cesium结合geoserver利用WFS服务实现图层编辑(附源码下载)
Posted giserhome
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了cesium结合geoserver利用WFS服务实现图层编辑(附源码下载)相关的知识,希望对你有一定的参考价值。
前言
cesium 官网的api文档介绍地址cesium官网api,里面详细的介绍 cesium 各个类的介绍,还有就是在线例子:cesium 官网在线例子,这个也是学习 cesium 的好素材。
内容概览
1.cesium结合geoserver利用WFS服务实现图层编辑功能
2.源代码demo下载
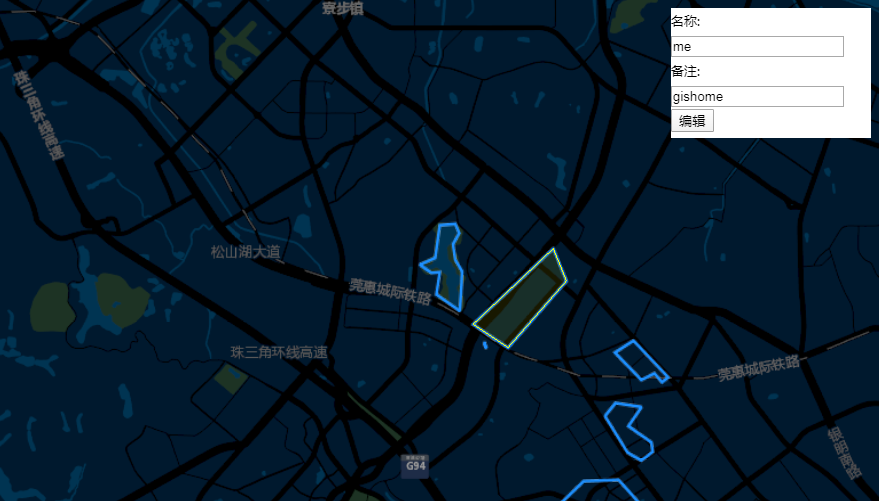
效果图如下:
本篇主要是在上一篇cesium结合geoserver利用WFS服务实现图层新增(附源码下载)基础上实现的,cesium通过调用geoserver发布的地图服务WFS来达到图层编辑记录的目的。与GeoServer的WFS进行基于Rest交互关键就在于请求参数,值得注意的是这些请求最好采用POST方法发送。查询可以采用json,但增加,删除,修改都只能采用XML形式Transaction
- 部分核心代码,完整的见源码demo下载
//绘制geojson图层样式 var geoJsonStyle = { stroke: Cesium.Color.YELLOW, strokeWidth: 3, fill: Cesium.Color.YELLOW.withAlpha(0.1) }; var geoserverUrl = ‘http://localhost:8080/geoserver/WebGIS‘; var image_Source = new Cesium.UrlTemplateImageryProvider({ //url: ‘http://mt0.google.cn/vt/lyrs=t,r&hl=zh-CN&gl=cn&x={x}&y={y}&z={z}‘, //url: ‘https://server.arcgisonline.com/arcgis/rest/services/World_Imagery/MapServer/tile/{z}/{y}/{x}‘, url: "http://map.geoq.cn/ArcGIS/rest/services/ChinaOnlineStreetPurplishBlue/MapServer/tile/{z}/{y}/{x}", //tilingScheme : new Cesium.GeographicTilingScheme(), credit: ‘‘ }); var viewer = new Cesium.Viewer(‘map‘, { geocoder: false, homeButton: false, sceneModePicker: false, fullscreenButton: false, vrButton: false, baseLayerPicker: false, infoBox: false, selectionIndicator: false, animation: false, timeline: false, shouldAnimate: true, navigationHelpButton: false, navigationInstructionsInitiallyVisible: false, imageryProvider: image_Source }); //加载geoserver wms服务 var wms = new Cesium.WebMapServiceImageryProvider({ url: geoserverUrl+‘/wms‘, layers: ‘WebGIS:testLayer‘, parameters: { service : ‘WMS‘, format: ‘image/png‘, transparent: true, } }); viewer.imageryLayers.addImageryProvider(wms); viewer._cesiumWidget._creditContainer.style.display = "none"; viewer.scene.globe.enableLighting = false; //viewer.scene.globe.depthTestAgainstTerrain = true; viewer.scene.globe.showGroundAtmosphere = false; viewer.camera.flyTo({ destination : Cesium.Cartesian3.fromDegrees(113.90271877, 22.95186415,30000.0) }); var handler = new Cesium.ScreenSpaceEventHandler(viewer.scene.canvas); var