基础Qt SCXML Calculator QML Example
Posted jsxyhelu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基础Qt SCXML Calculator QML Example相关的知识,希望对你有一定的参考价值。
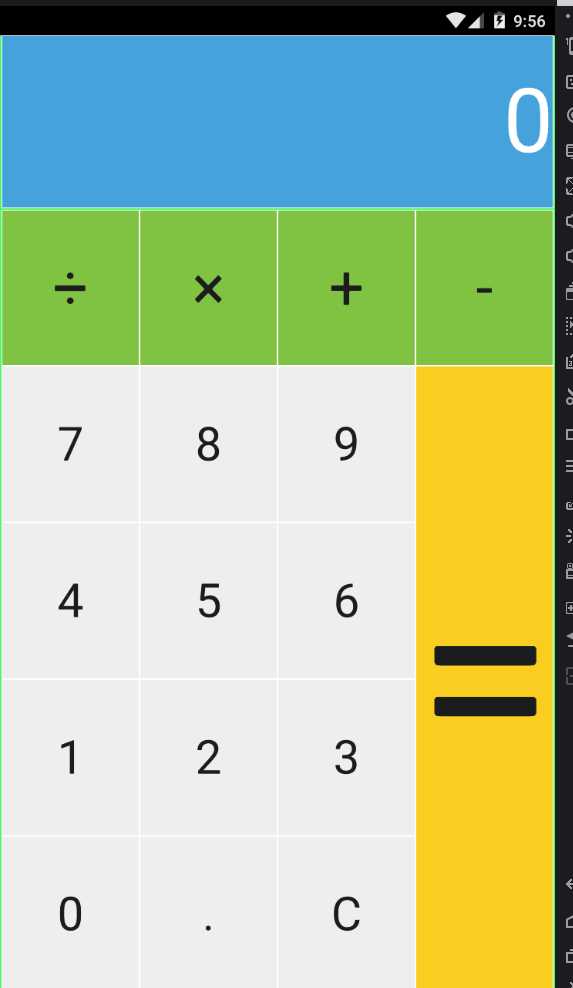
Qt SCXML Calculator QML Example这个系统自带的例子原本主要是用来说明SCXML机制的,但是由于计算器的经典和简洁,我认为用来练习QML非常合适,原本的例子还有一些问题,经过修改后需要能够适应手机全屏,我将将其保留,作为计算器使用。


这个就像浓眉毛的等于号是特地加上去的。
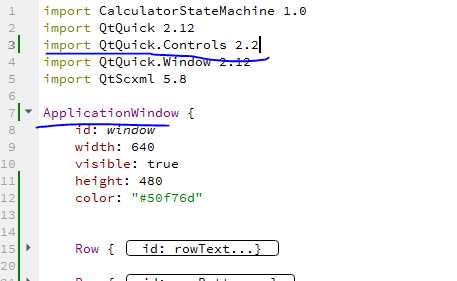
1、需要引入最新的库,否则可能会有问题
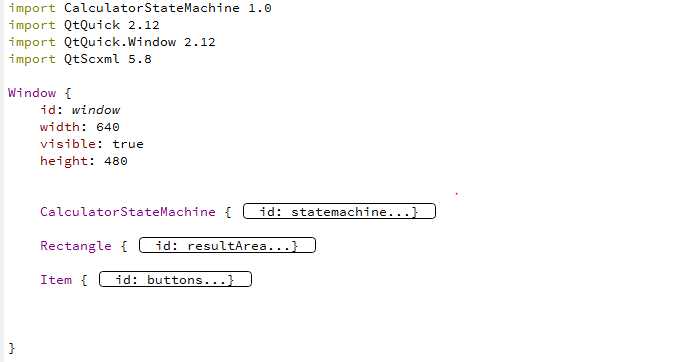
import QtQuick 2.12
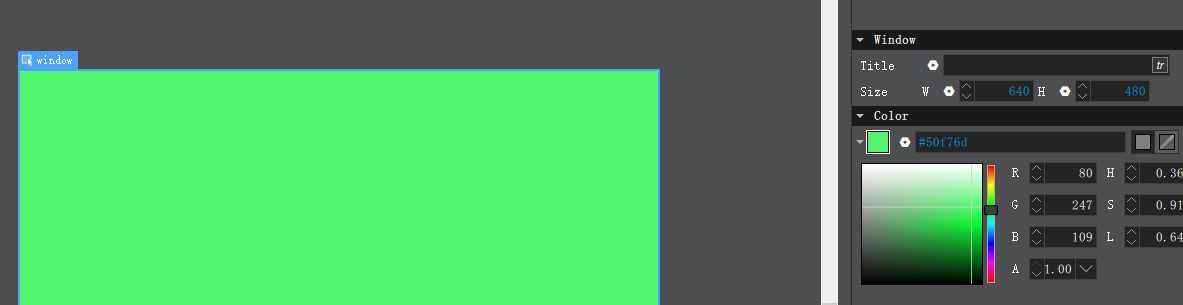
import QtQuick.Window 2.122、不管背景的绝对值被设定为多少,它都能填充屏幕

