[UWP]使用PointLight并实现动画效果
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[UWP]使用PointLight并实现动画效果相关的知识,希望对你有一定的参考价值。
1. Composition Lighting
UWP中的Composition Light是一组可以创建3D光照的API,它明明十分好玩而且强大, 但博客园几乎没有相关文章(用UWP或pointlight做关键字只能找到我自己的文章),这篇文章就 来介绍Composition Lighting的入门知识。
Composition Light有四种类型:
- AmbientLight,发出出现的非定向光源的光源反射场景中的所有内容。
- DistantLight,无限大远处的光源的发光的一个方向。 如 sun。
- PointLight,发出的所有方向光的光点源。 如灯泡。
- SpotLight,发出的光线的内部和外部圆锥光源。 如手电筒。
这四种类型的它们Composition Light分别使用Compositor的CreateXXXXXLight()函数创建,例如:
var pointLight = compositor.CreatePointLight();
上图分别是SpotLight和PointLight的效果(其它两个截图没什么好看的)。
2. 使用PointLight
使用PointLight最基础的例子是WindowsCompositionSamples中的 TextShimmer 例子,下面用这个例子的代码介绍如何使用PointLight。
首先把需要应用PointLight的的TextBlock添加到UI,颜色为DimGray。
<TextBlock Name="TextBlock" FontSize="100" Foreground="DimGray" FontFamily="SegoeUI" FontWeight="Thin"
TextAlignment="Center" VerticalAlignment="Center" HorizontalAlignment="Center">
Text Shimmer
</TextBlock>然后获取这个TextBlock的Visual对象,用Compositor.CreatePointLight()创建PointLight,并且设置CoordinateSpace和Targets,这两个属性用于关联Visual对象和PointLight。这时候TextBlock变成全黑,除非PointLight应用到它的位置。
_compositor = ElementCompositionPreview.GetElementVisual(TextBlock).Compositor;
//get interop visual for XAML TextBlock
var text = ElementCompositionPreview.GetElementVisual(TextBlock);
_pointLight = _compositor.CreatePointLight();
_pointLight.Color = Colors.White;
_pointLight.CoordinateSpace = text; //set up co-ordinate space for offset
_pointLight.Targets.Add(text); //target XAML TextBlockPointLight的主要属性包含Color和Offset,Color默认是白色,而下面这段代码实现Offset的动画。
Offset是一个Vector3的属性,X、Y和Z代表PointLight的光源在三维空间的坐标。首先将PointLight的Offset设置为TextBlock的左边,垂直居中,Z为TextBlock的FontSize。然后启动一个一直重复的动画,以TextBlock的右边为目标水平移动。
//starts out to the left; vertically centered; light‘s z-offset is related to fontsize
_pointLight.Offset = new Vector3(-(float)TextBlock.ActualWidth, (float)TextBlock.ActualHeight / 2, (float)TextBlock.FontSize);
//simple offset.X animation that runs forever
var animation = _compositor.CreateScalarKeyFrameAnimation();
animation.InsertKeyFrame(1, 2 * (float)TextBlock.ActualWidth);
animation.Duration = TimeSpan.FromSeconds(3.3f);
animation.IterationBehavior = AnimationIterationBehavior.Forever;
_pointLight.StartAnimation("Offset.X", animation);运行效果如下:

3. 叠加Composition Light
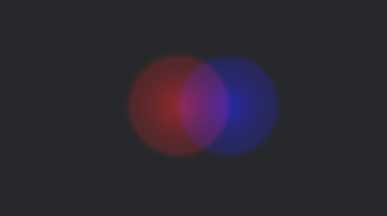
Composition Light可以叠加,效果和光学原理一样,即红色加蓝色会成为紫色,之类之类的。不过要注意的是除了AmbientLight外,其它光照只可以叠加两个。

这样就很有可玩性,例如下面这个动画:

4. 结语
上面的动画可以安装我的番茄钟应用试玩一下,安装地址:
Composition Light玩起来真是一发不可收拾,更多示例可以下载Windows Composition Samples 玩玩。
5. 参考
组合照明 - Windows UWP applications Microsoft Docs
XAML 照明 - Windows UWP applications Microsoft Docs
PointLight Class (Windows.UI.Composition) - Windows UWP applications Microsoft Docs
XamlLight Class (Windows.UI.Xaml.Media) - Windows UWP applications Microsoft Docs
6. 源码
OnePomodoro_TheBigOne.xaml.cs at master
以上是关于[UWP]使用PointLight并实现动画效果的主要内容,如果未能解决你的问题,请参考以下文章
[UWP]使用CompositionLinearGradientBrush实现渐变画笔并制作动画