定位布局中关于z-index的一些问题
Posted tianzidiyihao
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了定位布局中关于z-index的一些问题相关的知识,希望对你有一定的参考价值。
定位布局中关于z-index的一些问题
使不同父元素的子元素不会被其他父元素遮盖
- 背景 两父元素相互遮盖(或部分遮盖)
- html如下
<div class="main">
<div class="a">
<div class="a1">1</div>
<div class="a2">2</div>
</div>
<div class="b">
<div class="b1">3</div>
<div class="b2">4</div>
</div>
</div>.main{
width: 400px;
height: 200px;
margin: 20px auto;
background: #f0f;
position: relative;
}
.main div>div{
width: 40px;
height: 40px;
background: #ccc;
line-height: 30px;
text-align: center;
position: absolute;
}
.a,.b{
width: 100%;
height: 100%;
}
.a{
background: #ff0;
position: absolute;
}
.b{
background: #0ff;
position: absolute;
padding-left: 40px;
}
.a2,.b2{
margin-top: 40px;
}
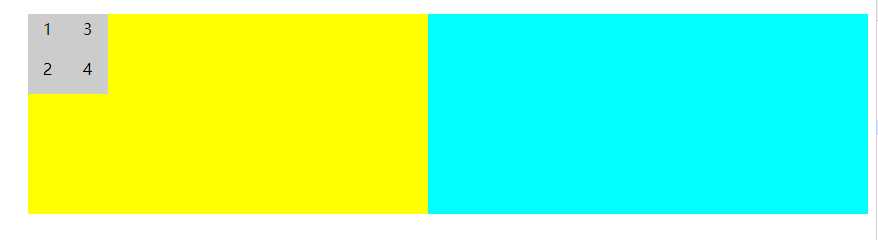
- 正常情况下,对main相对定位,a和b绝对定位并且长宽设置为100% ,a1,a2,b1,b2全部都设置定位(根据情况使用相对定位或绝对定位)
- 为了使四个不会被盖住,对b设置左边距,a2,b2设置上边距
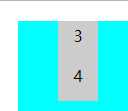
然后就会有一个问题,b盖住了a,
这是因为默认布局中下一个元素始终会覆盖上一个元素,除非设置了特殊属性(position transform)
- 这种情况可以通过对a和b不设置z-index 或设置为initial 不设置时这两个会在同一层级
- 然后对子元素(a1-b2)设置z-index (大于1的数值都可以)就可以盖住父元素
- 注意,只要设置了,哪怕设置z-index为同一数值也不行(后者会覆盖前者)
.main div>div{
z-index: 10;
}
还有一种方法可以很好的解决这个问题
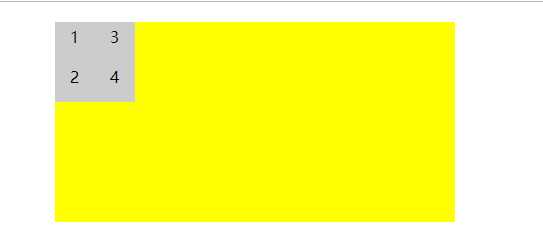
- 把a和b的长宽都设置为0 然后a1,a2,b1,b2的位置都通过定位控制
.a,.b{
width: 0;
height: 0;
}还有另一种思路是用在特殊情况的,比如当a和b会涉及到transform 等令z-index失效的属性时,而且b必须有一定的长度
- 将b定位到main 的外边,然后将b的子元素定位回原本的位置
.b{
position: absolute;
left: 100%;
}
.b div{
left: -360px;
}
- 如果不需要显示b则对main添加overflow:hidden;即可
.main{
overflow: hidden;
}
如果有什么不足之处,请指正,谢谢
以上是关于定位布局中关于z-index的一些问题的主要内容,如果未能解决你的问题,请参考以下文章
css 中的position z-index em rem zoom 的基本用法