[UWP]使用CompositionLinearGradientBrush实现渐变画笔并制作动画
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了[UWP]使用CompositionLinearGradientBrush实现渐变画笔并制作动画相关的知识,希望对你有一定的参考价值。
1. 什么是 CompositionBrushCompositionBrush(合成画笔)是操作可视化层时用于绘制 SpriteVisual?区域的画笔。
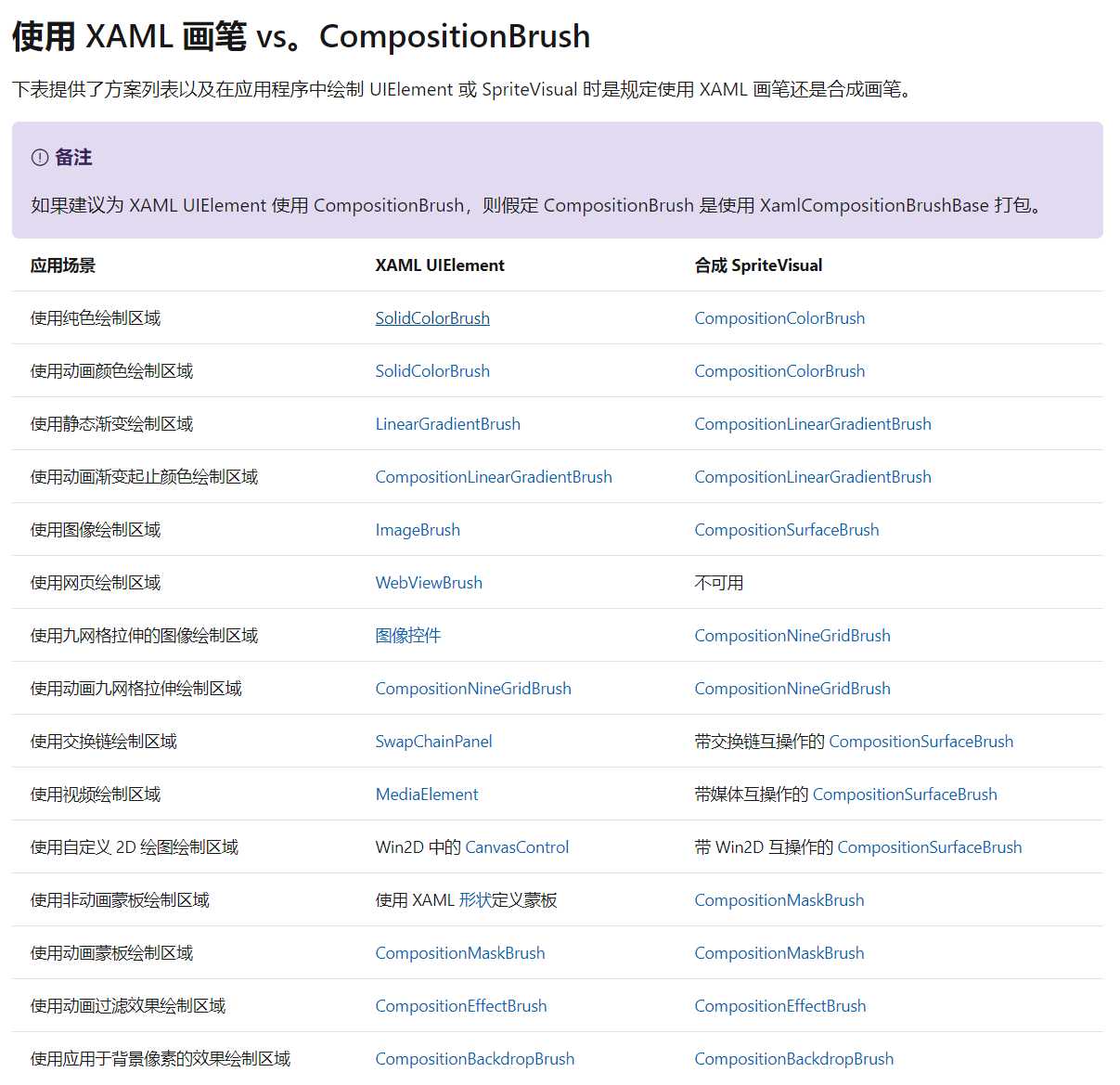
使UWP 应用时可以选择使用 XAML 画笔或 CompositionBrush(合成画笔) 绘制 UIElement。很多时候XAML画笔和合成画笔都能实现同样的效果,在官方文档 使用 XAML 画笔 vs。CompositionBrush 这一节中有详细的对比介绍。