3、Column的用法是放置多个

4、使用ApplicationWindow,于此相对,你需要引入QtQuick.Controls

在windows下,是没有button的,所有的东西都自己写。
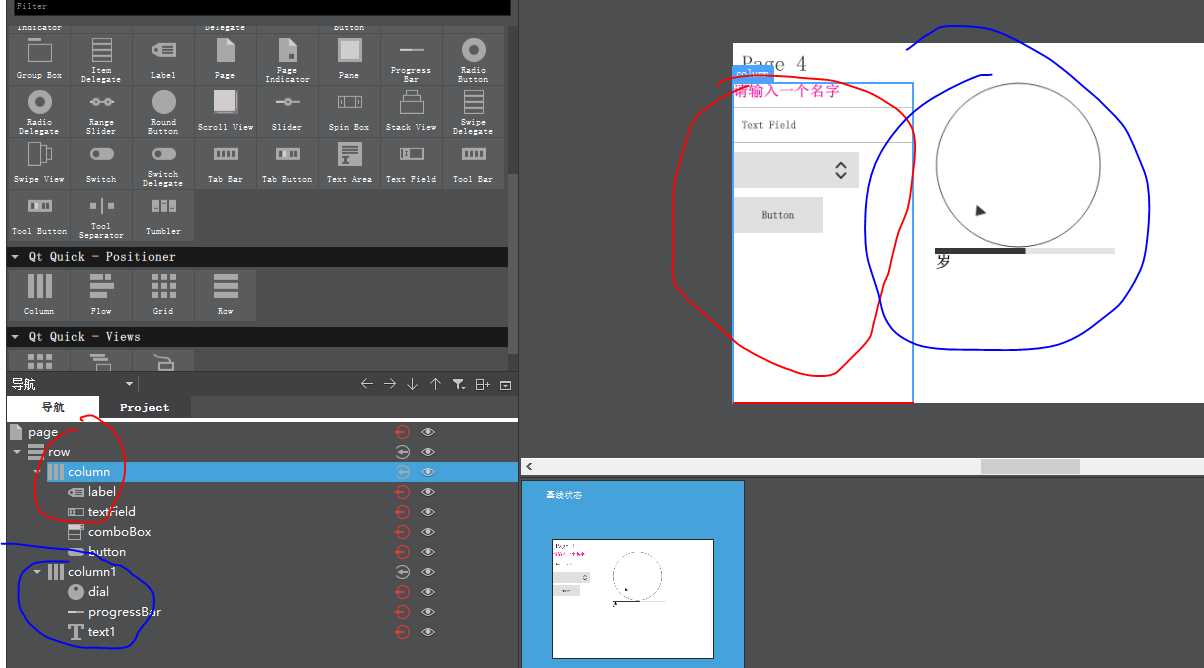
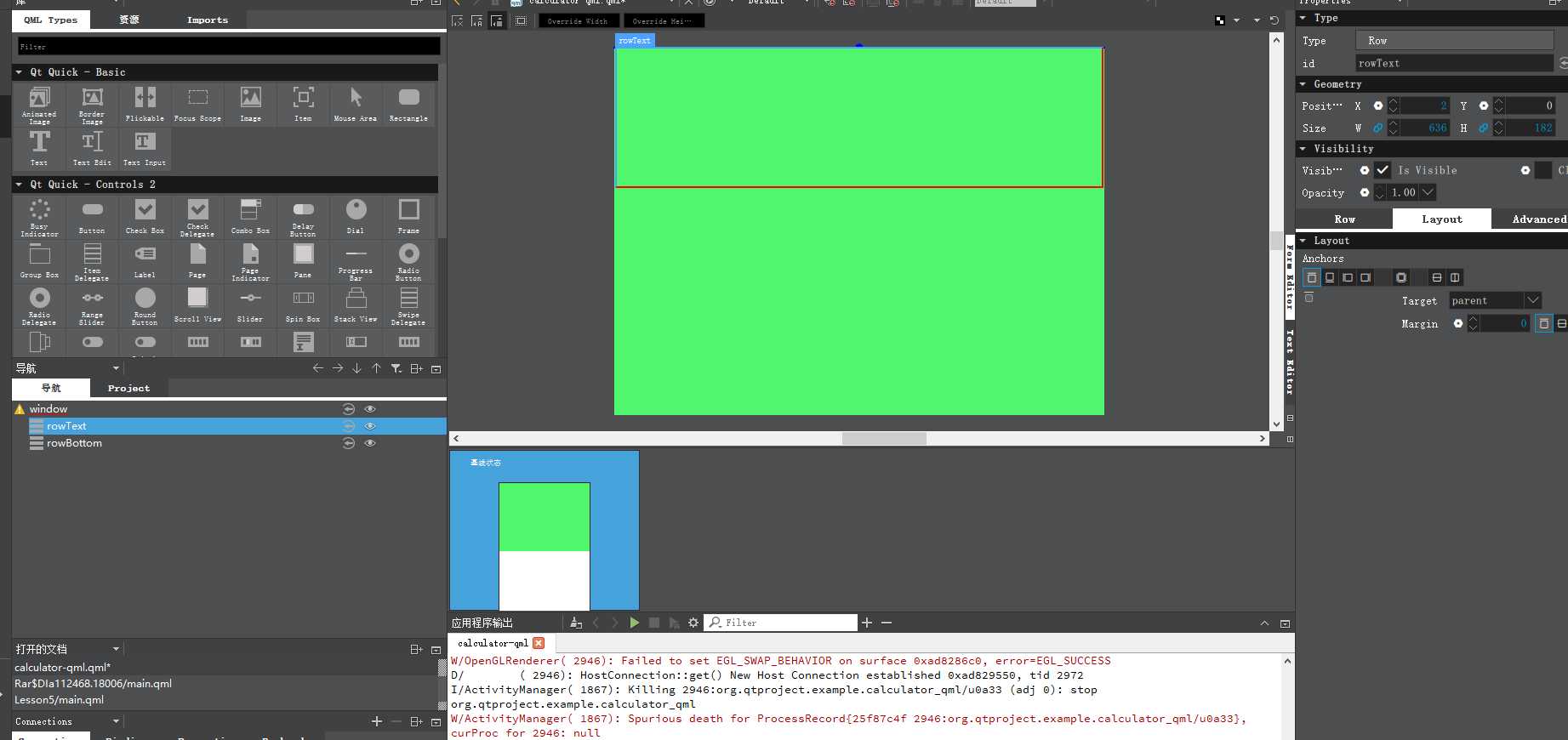
5、使用定位器和QT工具,能够方便地设定定位。更倾向于定位器定位,然后控件填充

