pyqt5快速上手基础篇7-弹出对话框
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了pyqt5快速上手基础篇7-弹出对话框相关的知识,希望对你有一定的参考价值。
前言本节我们学习QDialog的使用,在主页面点击按钮弹出一个新的Dialog。
一、基础知识
1. dialog简介
窗口是GUI设计中不可获取的一部分,方便用户和程序直接交互,简化使用;Qdialog主要包含QInputDialog、QColorDialog、QFontDialog、QFileDialog等。
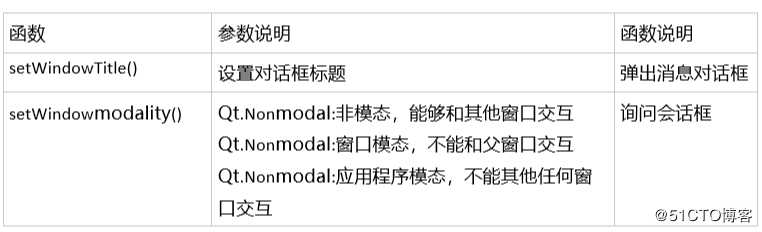
Dialog中常用方法如下:

二、实例
1. QT Designer设计UI
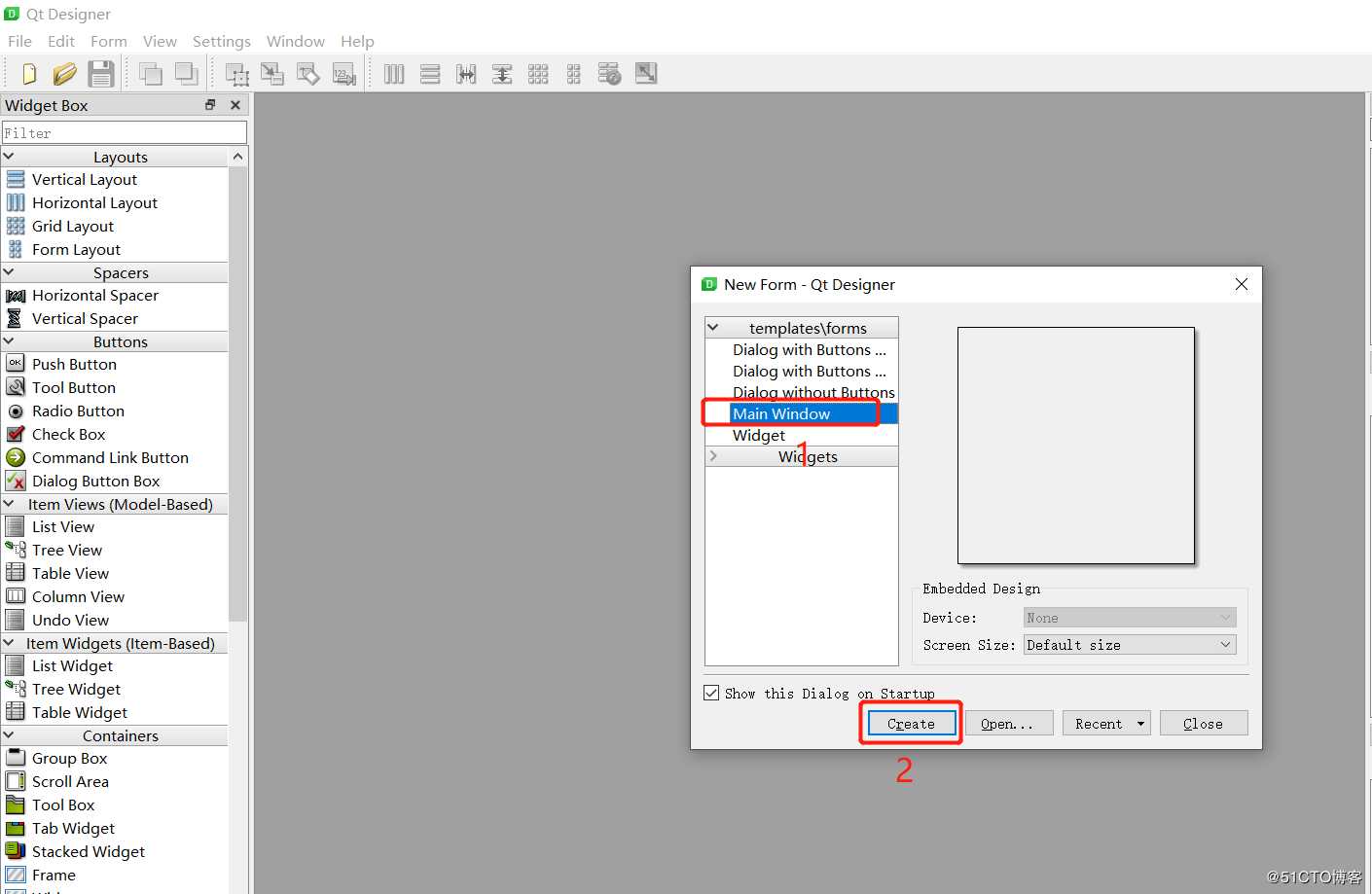
打开designer.exe,使用默认的Main Window创建,直接点击Create按钮即可

