基于Vue的图片裁剪 vue-cropper
Posted 北辰浅巷墨漓
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了基于Vue的图片裁剪 vue-cropper相关的知识,希望对你有一定的参考价值。
今天做项目遇到了这样一个需求:对于要上传的图片进行裁剪,于是发现了一个好的工具----vue-cropper
- 首先下载vue-cropper
npm install vue-cropper
- 引入vue-cropper
import VueCropper from 'vue-cropper'
export default
components:
VueCropper
,
封装成组件uploadPattern.vue
<template>
<div class="app-container">
<el-dialog :title="dialogTitle" :visible.sync="open" width="800px" append-to-body @opened="modalOpened" @close="closeDialog">
<div class="cropper-content">
<div class="cropper-box">
<div class="cropper">
<vue-cropper
ref="cropper"
:img="options.img"
:info="true"
:autoCrop="options.autoCrop"
:autoCropWidth="options.autoCropWidth"
:autoCropHeight="options.autoCropHeight"
:fixedBox="options.fixedBox"
@realTime="realTime"></vue-cropper>
</div>
<!-- 底部操作工具按钮 -->
<div class="footer-btn">
<div class="scope-btn">
<label class="btn" for="uploads">选择图片</label>
<input type="file" id="uploads" style="position:absolute; clip:rect(0 0 0 0);" accept="image/png, image/jpeg, image/gif, image/jpg" @change="selectImg($event)">
<el-button size="mini" type="danger" plain icon="el-icon-zoom-in" @click="changeScale(1)">放大</el-button>
<el-button size="mini" type="danger" plain icon="el-icon-zoom-out" @click="changeScale(-1)">缩小</el-button>
<el-button size="mini" type="danger" plain @click="rotateLeft">↺ 左旋转</el-button>
<el-button size="mini" type="danger" plain @click="rotateRight">↻ 右旋转</el-button>
</div>
<div class="upload-btn">
<el-button size="mini" type="success" @click="uploadImg('blob')">上传图片 <i class="el-icon-upload"></i></el-button>
</div>
</div>
</div>
<!--预览效果图-->
<div class="show-preview">
<div :style="previews.div" class="preview">
<img :src="previews.url" :style="previews.img">
</div>
</div>
</div>
</el-dialog>
</div>
</template>
<script>
// 这里可以导入其他文件(比如:组件,工具js,第三方插件js,json文件,图片文件等等)
import VueCropper from 'vue-cropper'
export default
components:
VueCropper
,
props:
showModal:Boolean,
//标题
title:
type:String,
default:''
,
// 定义属性
data()
return
dialogTitle:'',
open:false,//上传标签图片对话框
// 是否显示cropper
visible: false,
options:
img: '', //裁剪图片的地址
autoCrop: true, // 是否默认生成截图框
autoCropWidth: 200, // 默认生成截图框宽度
autoCropHeight: 200, // 默认生成截图框高度
fixedBox: true // 固定截图框大小 不允许改变
,
previews: //预览图片
,
watch:
showModal(newVal)
this.open=newVal;
this.dialogTitle=this.title;
,
// 方法集合
methods:
//实时预览函数
realTime(data)
this.previews=data;
,
//打开弹窗层结束时的回调
modalOpened()
this.visible=true;
,
//选择图片
selectImg(e)
let file=e.target.files[0];
if(!/\\.(jpg|jpeg|png|JPG|PNG)$/.test(e.target.value))
this.msgError("文件格式错误,请上传图片类型,如:JPG,PNG后缀的文件。");
else
let reader=new FileReader()
reader.readAsDataURL(file);
reader.onload = (e)=>
this.options.img = reader.result;
,
//放大、缩小图片
changeScale(num)
num=num || 1;
this.$refs.cropper.changeScale(num);
,
//左旋转
rotateLeft()
this.$refs.cropper.rotateLeft();
,
//右旋转
rotateRight()
this.$refs.cropper.rotateRight();
,
//关闭弹窗
closeDialog()
this.$emit('update:showModal',false)
,
//上传图片
uploadImg(type)
if(type==='blob')
this.$refs.cropper.getCropBlob(data=>
let formData=new FormData();
formData.append("file",data);
this.$emit('uploadImg',formData);
this.closeDialog();
)
else
this.msgError('文件服务异常,请联系管理员')
</script>
<style lang='scss' scoped>
.cropper-content
display: flex;
display: -webkit-flex;
justify-content: flex-end;
.cropper-box
flex: 1;
width: 100%;
.cropper
width: auto;
height: 300px;
.show-preview
flex: 1;
-webkit-flex: 1;
display: flex;
display: -webkit-flex;
justify-content: center;
.preview
overflow: hidden;
border:1px solid #67c23a;
background: #cccccc;
.footer-btn
margin-top: 30px;
display: flex;
display: -webkit-flex;
justify-content: flex-end;
.scope-btn
display: flex;
display: -webkit-flex;
justify-content: space-between;
padding-right: 10px;
.upload-btn
flex: 1;
-webkit-flex: 1;
display: flex;
display: -webkit-flex;
justify-content: center;
.btn
outline: none;
display: inline-block;
line-height: 1;
white-space: nowrap;
cursor: pointer;
-webkit-appearance: none;
text-align: center;
-webkit-box-sizing: border-box;
box-sizing: border-box;
outline: 0;
-webkit-transition: .1s;
transition: .1s;
font-weight: 500;
padding: 8px 15px;
font-size: 12px;
border-radius: 3px;
color: #fff;
background-color: #409EFF;
border-color: #409EFF;
margin-right: 10px;
</style>
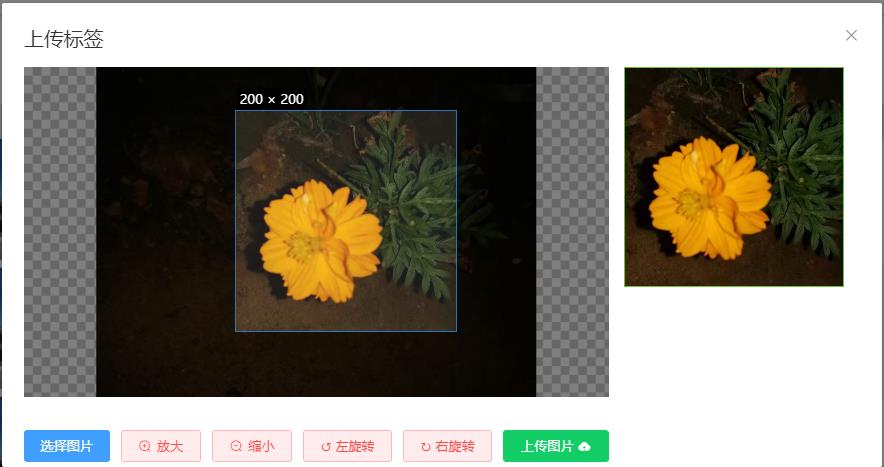
效果图如下:

