京东首页项目---总述
Posted qdhxhz
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了京东首页项目---总述相关的知识,希望对你有一定的参考价值。
京东首页项目总述
这里做一个京东首页的项目。主要目的是总结和提高 html+ CSS 技术。该项目暂不涉及JS相关技术。
一、首页效果
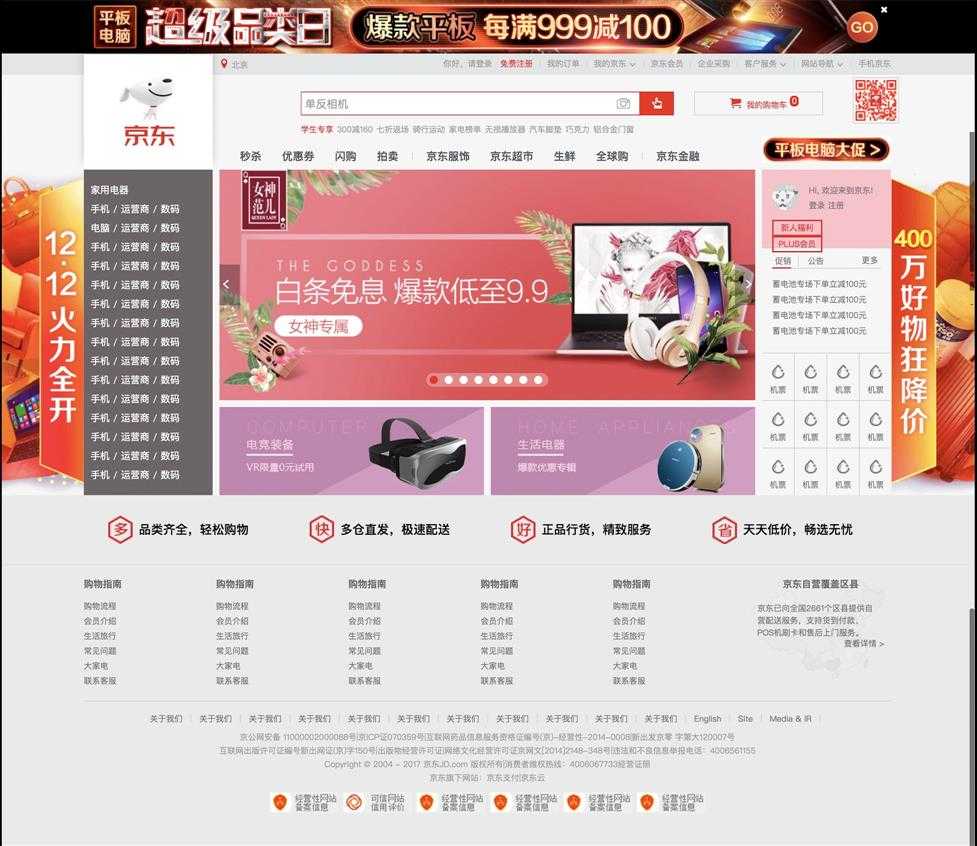
先看首页完成最终完成的效果

说明 项目做完后,也会附上项目github地址(包含整个项目的素材和代码)。
二、项目介绍
1、设计目标
- 熟悉CSS+DIV布局,页面的搭建工作
- 了解常用电商类网站的布局模式2、浏览器兼容问题
因为浏览器的不同,所以需要我们在前端开发的时候去兼容不同的浏览器,而这部分css样式肯定不需要我们自己去写,这里使用一个叫CSS Rest 类库,为跨浏览器兼容做准备。
normalize.css 只是一个很小的CSS文件,但它在默认的HTML元素样式上提供了跨浏览器的高度一致性。它的作用如下:
- 保护有用的浏览器默认样式而不是完全去掉它们
- 一般化的样式:为大部分HTML元素提供
- 修复浏览器自身的bug并保证各浏览器的一致性
- 优化CSS可用性:用一些小技巧
- 解释代码:用注释和详细的文档来3、技术栈
HTML5 结构 + CSS3 布局 (在这里不涉及到JS 和 后端技术)4、目录说明
要实现结构和样式相分离的设计思想。 根目录下有这4个文件。

