React-Native 高仿“掘金”客户端
Posted wangdi1224
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React-Native 高仿“掘金”客户端相关的知识,希望对你有一定的参考价值。
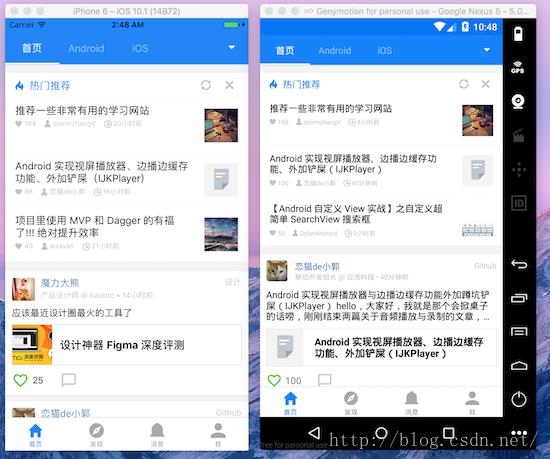
历时3周时间不到的时间,前两周还有考试,利用一些琐碎的时间,终于把这个App基本的界面功能完成了。先来上图一张

采用React-Native 0.36版本开发的,算是踩了不少坑,来简单总结一下吧。
讲真,一款应用的用户忠诚度,UI绝对占有很大的关系,这也是我模仿掘金客户端的一个理由吧,里面涉及到的界面够花哨。就拿首页这张图来说,
要实现这么一个图,需要层层嵌套,还要考虑左右对齐问题,所以基本这个“首页”布局能做出来,大部分布局基本都能搞定了,也基本就是一看就知道应该怎么布,我在做完这个首页布局之后,后面“我”页面里面那些都很简单了。如果你是前端高手,那就另当别论了。
我在做这个App的时候,由于考虑到了双平台,所以代码里面考虑很多两个平台的差异,也尽量凸显各自系统独有的特性,比如android5.0的按钮就拥有反馈效果,所以我选择TouchableNativeFeedback作为Android平台的Button,但这个不兼容ios,所以选择TouchableOpacity作为该平台的Button。用一个三木运算符或者单独拎出来做if判断来实现各自平台的效果。
还有一个是需要考虑多分辨率适配的问题,刚开始我是在2K分辨率下设计的,换到另个分辨率下界面比例就变了,不是整体变小就是整体变大,所以网上查了下,没有太好的办法,只有自己去写个函数重新计算一下大小。比如字的大小,长宽。margin,padding这些都需要计算下,不过borderRadius就别了,会出小bug。还有最细的一根线,即1个像素宽的线,可以用 1/PixelRatio.get()来获得。具体代码可以找源代码里面util下的px2dp这个函数。
从这个项目还可以学到组件间的通信,包括父到子,这个简单。子到父,还有复杂的情况利用观察者模式来实现。不过这个React-Native已经封装了一个,可以直接拿来用。
还有白屏的问题,相信这个网上有很多教程大家都看过,这里也就不多说了。
还有啥呢???好像也就差不多这些了。这个是我第一个react-native项目,所以肯定还有不少代码写得不够完美的地方,还请大家多多见谅,互相学习。至此,这个项目依然还有很多功能没有完成,但是基本复杂的界面我都过了一遍,那些很简单的界面我也就没再实现了,有兴趣的可以fork继续完善。
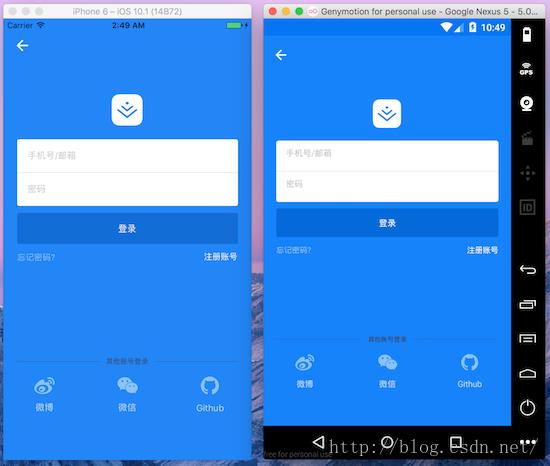
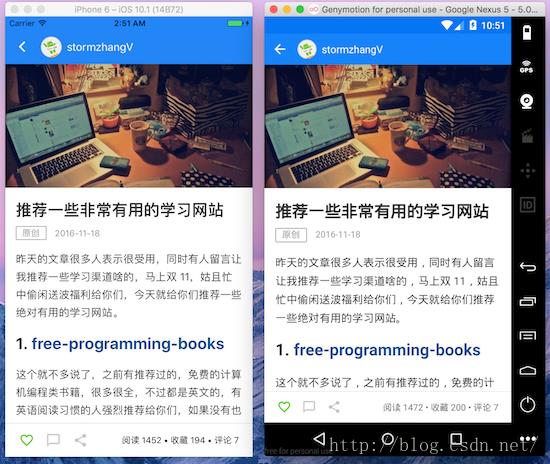
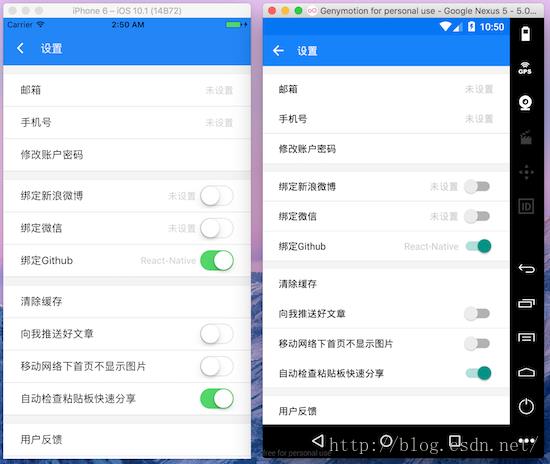
另外补充一下,数据获取是抓包获得的,他们那套热门算法并没有深究,只是为了得到数据排版和练习,完全出于学习用途,并无恶意,还请“掘金”团队海涵,哈哈。最后贴一下其他界面的效果,仓库会在最后面放出~~





GitHub地址在这里,点击打开。希望大家可以给个Star,谢谢啦~
以上是关于React-Native 高仿“掘金”客户端的主要内容,如果未能解决你的问题,请参考以下文章