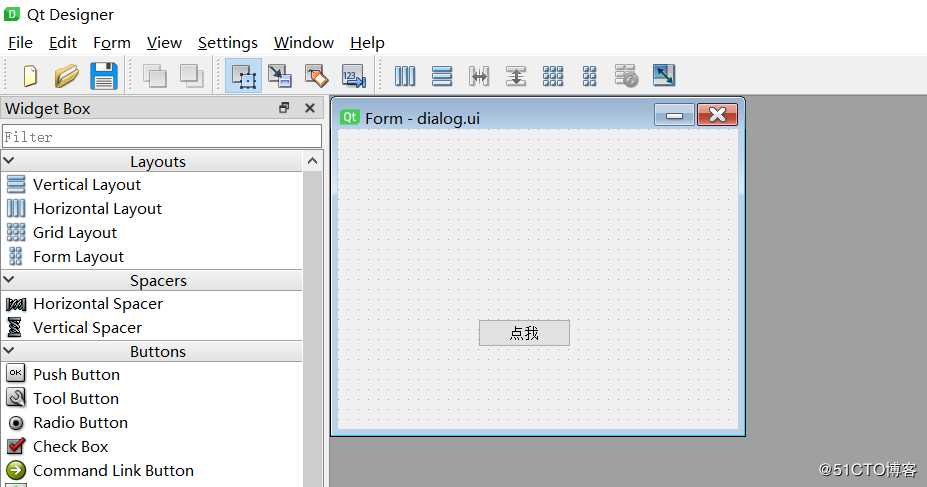
设计主页面如下,并保存为dialog.ui

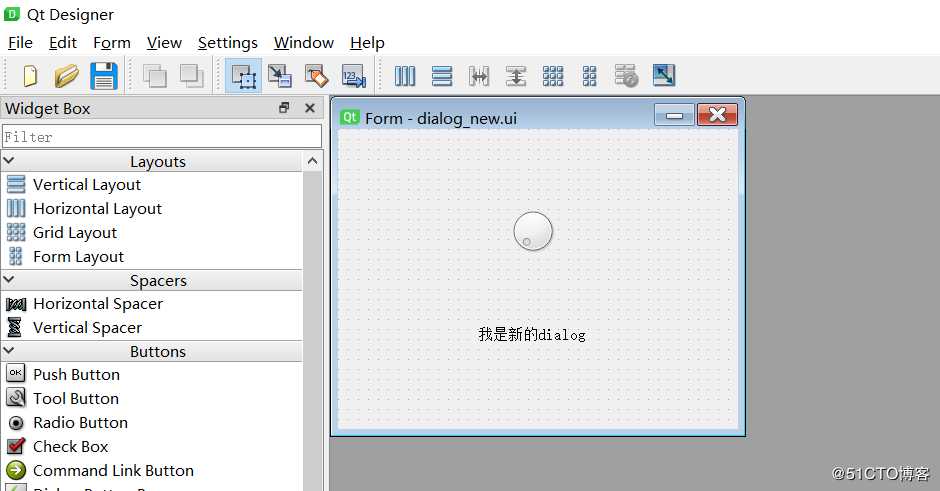
设计弹出新页面如下,保存为dilog_new.ui

2 将*.ui转换为ui_dialog.py
进入run.py目录,输入pyuic5 -o ui_dialog.py dialog.ui
pyuic5 -o ui_dialog_new.py dialog_new.ui
3 编写python程序
#?encoding=utf-8
import?sys
import?PyQt5.QtWidgets?as?qw
import?dialog
import?dialog_new
class?myForm(qw.QWidget,?dialog.Ui_Form1):
????def?__init__(self):
????????super().__init__()
????????self.setupUi(self)
????def?close_w1(self):
????????self.close()
class?myFormNew(qw.QWidget,?dialog_new.Ui_Form2):
????def?__init__(self):
