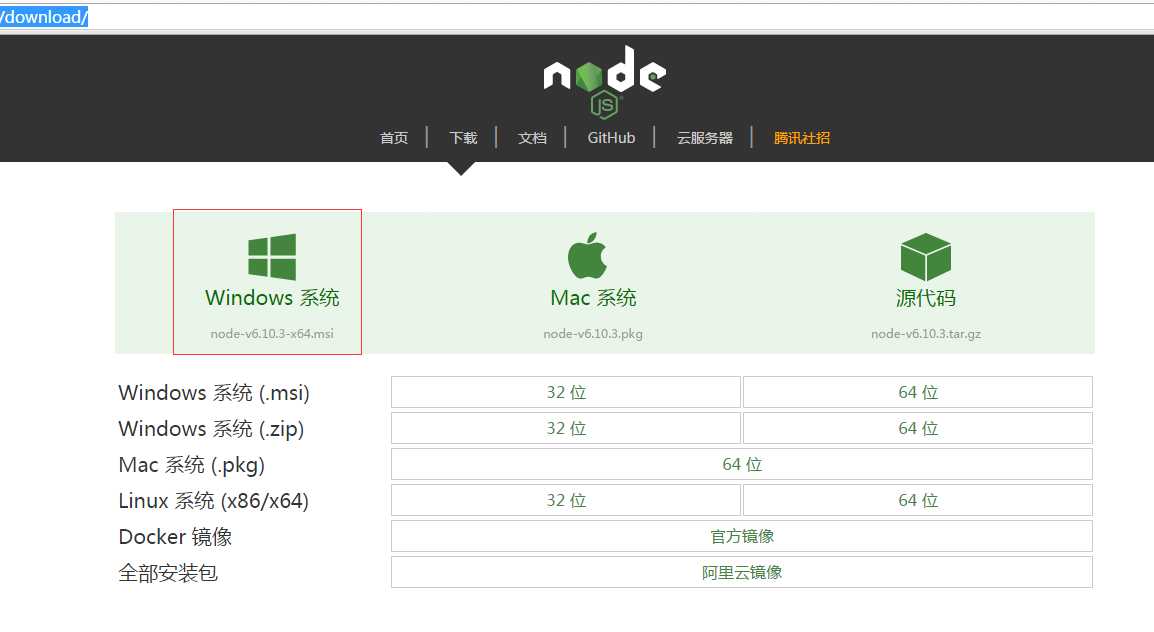
在node官方文档下载匹配的版本 我下载的是如下图的版本。http://nodejs.cn/download/

下载好以后, 可以一直点击下一步,进行默认安装

安装好以后,在控制台输入cmd,打开命令提示符,输入node -v 查看node是否安装成功以及node的版本。

2.全局安装gulp
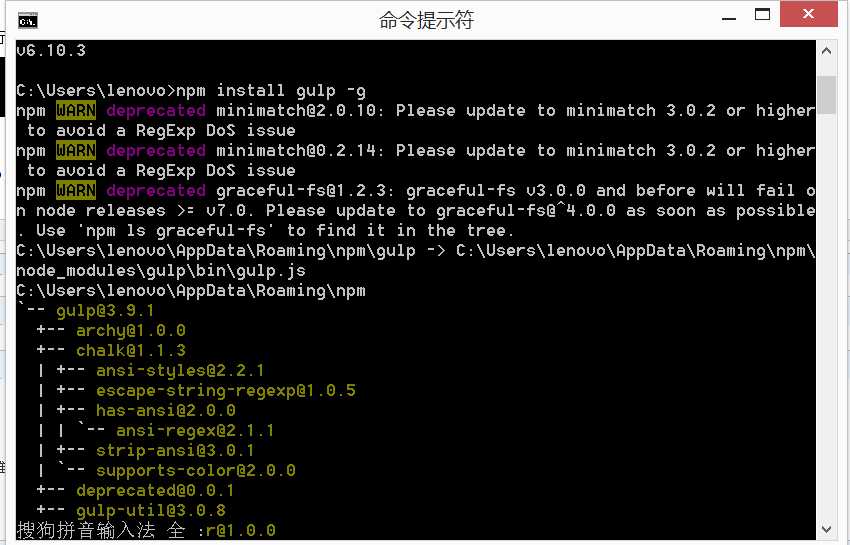
在命令提示符中时输入 npm install gulp -g

