redux-devtools安装 以及redux No store found. Make sure to follow the instructions.解决
Posted ThinkerWing
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了redux-devtools安装 以及redux No store found. Make sure to follow the instructions.解决相关的知识,希望对你有一定的参考价值。
插件链接
链接:https://pan.baidu.com/s/17ggewOjfpR_fRWhvHHUxug
提取码:zrch

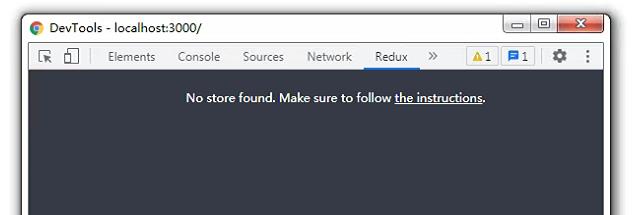
No store found. Make sure to follow the instructions
其实是缺少了
const composeEnhancers = window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__ || compose;
原先代码
import { createStore } from 'redux'
import reducer from './reducer'
const store = createStore(reducer)
export default store
修改后
import { createStore, compose } from 'redux'
import reducer from './reducer'
const composeEnhancers = window.__REDUX_DEVTOOLS_EXTENSION_COMPOSE__ || compose;
const store = createStore(reducer, composeEnhancers())
export default store

以上是关于redux-devtools安装 以及redux No store found. Make sure to follow the instructions.解决的主要内容,如果未能解决你的问题,请参考以下文章
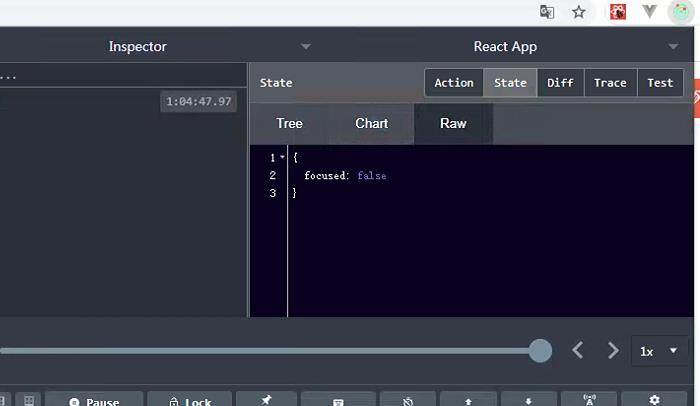
P06:Chrome插件 Redux-DevTools 用来调试Redux数据
将 redux-devtools 传递给带有中间件的 redux 存储