chrome浏览器安装redux-devtools调试工具
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了chrome浏览器安装redux-devtools调试工具相关的知识,希望对你有一定的参考价值。
1.点击进入https://www.chromefor.com/

2.在搜索框搜索redux进行下载
3.下载好之后将文件后缀名crx按F2手动改为rar(不要直接压缩)


4.改好后缀名之后点击鼠标右键 选择解压文件
5.在chromel浏览器地址栏进入chrome://extensions/
6.打开右上角开发者模式开关
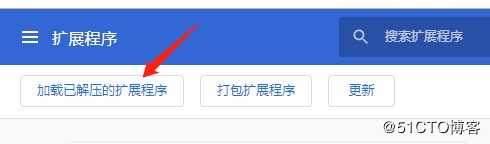
7.点击加载已解压的扩展程序 选择第4步解压得到的文件夹
8.安装成功
以上是关于chrome浏览器安装redux-devtools调试工具的主要内容,如果未能解决你的问题,请参考以下文章
Angular NGRX - 为 Redux-Devtools 命名 store/app-instance
redux-devtools安装 以及redux No store found. Make sure to follow the instructions.解决