leaflet结合geoserver利用WFS服务实现图层删除功能(附源码下载)
Posted giserhome
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了leaflet结合geoserver利用WFS服务实现图层删除功能(附源码下载)相关的知识,希望对你有一定的参考价值。
前言
leaflet 入门开发系列环境知识点了解:
- leaflet api文档介绍,详细介绍 leaflet 每个类的函数以及属性等等
- leaflet 在线例子
- leaflet 插件,leaflet 的插件库,非常有用
内容概览
leaflet结合geoserver利用WFS服务实现图层删除
源代码demo下载
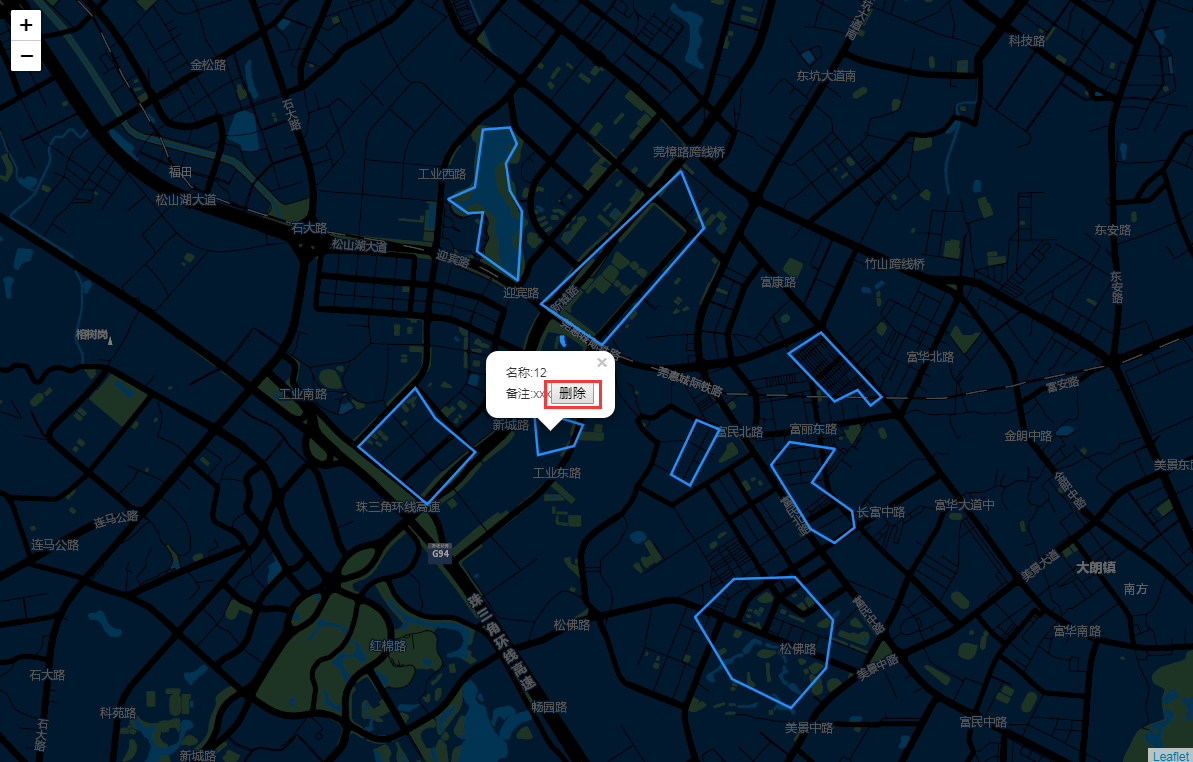
效果图如下:
本篇主要是在上一篇leaflet结合geoserver利用WFS服务实现图层新增功能(附源码下载)基础上实现的,leaflet通过调用geoserver发布的地图服务WFS来达到图层删除记录的目的。与GeoServer的WFS进行基于Rest交互关键就在于请求参数,值得注意的是这些请求最好采用POST方法发送。查询可以采用json,但增加,删除,修改都只能采用XML形式Transaction
- 部分核心代码,完整的见源码demo下载
var geoserverUrl = ‘http://localhost:8080/geoserver/WebGIS‘; /*图层删除记录 *@method deleteLayerRecord *@param fid 记录fid值 *@return callback */ function deleteLayerRecord(fid, callback){ var xml = ‘<Transaction xmlns="http://www.opengis.net/wfs" service="WFS" version="1.0.0" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.opengis.net/wfs http://schemas.opengis.net/wfs/1.0.0/WFS-basic.xsd">‘; xml += ‘<Delete typeName="WebGIS:testLayer">‘; xml += ‘<Filter xmlns="http://www.opengis.net/ogc">‘; xml += ‘<FeatureId fid="‘ + fid + ‘"/>‘; xml += ‘</Filter>‘; xml += ‘</Delete>‘; xml += ‘</Transaction>‘; $.ajax({ url: geoserverUrl+‘/wfs‘, async: true, data:xml, type:‘Post‘, contentType: ‘text/xml‘, success(result) { callback(result); }, error(err) { console.log(err); } }) } ……
完整demo源码见小专栏文章尾部:小专栏
文章尾部提供源代码下载,对本专栏感兴趣的话,可以关注一波
以上是关于leaflet结合geoserver利用WFS服务实现图层删除功能(附源码下载)的主要内容,如果未能解决你的问题,请参考以下文章
openlayers6结合geoserver利用WFS服务实现图层删除功能(附源码下载)
cesium结合geoserver利用WFS服务实现图层编辑(附源码下载)
如何根据用户角色将 geoserver WFS 服务配置为仅访问某些图层?