Thymeleaf语法
Posted sq-bmw
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Thymeleaf语法相关的知识,希望对你有一定的参考价值。
Thymeleaf 官网:https://www.thymeleaf.org/
1.入门示例
(1)在controller编写一个请求,放进去一些数据;
@RequestMapping("/success")
public String success(Model model){
//存入数据
model.addAttribute("msg","Hello,Thymeleaf");
//classpath:/templates/success.html
return "success";
}(2)我们要使用thymeleaf,需要在html文件中导入命名空间的约束,方便提示。我们可以去官方文档的#3中看一下命名空间拿来过来
xmlns:th="http://www.thymeleaf.org"(3)我们去编写下前端页面 success,html
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>BAO</title>
</head>
<body>
<div th:text="${msg}">hello</div>
</body>
</html>注意: $ 表达式只能写在th标签内部,不然不会生效
(4)访问localhost:8080/success

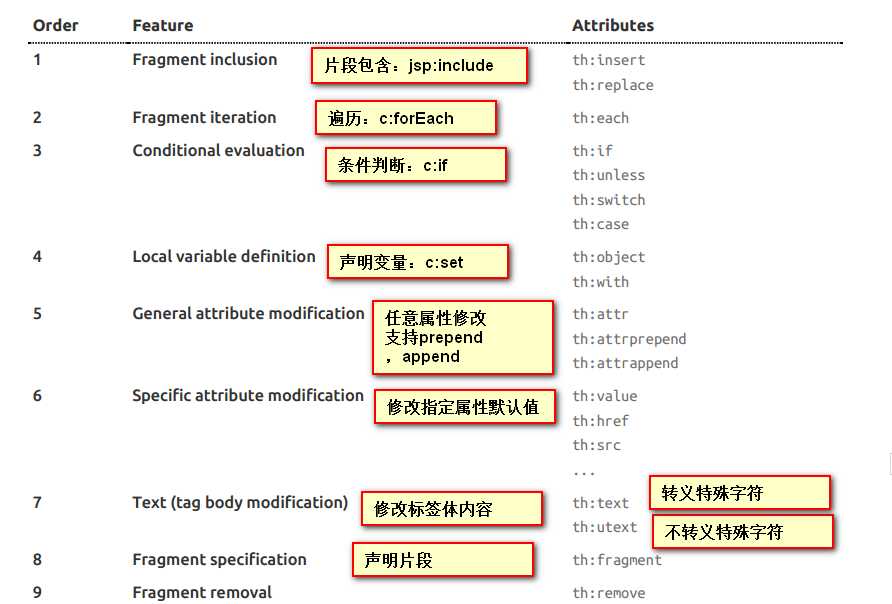
(5)表达式的使用选择
Variable Expressions: ${...}:获取变量值;OGNL;
Selection Variable Expressions: *{...}:选择表达式:和${}在功能上是一样
Message Expressions: #{...}:获取国际化内容
Link URL Expressions: @{...}:定义URL;
Fragment Expressions: ~{...}:片段引用表达式
(6)关闭缓存,实现页面刷新加载
spring:
thymeleaf:
cache: false # 开发时关闭缓存,不然没法看到实时页面
mode: HTML # 用非严格的 HTML
encoding: UTF-8
servlet:
content-type: text/html2.测试练习
(1)我们编写一个Controller,放一些数据
@RequestMapping("/success2")
public String success2(Map<String,Object> map){
//存入数据
map.put("msg","<h1>Hello</h1>");
map.put("users", Arrays.asList("bsq","qin"));
//classpath:/templates/success.html
return "success";
}(2)前端页面
<!DOCTYPE html>
<html lang="en" xmlns:th="http://www.thymeleaf.org">
<head>
<meta charset="UTF-8">
<title>BAO说</title>
</head>
<body>
<h1>Success</h1>
<div th:text="${msg}"></div>
<!--不转义-->
<div th:utext="${msg}"></div>
<!--遍历数据-->
<!--th:each每次遍历都会生成当前这个标签:-->
<h4 th:each="us :${users}" th:text="${us}"></h4>
<h4>
<!--行内写法:官网#12-->
<span th:each="user:${users}">[[${user}]]</span>
</h4>
</body>
</html>(4).使用工具类
? ${#工具类.方法}
(5)引入资源
? @{/资源地址}
3.常用语法
(1)th:text :获取变量值
<p th:text="'Hello!, ' + ${name} + '!'" >name</p>可以看出获取变量值用 $ 符号,对于javaBean的话使用 变量名.属性名 方式获取,这点和 EL 表达式一样.
另外 $ 表达式只能写在th标签内部,不然不会生效,上面例子就是使用 th:text 标签的值替换 p 标签里面的值,至于 p 里面的原有的值只是为了给前端开发时做展示用的.这样的话很好的做到了前后端分离.
(2)Thymeleaf 对于 URL 的处理是通过语法 @{…} 来处理的
<a th:href="@{http://www.baidu.com}">绝对路径</a>
<a th:href="@{/}">相对路径</a>
<a th:href="@{css/bootstrap.min.css}">Content路径,默认访问static下的css文件夹</a>(3)字符串替换
很多时候可能我们只需要对一大段文字中的某一处地方进行替换,可以通过字符串拼接操作完成:
<span th:text="'Welcome to our application, ' + ${user.name} + '!'"> 一种更简洁的方式是:
<span th:text="|Welcome to our application, ${user.name}!|"> 当然这种形式限制比较多,|…|中只能包含变量表达式${…},不能包含其他常量、条件表达式等。
(4)th:each :循环
渲染列表数据是一种非常常见的场景,例如现在有 n 条记录需要渲染成一个表格,该数据集合必须是可以遍历的,使用 th:each 标签:
(5)运算符
在表达式中可以使用各类算术运算符,例如+, -, *, /, %
th:with="isEven=(${prodStat.count} % 2 == 0)" 逻辑运算符>, <, <=,>=,==,!=都可以使用,唯一需要注意的是使用<,>时需要用它的HTML转义符:
th:if="${prodStat.count} > 1" th:text="'Execution mode is ' + ( (${execMode} == 'dev')? 'Development' : 'Production')"(6)条件
if/unless
Thymeleaf 中使用 th:if 和 th:unless 属性进行条件判断,下面的例子中,标签只有在 th:if 中条件成立时才显示:
<a th:href="@{/login}" th:unless=${session.user != null}>Login</a>th:unless 于 th:if 恰好相反,只有表达式中的条件不成立,才会显示其内容。
switch
Thymeleaf 同样支持多路选择 Switch 结构:
<div th:switch="${user.role}">
<p th:case="'admin'">User is an administrator</p>
<p th:case="#{roles.manager}">User is a manager</p>
</div>默认属性 default 可以用 * 表示:
<div th:switch="${user.role}">
<p th:case="'admin'">User is an administrator</p>
<p th:case="#{roles.manager}">User is a manager</p>
<p th:case="*">User is some other thing</p>
</div>
以上是关于Thymeleaf语法的主要内容,如果未能解决你的问题,请参考以下文章
Spring boot:thymeleaf 没有正确渲染片段