PyQt5快速上手基础篇4-将lineEdit输入框数据同步显示再label和LCD屏上面
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PyQt5快速上手基础篇4-将lineEdit输入框数据同步显示再label和LCD屏上面相关的知识,希望对你有一定的参考价值。
前言
本节我们将介绍lineEdit的使用方法,同时将输入框输入的数据同步显示再label和LCD屏幕上面。
一、基础知识
1. lineEdit简介
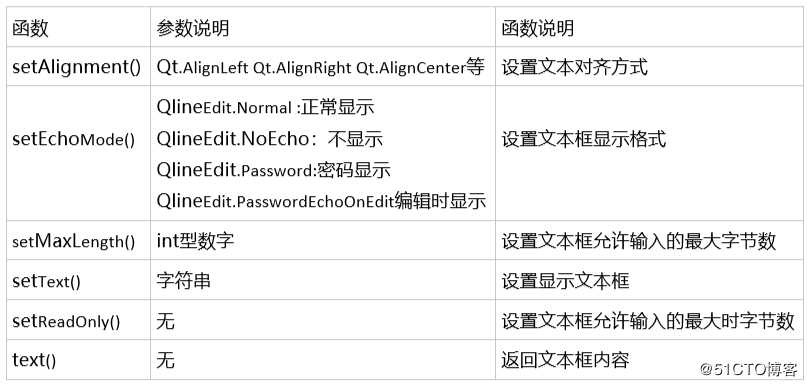
lineEdit是文本框,可以输入和显示文本信息,同时可以设置显示格式和文本框属性,其主要函数说明如下

常用信号如下

二、实例
1. QT Designer设计UI
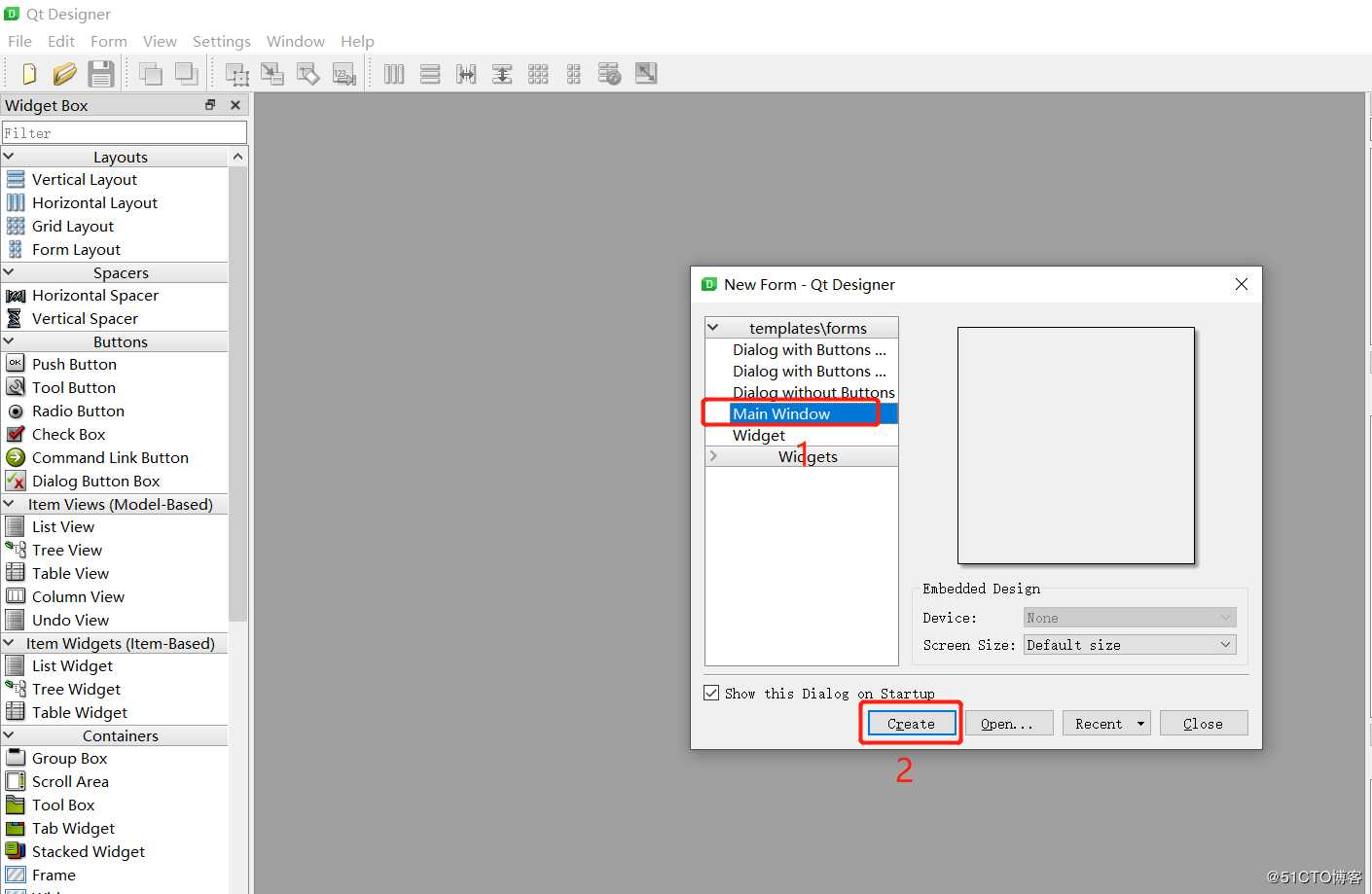
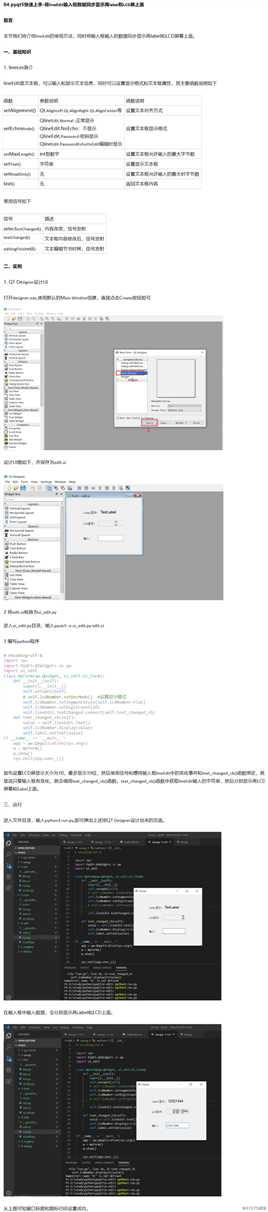
打开designer.exe,使用默认的Main Window创建,直接点击Create按钮即可