写代码之前,先引入css基础公共样式文件
<!-- 引入css初始化文件-->
<link rel="stylesheet" href="css/normalize.css">
<!-- 头部和底部结构基本相同 做基本公共样式-->
<link rel="stylesheet" href="css/base.css">base.css是基本公共样式,和初始化文件都放在css文件夹中。
三、SEO优化
概念 SEO 中文意译为“搜索引擎优化”!SEO是指通过对网站进行站内优化和站外优化,从而提高网站的关键词排名以及公司产品的曝光度。
站内优化中网页SEO涉及到3个关键字:title(标题)、Description(网站说明)、Keywords(关键字)
1、title (标题)
title具有不可替代性,是我们的内页第一个重要标签,是搜索引擎了解网页的入口,和对网页主题归属的最佳判断点。
重点 对于标题而言最先出现的词它的权重越高。所以对于网站首页标题建议:网站名(产品名)- 网站的介绍
例如
京东 :京东(JD.COM)-正品低价、品质保障、配送及时、轻松购物!
简书:简书 - 创作你的创作。
淘宝:淘宝网 - 淘!我喜欢。2、Description (网站说明)
对于关键词的作用明显降低,但由于很多搜索引擎,仍然大量采用网页的MATA标签中描述部分作为搜索结果的“内容摘要”。 就是简要说明我们网站的主要做什么的。
Description作为网站的总体业务和主题概括,多采用“我们是…”“我们提供…”“×××网作为…”“之类语句。
建议
1. 描述中出现关键词,与正文内容相关,这部分内容是给人看的,所以要写的很详细,让人感兴趣, 吸引用户点击。
2. 同样遵循简短原则,字符数含空格在内不要超过 120 个汉字。
3. 补充在 title 和 keywords 中未能充分表述的说明.
4. 用英文逗号 关键词1,关键词2例如
京东:京东JD.COM-专业的综合网上购物商城,销售家电、数码通讯、电脑、家居百货、服装服饰、母婴、图书、食品等数万个品牌优质商品.便捷、
诚信的服务,为您提供愉悦的网上购物体验!
简书:简书是一个优质的创作社区,在这里,你可以任性地创作,一篇短文、一张照片、一首诗、一幅画……我们相信,每个人都是生活中的艺术
家,有着无穷的创造力。
淘宝:淘宝网 - 亚洲较大的网上交易平台,提供各类服饰、美容、家居、数码、话费/点卡充值… 数亿优质商品,同时提供担保交易(先收货后付款)
等安全交易保障服务,并由商家提供退货承诺、破损补寄等消费者保障服务,让你安心享受网上购物乐趣!3、Keywords (关键字)
Keywords是页面关键词,是搜索引擎关注点之一。Keywords应该限制在6~8个关键词左右,电商类网站可以多 少许。
例如
京东:网上购物,网上商城,手机,笔记本,电脑,MP3,CD,VCD,DV,相机,数码,配件,手表,存储卡,京东
简书:简书,简书官网,图文编辑软件,简书下载,图文创作,创作软件,原创社区,小说,散文,写作,阅读
淘宝:淘宝,掏宝,网上购物,C2C,在线交易,交易市场,网上交易,交易市场,网上买,网上卖,购物网站,团购,网上贸易,安全购物,电子商务,放心买,供应,
买卖信息,网店,一口价,拍卖,网上开店,网络购物,打折,免费开店,网购,频道,店铺四、favicon.ico图标
1、什么是favicon.ico
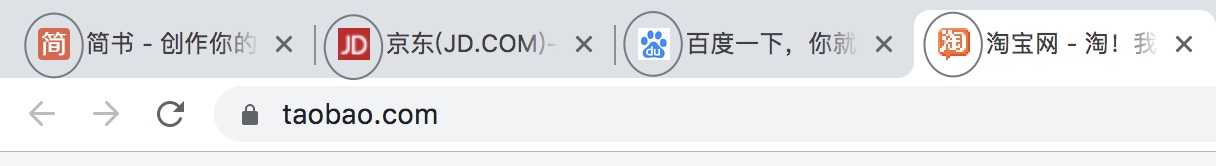
概念 所谓favicon,便是其可以让浏览器的收藏夹中除显示相应的标题外,还以图标的方式区别不同的网站。

我们看到标题左边的那个小图标就是favicon.ico,简书、京东、百度、淘宝都有它们自己的ico。
2、引用favicon.ico
引入这个ico其实很简单,只需一行代码,放在 head 标签中间。
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon"/>注意 为了兼容性,将favicon.ico 这个图标放到根目录下。

3、转换favicon.ico图标
我们可以自己做的图片,转换为 ico图标,以便放到我们站点里面。 http://www.bitbug.net/
你如果愿意有所作为,就必须有始有终。(11)以上是关于京东首页项目---总述的主要内容,如果未能解决你的问题,请参考以下文章