vsCode 设置vue文件标签内的style智能提示
Posted townsend
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vsCode 设置vue文件标签内的style智能提示相关的知识,希望对你有一定的参考价值。
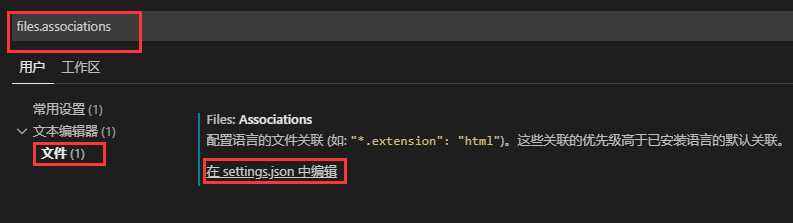
VS Code 文件-》首选项-》设置
搜索:files.associations

点击在setting.json中编辑

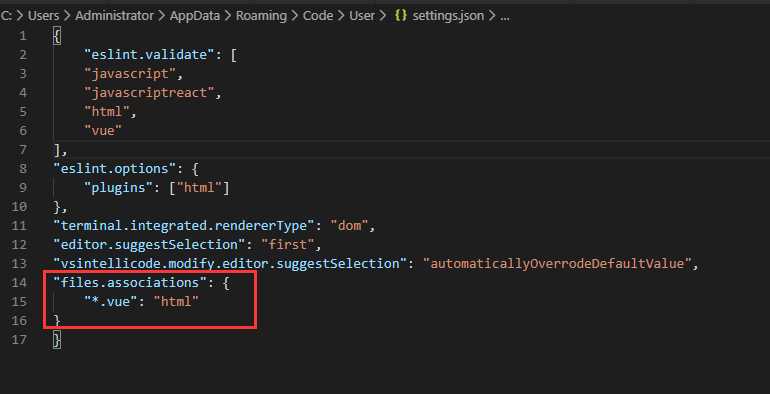
最后一行添加配置:
"files.associations": { "*.vue": "html" }
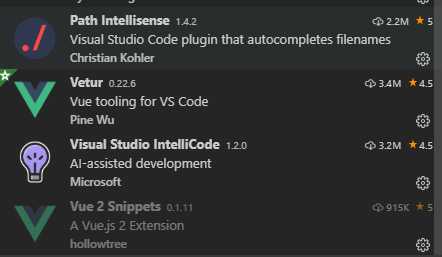
其他插件:Visual Studio IntelliCode(微软的AI智能代码推荐提示)
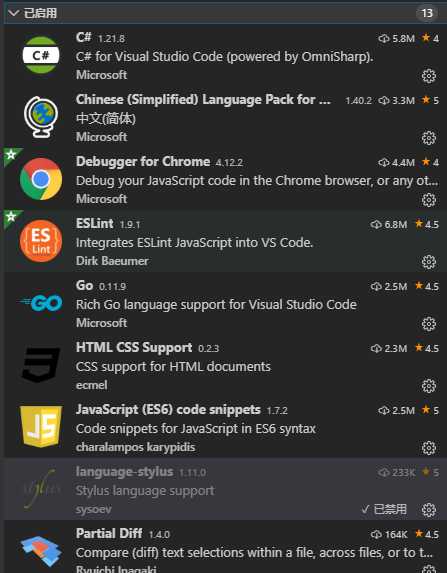
目前我使用的一些插件:


以上是关于vsCode 设置vue文件标签内的style智能提示的主要内容,如果未能解决你的问题,请参考以下文章
解决vscode的vue项目中后缀为js的文件无智能提示的问题