ellipsoid = viewer.scene.globe.ellipsoid; handler.setInputAction(function (movement) { //通过指定的椭球或者地图对应的坐标系,将鼠标的二维坐标转换为对应椭球体三维坐标 cartesian = viewer.camera.pickEllipsoid(movement.position, ellipsoid); if (cartesian) { //将笛卡尔坐标转换为地理坐标 var cartographic = ellipsoid.cartesianToCartographic(cartesian); //将弧度转为度的十进制度表示 var longitudeString = Cesium.Math.toDegrees(cartographic.longitude); var latitudeString = Cesium.Math.toDegrees(cartographic.latitude); var point = longitudeString + ‘,‘ + latitudeString; queryByPoint(point,‘testLayer‘,callbackLastQueryWFSService); } }, Cesium.ScreenSpaceEventType.LEFT_CLICK); /*点查图层 *@method queryByPoint *@param point 点查 *@param typeName 图层名称 *@return null */ function queryByPoint(point, typeName, callback){ var filter = ‘<Filter xmlns="http://www.opengis.net/ogc" xmlns:gml="http://www.opengis.net/gml">‘; filter += ‘<Intersects>‘; filter += ‘<PropertyName>the_geom</PropertyName>‘; filter += ‘<gml:Point>‘; filter += ‘<gml:coordinates>‘ + point + ‘</gml:coordinates>‘; filter += ‘</gml:Point>‘; filter += ‘</Intersects>‘; filter += ‘</Filter>‘; var urlString = geoserverUrl + ‘/ows‘; var param = { service: ‘WFS‘, version: ‘1.0.0‘, request: ‘GetFeature‘, typeName: typeName, outputFormat: ‘application/json‘, filter: filter }; var geojsonUrl = urlString + getParamString(param, urlString); $.ajax({ url: geojsonUrl, async: true, type:‘GET‘, dataType: ‘json‘, success(result) { callback(result); }, error(err) { console.log(err); } }) } function getParamString(obj, existingUrl, uppercase){ var params = []; for (var i in obj) { params.push(encodeURIComponent(uppercase ? i.toUpperCase() : i) + ‘=‘ + encodeURIComponent(obj[i])); } return ((!existingUrl || existingUrl.indexOf(‘?‘) === -1) ? ‘?‘ : ‘&‘) + params.join(‘&‘); } /* * 点查图层回调函数 */ function callbackLastQueryWFSService(data){ console.log(‘data‘,data); if(data && data.features.length>0){ clearGeojsonLayer(); loadGeojsonLayer(data); //气泡窗口显示 var properties = data.features[0].properties; var id = data.features[0].id; var geometry = data.features[0].geometry; //var content = ‘名称:‘+properties.estate_num+‘</br>备注:‘+properties.holder_nam; var content = ‘<span>名称:</span><input