二:项目流程
1.生成项目所需的package.json文件
比如:我的本地项目放在D:\\maxiaodan\\project\\webapp这个目录下,找到这个目录,在地址栏输入cmd,或者通过cd命令,进入项目的目录。
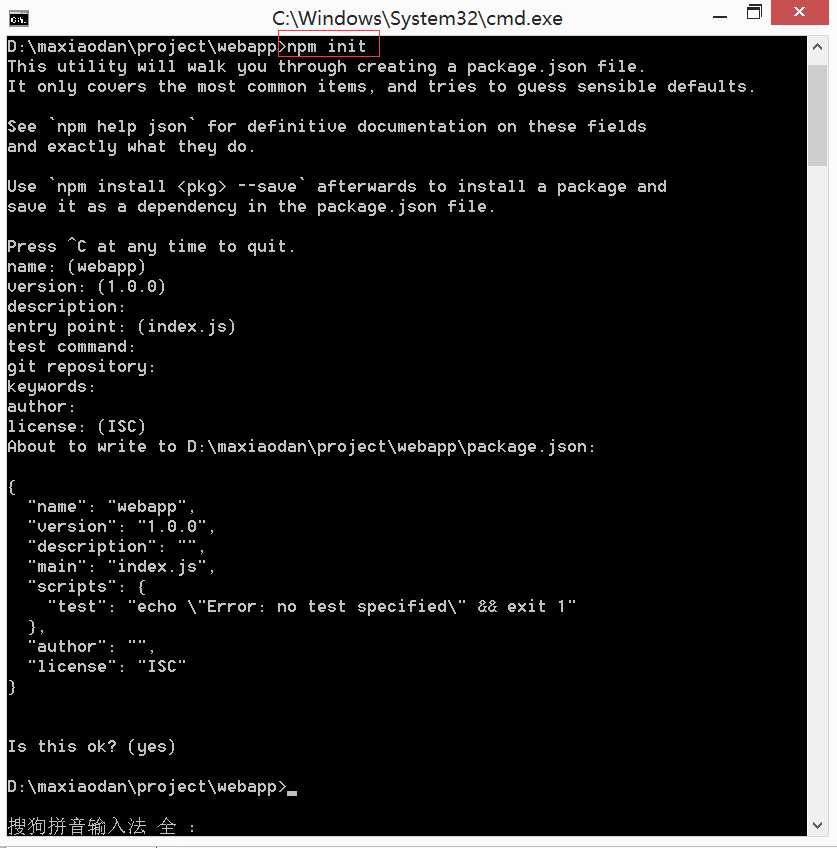
输入npm init ,一直按enter键,自动生成package.json文件(一个node package有2中依赖,一种是dependencies:依赖的项是正常运行该包时所需要的依赖项。一种是devDependencies:开发时需要的依赖项,像一些单元测试之类的包。如果只是单纯的使用这个包而不需要进行一些改动测试之类的,可以只安装dependencies)

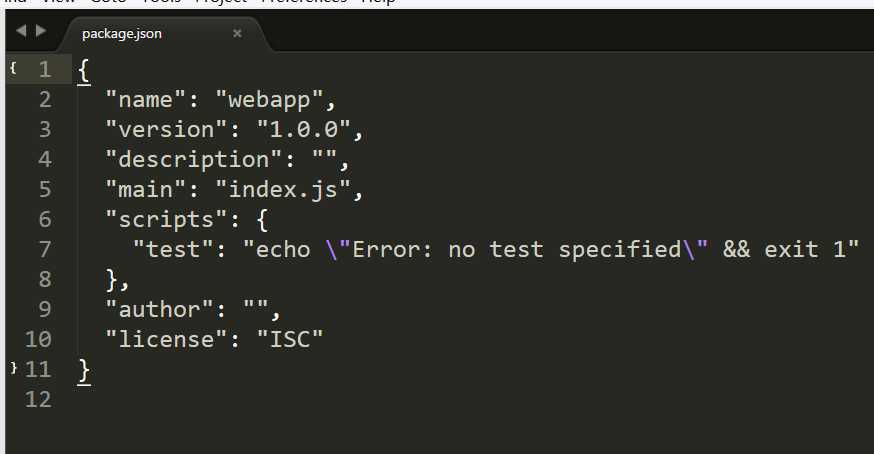
生成的package.json文件如下图所示:

