0102 运算符(操作符):分类算数运算符
Posted jianjie
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了0102 运算符(操作符):分类算数运算符相关的知识,希望对你有一定的参考价值。
1.运算符(操作符)
1.1 运算符的分类
运算符(operator)也被称为操作符,是用于实现赋值、比较和执行算数运算等功能的符号。
javascript中常用的运算符有:- 算数运算符
- 递增和递减运算符
- 比较运算符
- 逻辑运算符
- 赋值运算符
1.2 算数运算符
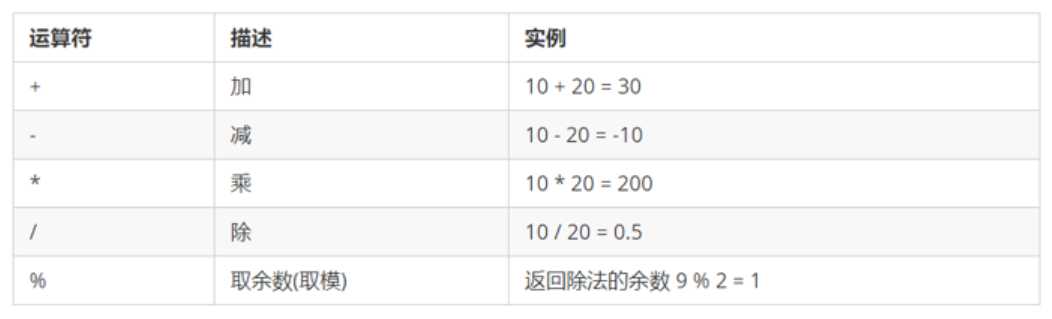
算术运算符概述
概念:算术运算使用的符号,用于执行两个变量或值的算术运算。

浮点数的精度问题
浮点数值的最高精度是 17 位小数,但在进行算术计算时其精确度远远不如整数。
所以,不要直接判断两个浮点数是否相等 !
var result = 0.1 + 0.2; // 结果不是 0.3,而是:0.30000000000000004
console.log(0.07 * 100); // 结果不是 7, 而是:7.000000000000001 console.log(1 + 1); // 2
console.log(1 - 1); // 0
console.log(1 * 1); // 1
console.log(1 / 1); // 1
// 1. % 取余 (取模)
console.log(4 % 2); // 0
console.log(5 % 3); // 2
console.log(3 % 5); // 3
// 2. 浮点数 算数运算里面会有问题
console.log(0.1 + 0.2); // 0.30000000000000004
console.log(0.07 * 100); // 7.000000000000001
// 3. 我们不能直接拿着浮点数来进行相比较 是否相等
var num = 0.1 + 0.2;
console.log(num == 0.3); // false表达式和返回值
表达式:是由数字、运算符、变量等以能求得数值的有意义排列方法所得的组合
简单理解:是由数字、运算符、变量等组成的式子
表达式最终都会有一个结果,返回给开发者,称为返回值
// 是由数字、运算符、变量等组成的式子 我们成为表达式 1 + 1
console.log(1 + 1); // 2 就是返回值
// 数学里,1 + 1 = 2
// 程序里,2 = 1 + 1, **把右边表达式计算完毕,把返回值给左边**以上是关于0102 运算符(操作符):分类算数运算符的主要内容,如果未能解决你的问题,请参考以下文章