????????super().__init__()
????????self.setupUi(self)
if?__name__?==?‘__main__‘:
????app?=?qw.QApplication(sys.argv)
????w1?=?myForm()
????w2?=?myFormNew()
????w1.show()
????def?show_w2():
????????w2.show()
????#?w1.pushButton.clicked.connect(w1.close_w1)
????w1.pushButton.clicked.connect(show_w2)
????app.exec_()上述程序将主页面的pushButton的clicked信号,和show_w2()槽函数关联,点击按钮,会弹出新设计的dialog_new页面,同时dialog页面存在,推出dialog_new页面后,会返回dialog页面,如果打开程序中注释内容,点击按钮,弹出dilog_new页面出来的时候会删除dialog页面。
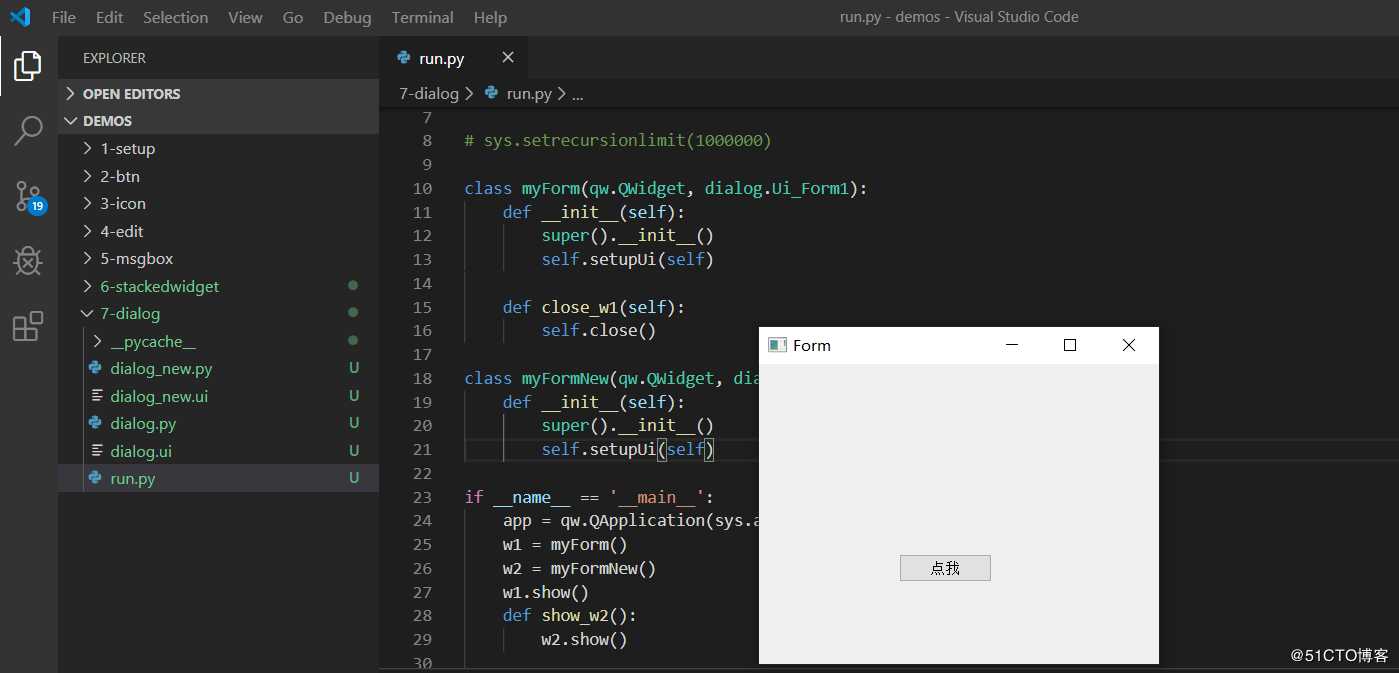
三、运行
进入文件目录,输入python3 run.py,即可弹出上述用QT Designer设计出来的dialog页面。

