利用jQuery动态添加input输入框,并且获取他的值
Posted 1gaoyu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了利用jQuery动态添加input输入框,并且获取他的值相关的知识,希望对你有一定的参考价值。
动态添加
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>选项</title> <script type="text/javascript" src="js/jquery.js"></script> <style> *{ margin: 0px; padding: 0px; } #dv{ width: 100px; height: 100px; background-color: yellow; margin: 0px auto 0px; } </style> </head> <body> <script> $(function(){ // 添加选项 $("#opbtn").click(function(){ var n = $("#opts>li").size(); if(n < 3){// 最多添加6个选项 if(n == 1) { var name=‘按照地区名称查找‘; $("#opts").append("<li>"+name+"<input name=‘area‘/></li>"); }else if(n == 2) { name = ‘按照行政区划代码查找‘; $("#opts").append("<li>"+name+"<input name=‘code‘/></li>"); } }else{// 提示选项个数已经达到最大 $("#optips").html("选项个数已经达到最大,不能再添加!"); $("#optips").css({"color":"red"}); } }); // 删除选项 $("#delbtn").click(function(){ if($("#opts>li").size() <= 1){ $("#optips").html("已经没有选项可以删除了!"); $("#optips").css({"color":"red"}); } else{ // 删除选项,每次删除最后一个 $("#opts>li").last().remove(); } }); }); function check() { alert(‘123‘); var n = $("#opts>li").size(); //window.location.href="a.jsp?count=" +n; document.form.action = "a.jsp&count=" + n; //跳转界面并以表单的形式提交,并且出去输入框的个数 document.form.submit(); } </script> <form action="" method="post" name="form"> <div style="margin: 50px;"> <input id="opbtn" type="button" value="添加选项"/> <input id="delbtn" type="button" value="删除选项"/> <!-- <input id="wrapbtn" type="button" value="包围DIV"/> --> <button onclick="check()">点我</button> <ol id="opts" type="A" > <li>按级别查询:<input type="text" name="name"></li> </ol> <!-- 提示语 --> <span id="optips"></span> </div> </form> </body> </html>
用另一个界面获取值
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding="UTF-8"%> <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title></title> <script type="text/javascript" src="jquery.min.js"></script> </head> <body> <% String name = request.getParameter("area"); String id = request.getParameter("name"); String count = request.getParameter("count"); out.print("id" + id); out.print("name" + name); out.print(count + "个"); %> </body> </body> </html>
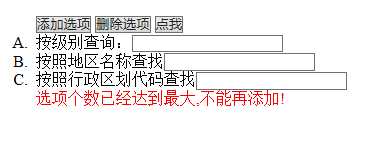
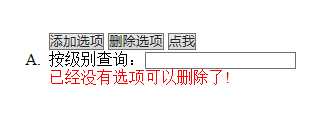
效果截图:



以上是关于利用jQuery动态添加input输入框,并且获取他的值的主要内容,如果未能解决你的问题,请参考以下文章
为啥使用 jquery.find(":input") 添加动态输入时无法获取输入元素?