2.项目根目录下安装gulp
只安装dependencies npm install gulp --save
安装devDependencies npm install gulp --save-dev
执行命令npm install gulp --save 安装gulp ,完成后 会在项目根目录下生成一个node_modules的文件夹
3.安装项目所需要的插件
npm install del --save 删除文件
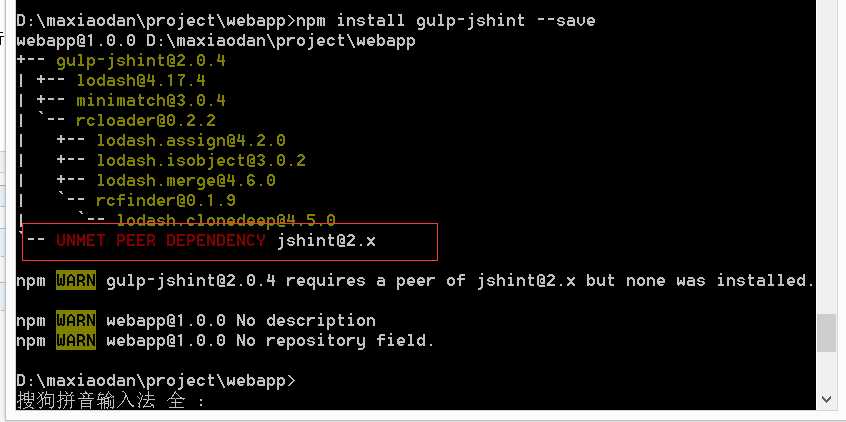
npm install gulp-jshint --save js代码检查插件
npm install gulp-concat --save 合并代码
npm install gulp-util --save 最基础的工具
npm install gulp-sequence --save 控制多个任务进行顺序执行或并行执行。
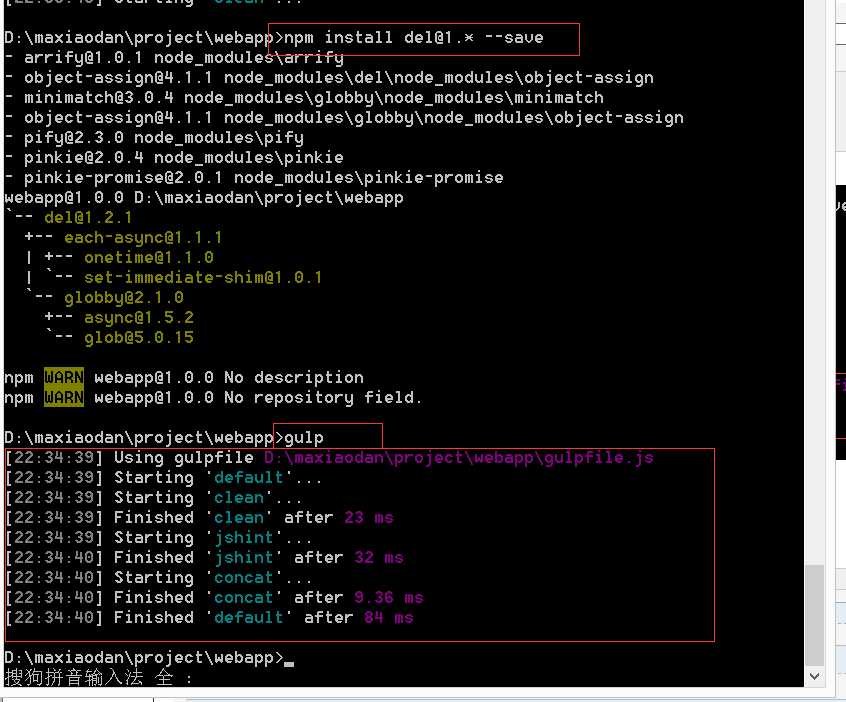
安装的过程中,可能会遇到这样的提示