CompositionBrush性能更好且能做更复杂的动画。XAML Brush的能力是有极限的,我从短暂的UWP生涯当中学到一件事,XAML Brush越是玩弄动画,动画就越可能因为没有料到的事态而失败……除非超越XAML Brush。所以我不做XAML Brush动画啦。
2. 使用CompositionLinearGradientBrush
CompositionLinearGradientBrush 是线性渐变画笔,它是最基本的画笔之一,可以实现类似 LinearGradientBrush的效果。基本使用步骤如下:
- 通过Compositor创建CompositionLinearGradientBrush;
- 通过Compositor创建并配置CompositionColorGradientStop,然后添加到CompositionLinearGradientBrush的ColorStops里;
- 创建SpriteVisual并将它的Brush设置为CompositionLinearGradientBrush;
- 使用ElementCompositionPreview.SetElementChildVisual 将SpriteVisual设置到某个UIElement的可视化层里。
具体代码如下:
<Rectangle x:Name="Gradient"/>var compositor = Window.Current.Compositor;
//创建 CompositionLinearGradientBrush。
var gradientBrush = compositor.CreateLinearGradientBrush();
gradientBrush.StartPoint = Vector2.Zero;
gradientBrush.EndPoint = new Vector2(1.0f);
var blueGradientStop = compositor.CreateColorGradientStop();
blueGradientStop.Offset = 0f;
blueGradientStop.Color = Color.FromArgb(255, 43, 210, 255);
var redGradientStop = compositor.CreateColorGradientStop();
redGradientStop.Offset = 1f;
redGradientStop.Color = Color.FromArgb(255, 255, 43, 136);
gradientBrush.ColorStops.Add(blueGradientStop);
gradientBrush.ColorStops.Add(redGradientStop);
//创建SpriteVisual并设置Brush
var backgroundVisual = compositor.CreateSpriteVisual();
backgroundVisual.Brush = gradientBrush;
//将自定义 SpriteVisual 设置为元素的可视化树的最后一个子元素。
ElementCompositionPreview.SetElementChildVisual(Gradient, backgroundVisual);
Gradient.SizeChanged += (s, e) =>
{
if (e.NewSize == e.PreviousSize)
return;
//设置gradientBrush的尺寸
backgroundVisual.Size = e.NewSize.ToVector2();
gradientBrush.CenterPoint = backgroundVisual.Size / 2;
};运行效果如下:

写了这么多代码,最终的效果其实和下面的XAML一样。
<Rectangle x:Name="Gradient">
<Rectangle.Fill>
<LinearGradientBrush EndPoint="1,1" StartPoint="0,0">
<GradientStop Color="#FFFF2B88" Offset="1"/>
<GradientStop Color="#FF2BD2FF" Offset="0"/>
</LinearGradientBrush>
</Rectangle.Fill>
</Rectangle>到目前为止看起来CompositionBrush没什么优势。
3. 使用合成动画
其实CompositionBrush其中一个好玩的地方是灵活的合成动画。
要使用合成动画,简单来说就是三个步骤:
- 创建CompositionAnimation;
- 配置CompositionAnimation;
- 在要实现动画效果的CompositionObject及其属性上调用StartAnimation;
下面这段代码是对CompositionColorGradientStop的Offset属性进行动画:
//创建动画
var relaxGradientStopOffsetAnimation = _compositor.CreateScalarKeyFrameAnimation();
//配置动画
relaxGradientStopOffsetAnimation.Duration = TimeSpan.FromSeconds(1);
relaxGradientStopOffsetAnimation.InsertKeyFrame(1.0f, ViewModel.IsInPomodoro ?1.0f : 0.75f);
//运行动画
_relaxGradientStop.StartAnimation(nameof(_relaxGradientStop.Offset), relaxGradientStopOffsetAnimation);完整代码在 这里,具体运行效果如下:

4. 结语
其实上面的动画也可以用XAML画刷及Storyboard实现,但和这些技术已经老夫老妻了,再玩下去也没什么激情,所以想要玩点新花样。最近一直在搞番茄钟应用,有什么新的想法都会塞进去,可以在下面地址安装:
5. 参考
合成画笔 - Windows UWP applications _ Microsoft Docs
合成动画 - Windows UWP applications _ Microsoft Docs
CompositionLinearGradientBrush Class (Windows.UI.Composition) - Windows UWP applications _ Microsoft Docs
SpriteVisual Class (Windows.UI.Composition) - Windows UWP applications _ Microsoft Docs
ElementCompositionPreview.SetElementChildVisual(UIElement, Visual) Method (Windows.UI.Xaml.Hosting) - Windows UWP applications _ Microsoft Docs
6. 源码
OnePomodoro_Gradients.xaml.cs at master
以上是关于[UWP]使用CompositionLinearGradientBrush实现渐变画笔并制作动画的主要内容,如果未能解决你的问题,请参考以下文章
UWP使用AppService向另一个UWP客户端应用程序提供服务