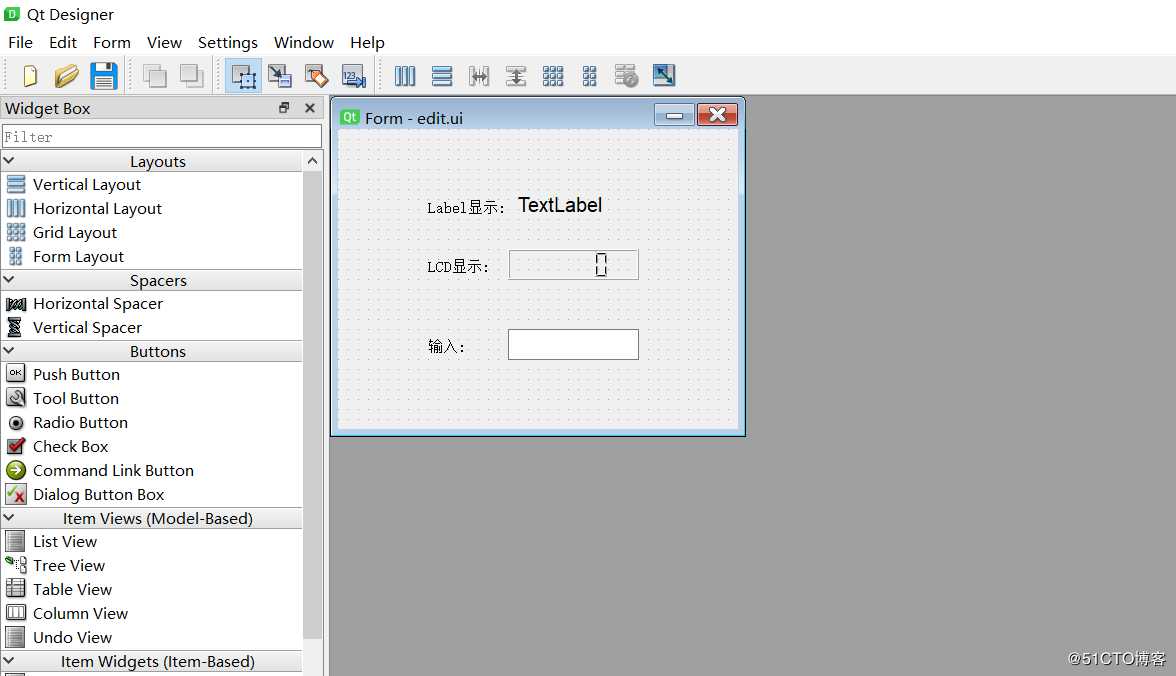
设计UI图如下,并保存为edit.ui

2 将edit.ui转换为ui_edit.py
进入ui_edit.py目录,输入pyuic5 -o ui_edit.py edit.ui
3 编写python程序
#?encoding=utf-8
import?sys
import?PyQt5.QtWidgets?as?qw
import?ui_edit
class?myForm(qw.QWidget,?ui_edit.Ui_Form):
????def?__init__(self):
????????super().__init__()
????????self.setupUi(self)
????????#?self.lcdNumber.setDecMode()??#设置显示模式
????????self.lcdNumber.setSegmentStyle(self.lcdNumber.Flat)
????????self.lcdNumber.setDigitCount(10)
????????self.lineEdit.textChanged.connect(self.text_changed_cb)
????def?text_changed_cb(self):
????????value?=?self.lineEdit.text()
????????self.lcdNumber.display(value)