我们可以重新进行安装,将这个插件安装位1.0+的版本
执行命令npm install [email protected]* --save
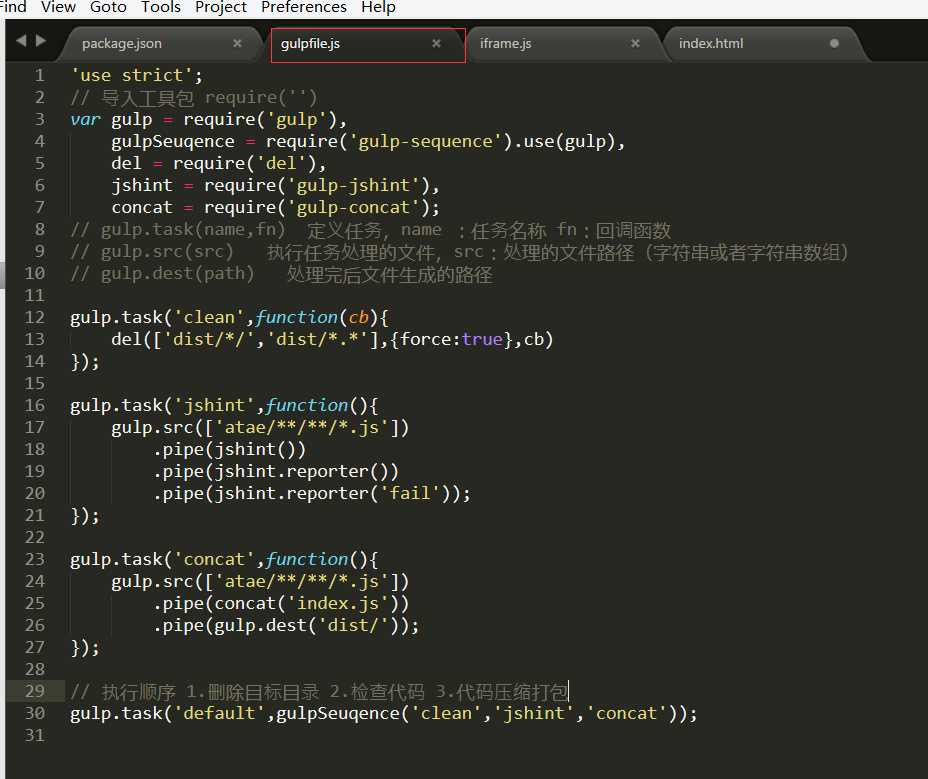
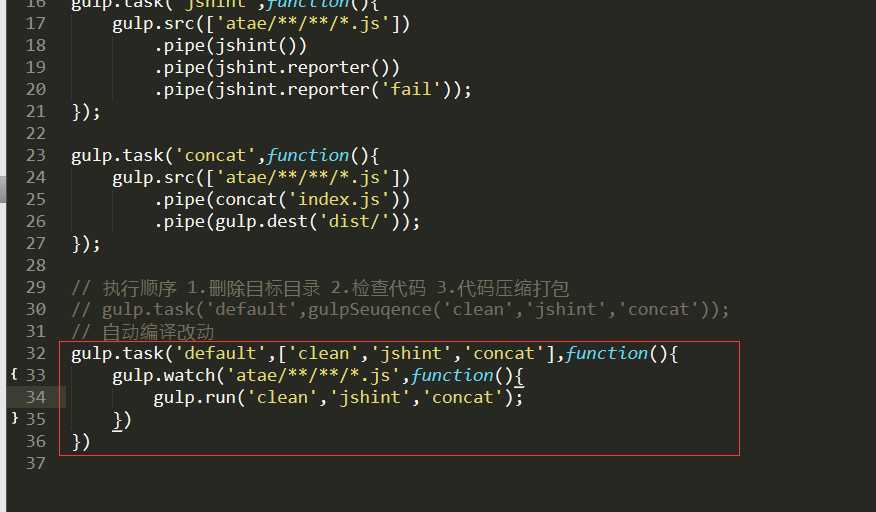
4.配置项目的gulpfile.js文件
在项目的根目录下新建一下gulpfile.js文件


