v-bind v-on
Posted lovetl
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了v-bind v-on相关的知识,希望对你有一定的参考价值。
v-bind:

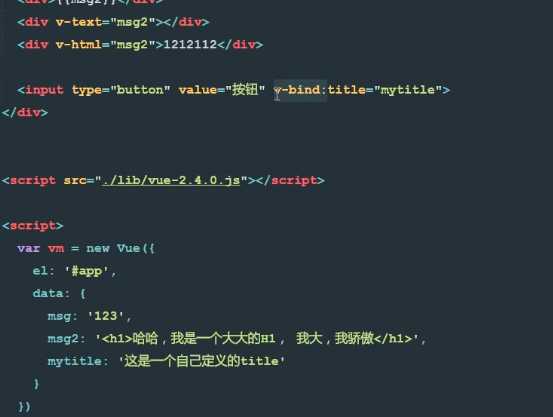
v-bind是vue中提供的用于绑定属性的命令 可以简写为 冒号 : :title="mytitle"
当想输出 这是一个自定义的title123的时候可以 v-bind:title = "mytitle +‘123‘ " v-bind把双引号里的数据当作一个变量来处理
v-on:
<input type="button" v-on:click="add">当带点击当前按钮的时候调用add方法 可以简写为@
以上是关于v-bind v-on的主要内容,如果未能解决你的问题,请参考以下文章