每日思考(2020/01/01)
Posted ericzlin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了每日思考(2020/01/01)相关的知识,希望对你有一定的参考价值。
题目概览
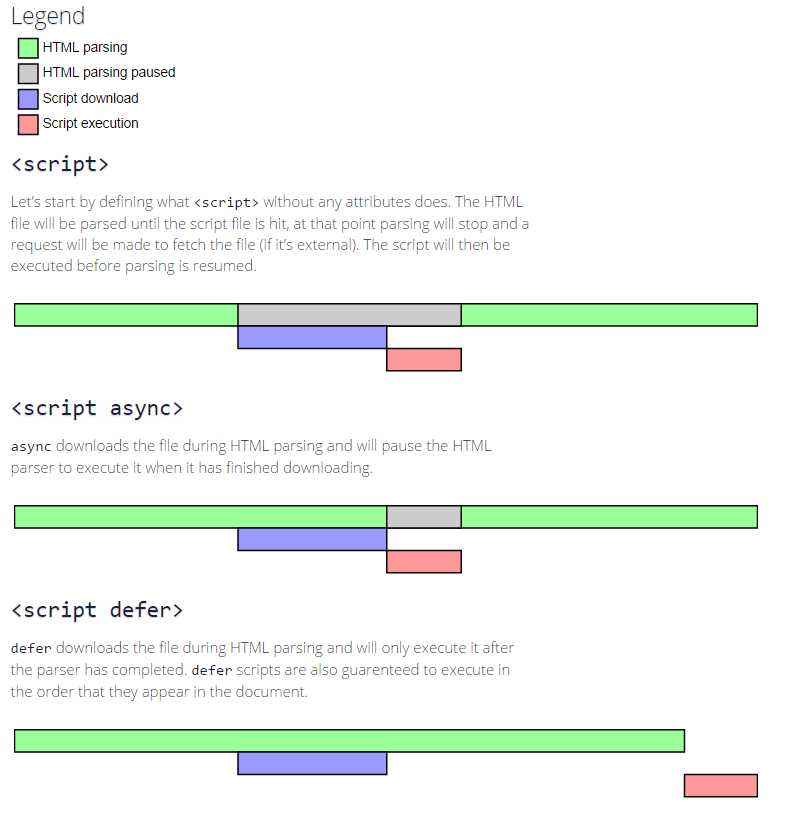
<script>、<script async>和<script defer>的区别- 在页面中的应该使用奇数还是偶数的字体?
- 写一个判断设备来源的方法
题目解答
<script>、<script async>和<script defer>的区别
<script>立即加载并执行相应的脚本,会阻塞后面的文档加载。如果放在<head>标签中,对页面的显示会有延迟。如果是用过 src 引入外部资源时,浏览器会先停止解析下载外部资源,之后再执行其中的 javascript(即立即加载并渲染)<script async>异步加载,脚本执行和后续文档代码加载同时进行。async在脚本下载完成后立即执行(此时会阻塞 DOM 的渲染),并且多个 async 脚本存在时,执行的顺序取决于下载完成的顺序。因此对于有前后依赖关系的脚本(比如 jQuery 以及依赖 jQuery 的组件库,就不适合 async)<script defer>异步加载,脚本的执行需等倒所有文档加载完才执行。defer 在的脚本执行放在 DOM 渲染之后(对于老的浏览器如果不支持 defer 就不行了)。并且多个脚本时,其执行顺序时按照引入顺序执行的。比较符合实际项目众多的需求,但为了兼容老版本浏览器,最佳的实践还是把<script>放在</body>前

在页面中的应该使用奇数还是偶数的字体?
- 偶数居多:
- 比例关系:相对来说偶数字号比较容易和页面中其他部分的字号构成一个比例关系。如使用14px的字体作为正文字号,那么其他部分的字体(如标题)就可以使用14×1.5 =21px的字体,或者在一些地方使用到了14×0.5=7px的padding或者margin,如果你是在用sass或者less编写css,这时候用处就凸显出来了
- UI:大多数设计师用的软件如ps提供的字号是偶数
- 浏览器缘故:低版本的浏览器ie6会把奇数字体强制转化为偶数,即13px渲染为14px;为了平分字体,偶数宽的汉字,如12px的汉字,去掉1像素的字体间距,填充了的字体像素宽度其实就是11px,这样的汉字中竖线左右是平分的,如“中”字,左右就是5px了
- 系统差别:Windows 自带的点阵宋体(中易宋体)从 Vista 开始只提供 12、14、16 px 这三个大小的点阵,而 13、15、17 px 时用的是小一号的点阵(即每个字占的空间大了 1 px,但点阵没变),于是略显稀疏。而在Linux和其他手持设备上,奇数偶数的渲染效果其实相差不大
- 也可以使用奇数:目前来说12,13,14,15,16px都是比较常用而且不错的字号,使用奇数号字体不好的地方是,文本段落无法对齐
写一个判断设备来源的方法
function deviceType(){
var ua = navigator.userAgent;
var agent = ["android", "iPhone", "SymbianOS", "Windows Phone", "iPad", "iPod"];
var type = 'PC';
for(var i=0; i<agent.length; i++){
if(ua.indexOf(agent[i])>0){
type = agent[i]
break;
}
if(ua.match(/MicroMessenger/i)=='micromessenger'){//微信
type = 'weixin'
}
console.log(type)
return type;
}
}
deviceType();
window.addEventListener('resize', function(){
deviceType();
})以上是关于每日思考(2020/01/01)的主要内容,如果未能解决你的问题,请参考以下文章