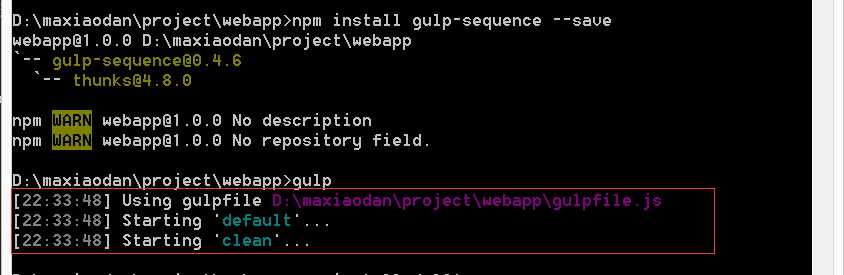
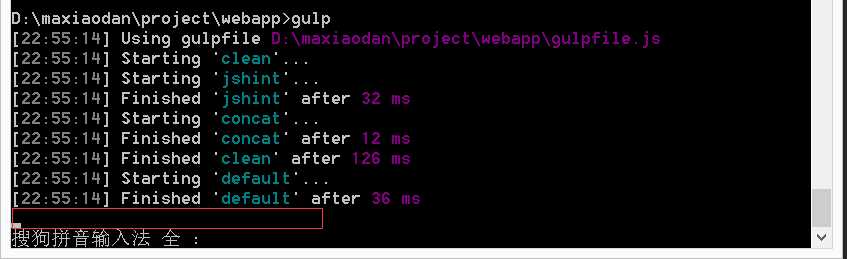
配置好以后,命令提示中执行gulp,即输入gulp

会出现如上图的结果,是不正确的
重新安装del插件,版本安装为1.0+的 ,再次执行gulp,就会显示成功

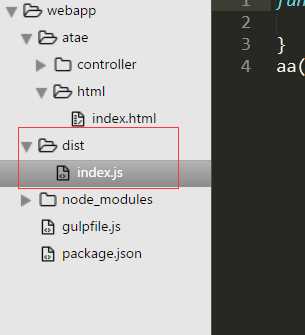
执行完gulp以后,你会发现,在你的项目目录下,会自动生成一个dist的文件夹,里面有一个index.js的文件

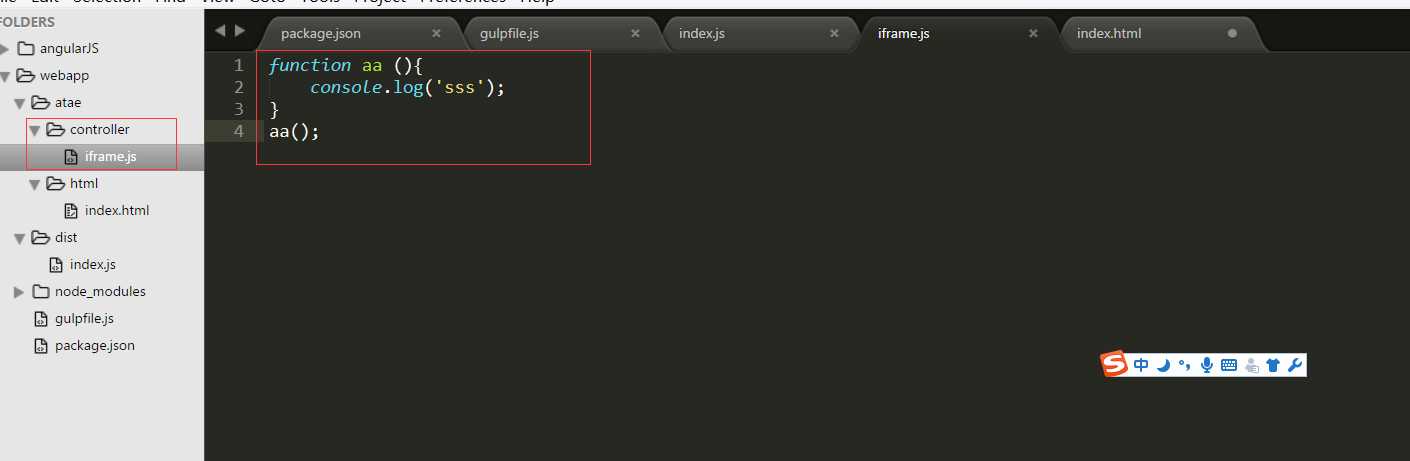
我们在项目下面新建一个文件夹,存放js文件

需要注意的是:在html中,只需要引入dist文件夹中的index.js即可。
每当你修改完js文件以后,在控制台输入gulp进行打包,gulp都会把atae文件夹里面所有的.js文件全都打包到dist文件夹中的index.js文件中。所以你的html文件只需要引入index.js文件即可。
每修改一次,就要自己手动编译一次,太过于麻烦了。我们可以稍微改动一下gulpfile.js文件,监听js文件的变化,只要有js文件有改动,自动进行编译,而不需要用户手动去编译。

