jquery获取所有input框
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jquery获取所有input框相关的知识,希望对你有一定的参考价值。
在这里我们要注意,获取所有的input“框”,那么意思就是获得所有的文本框,按钮啊,复选单选按钮这些都不算了,然后可以根据JQuery的细化选择来规定其type值;$(\'input[type=text]\')这个就是获取所有类型为文本框的input框 参考技术A
用jquery获取input输入框中的值的方法如下:
1、利用val方法:
val = $("#id").val();
2、利用attr属性,获取 value的指定的值
val = $("#id").attr("value");
1.$("input:text[name=abc]").val();
2.1<input name="abc" type=text value="xxx"/>
$("#abc").val();
3.1<input id="abc" name="abc" type="text" value="xxx"/>
参考技术B var inputs = $("input");这样便可以获得了,inputs便是获取的全部input对象的集合
使用
inputs.each(function()
$(this) //遍历得到的每一个jquery对象
); 参考技术C $('input[type=text]')
推荐看看这个
http://zhidao.baidu.com/link?url=WIMu3LrvDtrVSqXYCS0NOn9dR2uH-4n0nn58Ox9dPoZ_ijMf0pwV9IQxyU_CcJd_UigVkelqxAQKoKtxHFla7pPK-UFa0DAIgIUGg8zybpW 参考技术D $('input[type=text]')
jquery中怎么样获取表单所有值
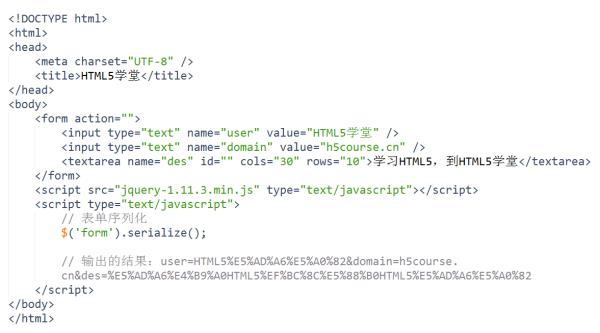
serialize() 方法通过序列化表单值,创建 URL 编码文本字符串。
您可以选择一个或多个表单元素(比如 input 及/或 文本框),或者 form 元素本身。
序列化的值可在生成 AJAX 请求时使用。

$("input[name='mobile']").val()
根据id取值:
$("#mobile_reg_form").html()
根据name取值遍历:
$("input[name='mobile']").each(function()alert($(this).val());)
取出form中的input:
<script type="text/javascript" language="JavaScript" charset="UTF-8">$(document).ready(function()var a=$("form input");$.each( a,function(name,object)alert(name+":"+$(object).val());););</script>
得到值(多个的情况):
$("input[name='mobile']")[0].value$("input[name='mobile']").get(1).value
jquery添加删除样式
给一个标签添加样式:
$("#id").addClass("style");
删除一个标签的样式:
$("#id").removeClass("style");
注:"#id" id是对应标签的id,style是对应css样式的名称
以上是关于jquery获取所有input框的主要内容,如果未能解决你的问题,请参考以下文章