Thymeleaf引用片段传入参数
Posted 量变决定质变
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Thymeleaf引用片段传入参数相关的知识,希望对你有一定的参考价值。
片段传入参数
声明片段的时候
可以声明变量参数,在片段中使用变量参数
<div th:fragment="frag (onevar,twovar)">
<p th:text="$onevar + ' - ' + $twovar">...</p>
</div>引入片段的时候
把参数的值,传入进来
两种书写方式
如果,参数很少,可以直接写参数
如果,参数很多,可以指定变量名,对应的值
<div th:replace="::frag ($value1,$value2)">...</div>
<div th:replace="::frag (onevar=$value1,twovar=$value2)">...</div>菜单高亮
点击对应的菜单,高亮显示

实现方式
activeUri,获取当前请求的activeUri
根据activeUri,来判断是否激活,active当前的标签
th:class="$activeUri=='main.html'?'nav-link active':'nav-link'"主页菜单片段
设置参数,activeUri
<li class="nav-item">
<a class="nav-link active"
th:class="$activeUri=='main.html'?'nav-link active':'nav-link'"
href="#" th:href="@/main.html">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-home">
<path d="M3 9l9-7 9 7v11a2 2 0 0 1-2 2H5a2 2 0 0 1-2-2z"></path>
<polyline points="9 22 9 12 15 12 15 22"></polyline>
</svg>
Dashboard <span class="sr-only">(current)</span>
</a>
</li>用户菜单片段
设置参数,activeUri
<li class="nav-item">
<a class="nav-link active" href="#" th:href="@/emps"
th:class="$activeUri=='emps'?'nav-link active':'nav-link'">
<svg xmlns="http://www.w3.org/2000/svg" width="24" height="24" viewBox="0 0 24 24" fill="none" stroke="currentColor" stroke-width="2" stroke-linecap="round" stroke-linejoin="round" class="feather feather-users">
<path d="M17 21v-2a4 4 0 0 0-4-4H5a4 4 0 0 0-4 4v2"></path>
<circle cx="9" cy="7" r="4"></circle>
<path d="M23 21v-2a4 4 0 0 0-3-3.87"></path>
<path d="M16 3.13a4 4 0 0 1 0 7.75"></path>
</svg>
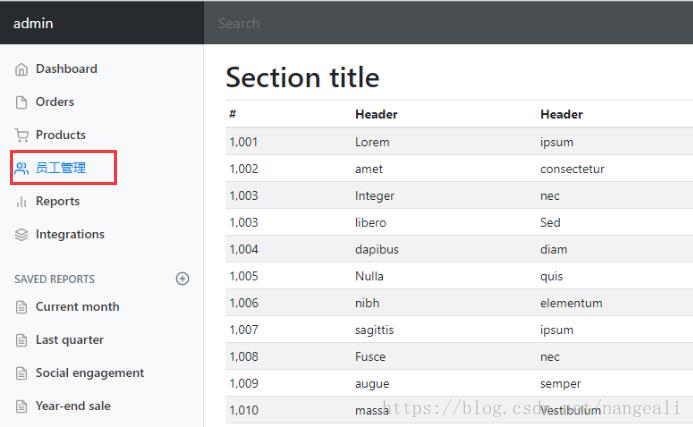
员工管理
</a>
</li>主页页面,引用菜单片段
传递参数main.html,主页菜单,就会高亮显示
<!--引入sidebar-->
<div th:replace="commons/bar::#sidebar(activeUri='main.html')"></div>用户页面,引用菜单片段
传递参数emps,用户菜单,就会高亮显示
<!--引入侧边栏-->
<div th:replace="commons/bar::#sidebar(activeUri='emps')"></div>
以上是关于Thymeleaf引用片段传入参数的主要内容,如果未能解决你的问题,请参考以下文章