6、界面调试很困难,出现问题我还不知道在哪里设置断点。

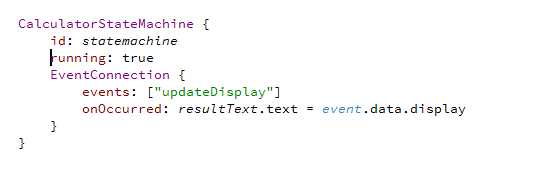
它应该是被运行起来的。
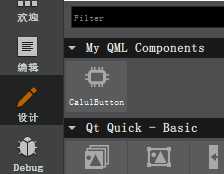
7、自定义构建,需要关闭再打开后,才可见


注意,以大写字符开头。
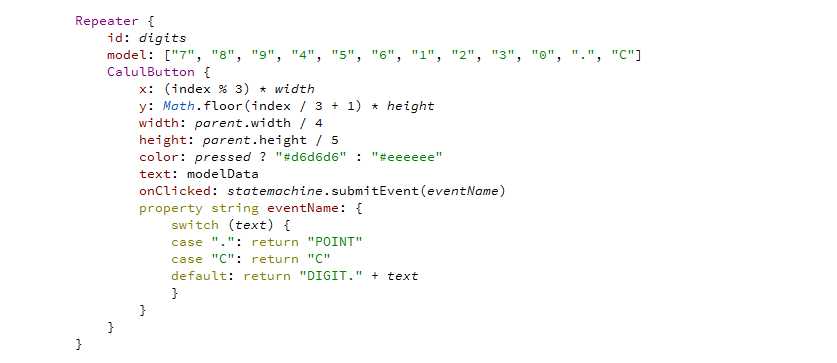
8、大量使用的Repeater

我回头看一看,是否有更好的素材进行研究。
小结:
1、基本的定位目前已经基本掌握;
2、qml的代码必须继续编写,才能够熟练掌握;
3、作为一个计算器,这个版本目前还有比较严重的问题,看一看能否用新版本进行替换。
附件列表
以上是关于基础Qt SCXML Calculator QML Example的主要内容,如果未能解决你的问题,请参考以下文章