????????self.label.setText(value)
if?__name__?==?‘__main__‘:
????app?=?qw.QApplication(sys.argv)
????w?=?myForm()
????w.show()
????sys.exit(app.exec_())首先设置LCD屏显示大小为10,最多显示10位,然后使用信号和槽将输入框lineEdit中的变化事件和text_changed_cb()函数绑定,就是说只要输入框有变化,就会调用text_changed_cb()函数。text_changed_cb()函数中获取lineEdit输入的字符串,然后分别显示再LCD屏幕和Label上面。
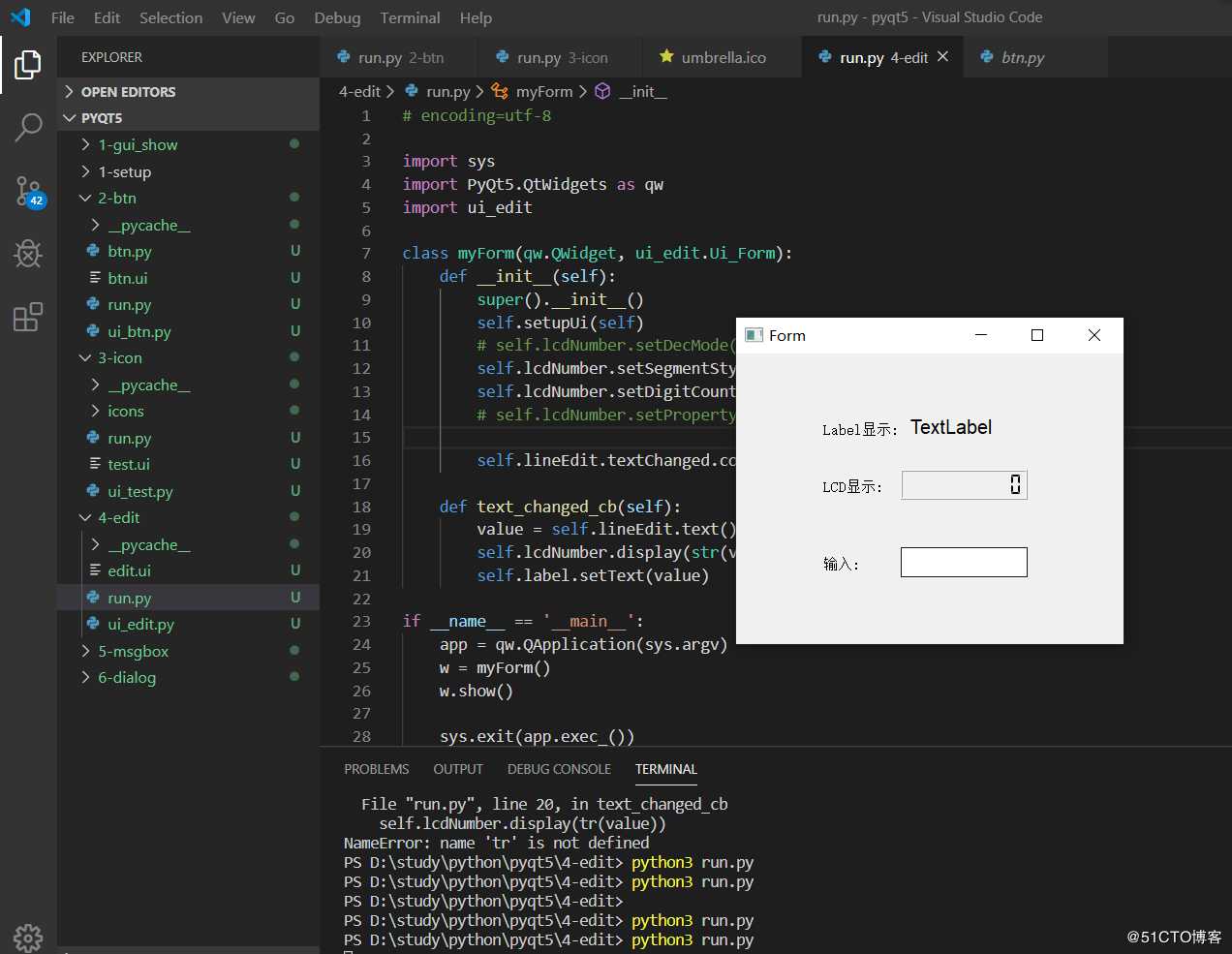
三、运行
进入文件目录,输入python3 run.py,即可弹出上述用QT Designer设计出来的页面。

在输入框中输入数据,会分别显示再Label和LCD上面。

从上图可知窗口标题和图标已经设置成功。
四、结语
如您在使用过程中有任何问题,请加QQ群进一步交流,也可以github提Issue。
QQ交流群:906015840 (备注:物联网项目交流)
获取源码:关注公众号,回复pyqt5即可
一叶孤沙出品:一沙一世界,一叶一菩提

以上是关于PyQt5快速上手基础篇4-将lineEdit输入框数据同步显示再label和LCD屏上面的主要内容,如果未能解决你的问题,请参考以下文章