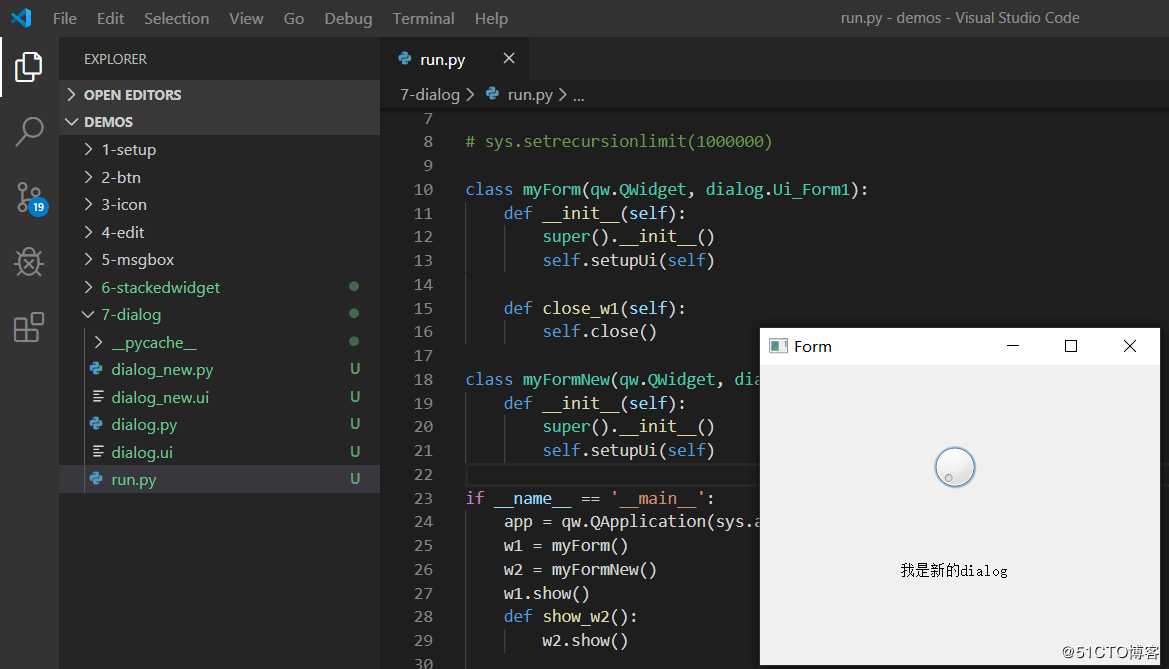
点击点我按钮

四、结语
如您在使用过程中有任何问题,请加QQ群进一步交流,也可以github提Issue。
QQ交流群:906015840 (备注:物联网项目交流)
获取源码:关注公众号,回复pyqt5即可
一叶孤沙出品:一沙一世界,一叶一菩提

以上是关于pyqt5快速上手基础篇7-弹出对话框的主要内容,如果未能解决你的问题,请参考以下文章
pyqt5快速上手基础篇6-QStackedWidget实现导航布局