type="text" id="estate_num" value = "‘+properties.estate_num+‘" /></br><span>备注:</span><input type="text" id="holder_nam" value = "‘+properties.holder_nam+‘" /></br><button type="button" id="editBtn">编辑</button>‘; $("#infowindow").show(); $("#infowindow").empty(); $("#infowindow").append(content); $("#editBtn").click(function(){ //console.log(‘编辑按钮点击事件‘); if(id) { //构造polygon var polygon = ‘‘; var data = geometry.coordinates[0][0]; for(var i=0;i<data.length;i++){ var item = data[i]; polygon += item[0] + ‘,‘ + item[1] + ‘ ‘ ; } polygon += data[0][0] + ‘,‘ + data[0][1]; //只编辑属性信息,默认图形信息不变,感兴趣的,读者你们可自行编辑图形变化信息,这里预留图形参数传值了的 editLayers(id,polygon,$("#estate_num").val(),$("#holder_nam").val(),callbackEditLayersWFSService); } }); } else{ //clearMap(); $("#infowindow").hide(); } } /* * 绘制图形函数 */ function loadGeojsonLayer(geojson){ var promise = Cesium.GeoJsonDataSource.load(geojson,geoJsonStyle); promise.then(function(dataSource) { viewer.dataSources.add(dataSource); //viewer.zoomTo(dataSource); }).otherwise(function(error){ window.alert(error); }); } /* * 清空绘制图形函数 */ function clearGeojsonLayer(){ viewer.dataSources.removeAll(); } function clearMap(){ if (drawTool) { drawTool.destroy(); } clearGeojsonLayer(); } /*图层编辑 *@method editLayers *@param polygon 图形 *@param fid 记录fid值 *@param fieldValue1 字段1值 *@param fieldValue2 字段2值 *@return callback */ function editLayers(fid,polygon,fieldValue1,fieldValue2, callback){ var xml = ‘<wfs:Transaction service="WFS" version="1.0.0" xmlns:opengis="http://webgis.com" xmlns:wfs="http://www.opengis.net/wfs" xmlns:ogc="http://www.opengis.net/ogc" xmlns:gml="http://www.opengis.net/gml" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://www.opengis.net/wfs http://schemas.opengis.net/wfs/1.0.0/WFS-basic.xsd">‘; xml += ‘<wfs:Update typeName="WebGIS:testLayer">‘; xml += ‘<wfs:Property>‘; xml += ‘<wfs:Name>the_geom</wfs:Name>‘; ……
…… }
几点说明:
1.WebGIS,geoserver工作区;
2.testLayer,操作图层名称;
3.fid,操作图层的默认固有属性字段。
4.estate_num,holder_nam,操作图层属性字段。
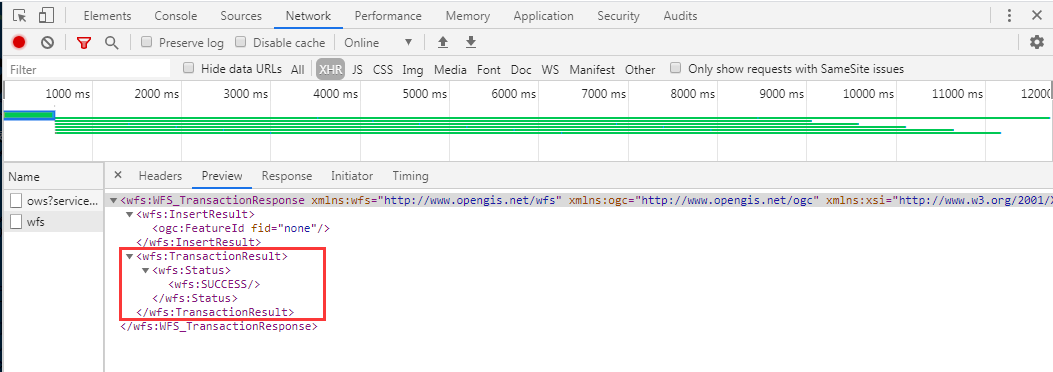
图层编辑回调函数,操作成功或者失败,可以在网页的控制台网络看请求结果
完整demo源码见小专栏文章尾部:小专栏
文章尾部提供源代码下载,对本专栏感兴趣的话,可以关注一波
以上是关于cesium结合geoserver利用WFS服务实现图层编辑(附源码下载)的主要内容,如果未能解决你的问题,请参考以下文章