javascript中this详解
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了javascript中this详解相关的知识,希望对你有一定的参考价值。
this是一个特别的关键字,被自动定义在函数的作用域中。其实学起this让我想起当年学习定语从句时候的that。。。
1.为什么用this

可以隐式传递对象的引用
2.当调用一个函数,一个新的执行上下文就会被创建,执行上下文分为两个阶段。
创建阶段:创建变量对象,建立作用域链,确定this指向
所以this取决于执行上下文,也就是函数调用方式。确认this指向,要寻找函数调用位置。
3.绑定规则
找到调用位置,判断四条规则的哪一条。
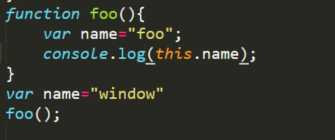
(1).默认绑定

可看出this指向全局变量,window.foo();


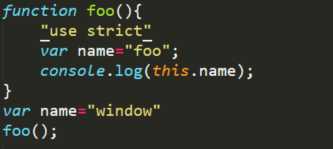
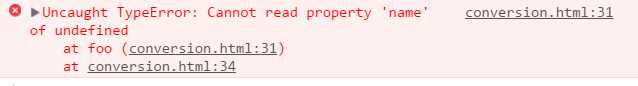
严格模式下,无法默认绑定,会造成TypeError。
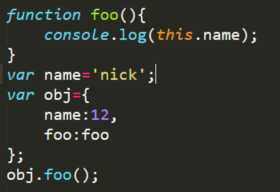
(2).隐式绑定考虑调用位置是否有上下文对象,或者是否被某个对象包含或拥有

obj包含foo,this指向obj,只有最后一层影响调用位置。
***
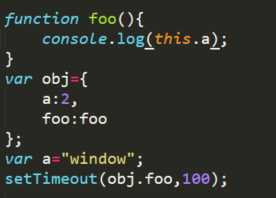
隐式绑定会丢失对象
回掉函数会修改this


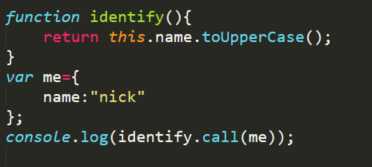
(3).显式绑定
call()
apply()
foo.call(obj)硬绑定,不会丢失绑定对象
(4)new
new:创建对象,改变this指向,与原型链相连,方法属性绑定到this上,返回this
以上是关于javascript中this详解的主要内容,如果未能解决你的问题,请参考以下文章