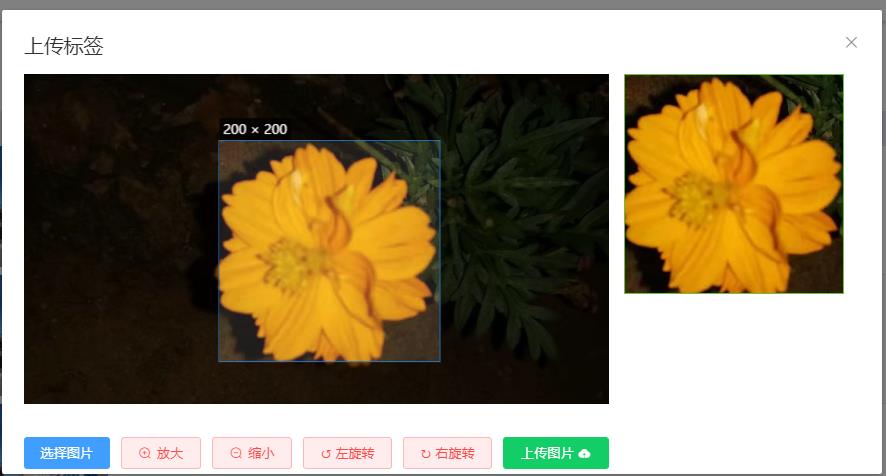
放大之后进行裁剪:

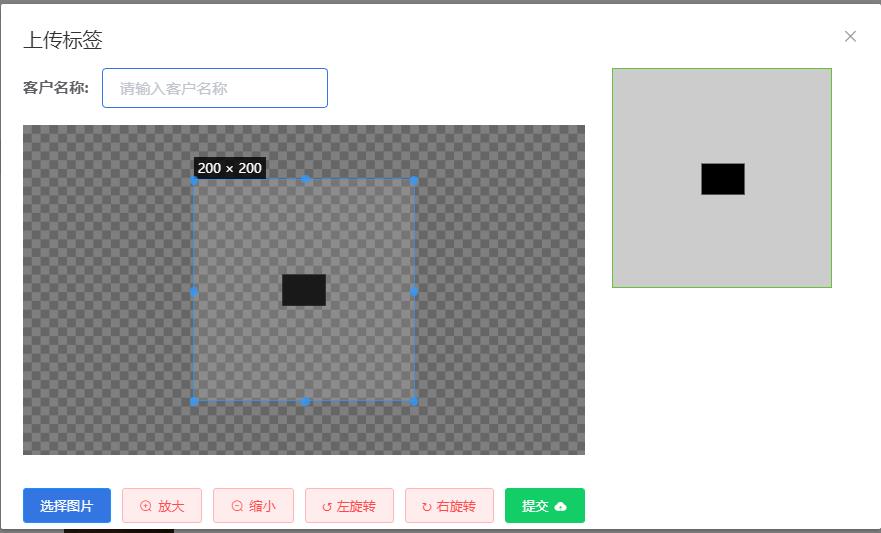
最近遇到了这样一个问题,如果图片是透明的,那选择之后就会变成一片黑

解决办法:加一个属性 outputType为png,输出类型为png格式,这样背景就会是透明的了,如果是jpg格式就会有背景色
:outputType="'png'"
以上是关于基于Vue的图片裁剪 vue-cropper的主要内容,如果未能解决你的问题,请参考以下文章
el-upload配合vue-cropper实现上传图片前裁剪