React-Native 高仿“掘金”App 注册和登录界面
Posted wangdi1224
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React-Native 高仿“掘金”App 注册和登录界面相关的知识,希望对你有一定的参考价值。
上一篇博客写了关于如何自定义一个输入框,所以打算拿一个app来练练手。看了一下感觉“掘金”客户端,感觉不错,里面包含了很多控件可以用react-native来实现。相信这个app做完,应该大部分app的界面都可以搞定了。
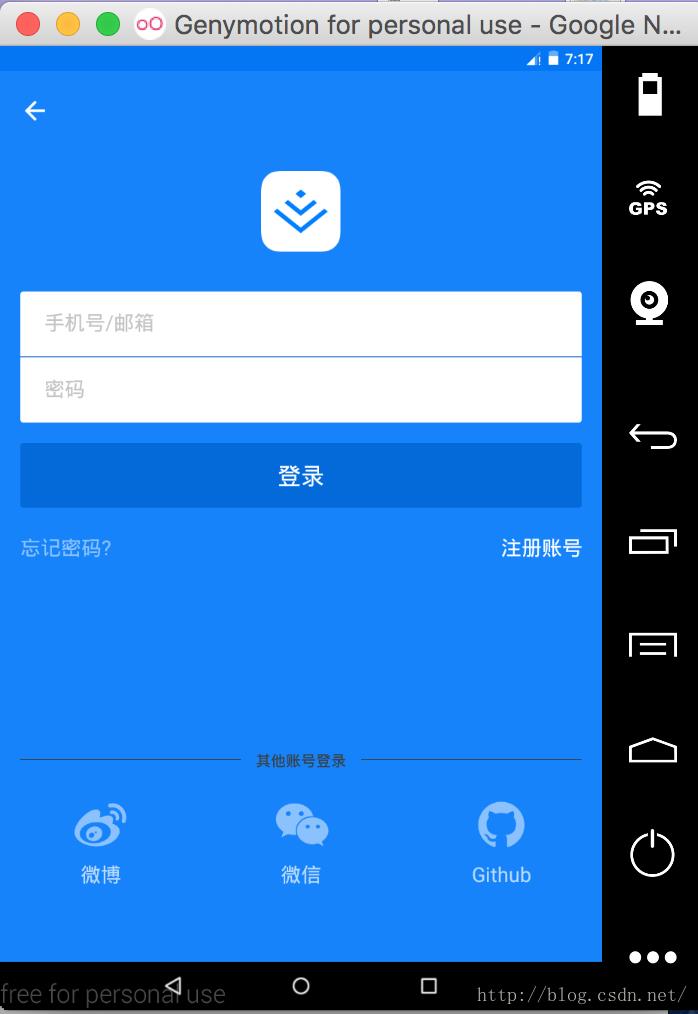
今天介绍一下注册界面和登录界面。

感觉这个界面实现起来还是不太难,用到了react-native-vector-icons来完成左上角的返回按钮,这个开源库后面在做Tabbar的图标也非常好用。
对于登录Button,注册账号这种文字按钮,还有下方的图片按钮,以及带文字的分割线,自己都重新封装了一下,这样不至于界面非常凌乱不好控制

这篇博客不打算介绍如何实现的,打算把这个app全部制作完成之后开始介绍其中的坑点,哈哈。
感兴趣的初学者可以fork我的仓库哈,地址在这里。
以上是关于React-Native 高仿“掘金”App 注册和登录界面的主要内容,如果未能解决你的问题,请参考以下文章