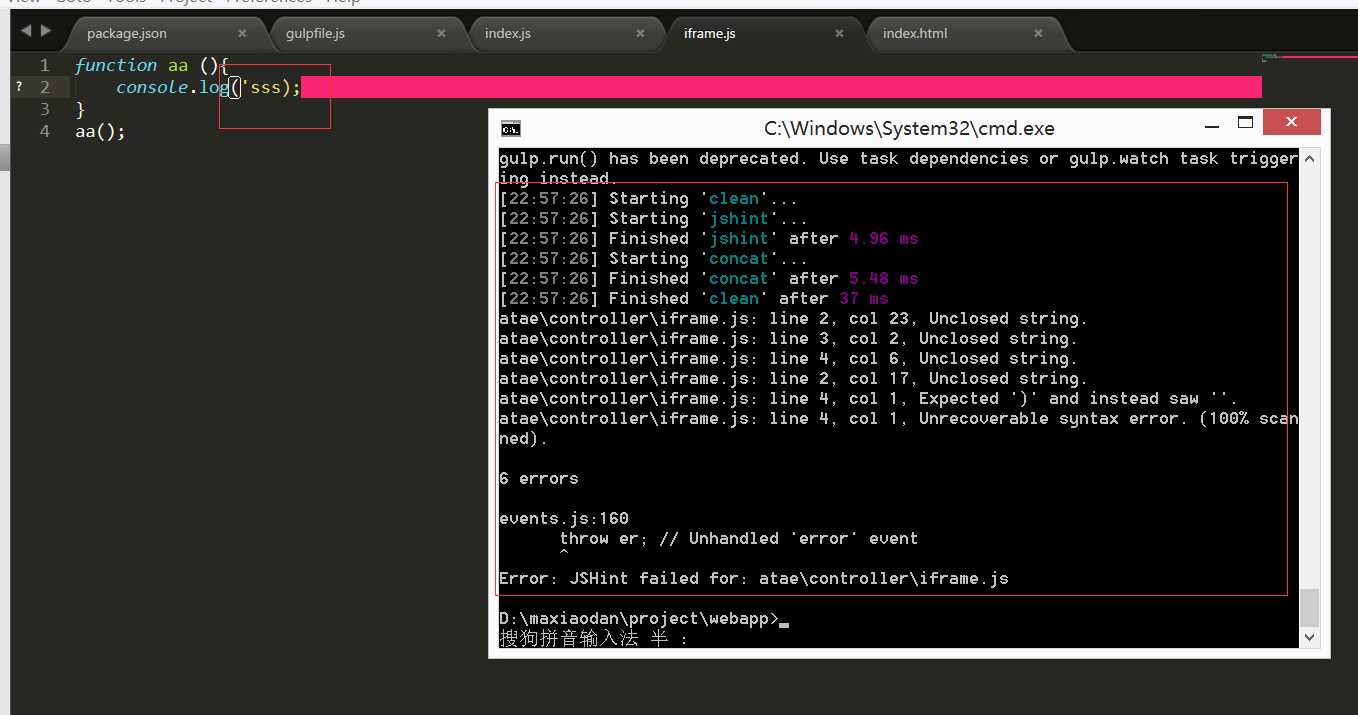
再次执行gulp,会发现控制台的鼠标光标,一直停留在最后

每当js文件有改动的时候,控制台都会自动进行编译。同时,如果js文件有错误的话,控制台会实时的提供错误的信息,并且dist文件内的index.js文件不会生成

另:如果觉得index.js这个文件名不好的话,可以自己进行修改,同时修改package.json文件夹中的index.js和gulpfile.js文件夹中index.js即可。
以上是关于前端构建工具gulp的主要内容,如果未能解决你的问题,请参考以下文章