安卓首页图片轮播效果(淘宝京东首页广告效果)
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了安卓首页图片轮播效果(淘宝京东首页广告效果)相关的知识,希望对你有一定的参考价值。
直奔主题:
1、主要原理就是利用定时任务器定时切换ViewPager的页面。
2、里面用了一个读取网络图片的插件。做client使用本地图片轮播的也非常少。
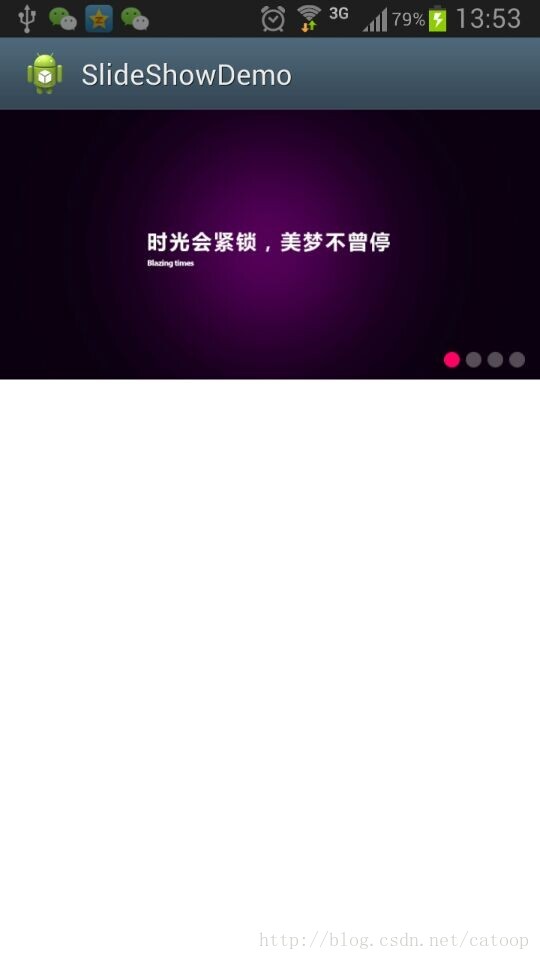
先上个效果图:

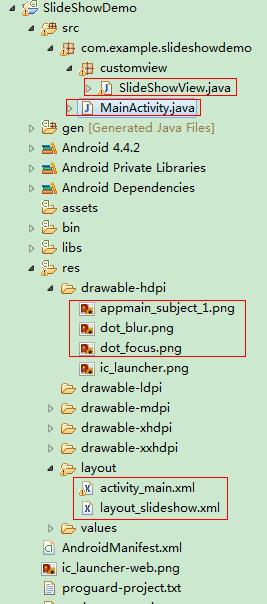
项目代码结构截图:

自己定义View 的布局文件layout_slideshow.xml:
<?xml version="1.0" encoding="utf-8"?> <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.v4.view.ViewPager android:id="@+id/viewPager" android:layout_width="match_parent" android:layout_height="match_parent" /> <LinearLayout android:id="@+id/dotLayout" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_alignParentBottom="true" android:padding="8dp" android:gravity="right" android:orientation="horizontal"> <View android:id="@+id/v_dot1" android:layout_width="8dp" android:layout_height="8dp" android:background="@drawable/dot_focus" /> <View android:id="@+id/v_dot2" android:layout_width="8dp" android:layout_height="8dp" android:layout_marginLeft="5dp" android:background="@drawable/dot_blur" /> </LinearLayout> </RelativeLayout>
主界面布局文件activity_main.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#FFFFFF"
tools:context="com.example.slideshowdemo.MainActivity" >
<!-- 主题图片 -->
<com.example.slideshowdemo.customview.SlideShowView
android:id="@+id/slideshowView"
android:layout_width="fill_parent"
android:layout_height="180dp"
android:layout_centerHorizontal="true" />
</LinearLayout>自己定义View 代码:
package com.example.slideshowdemo.customview;
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.Executors;
import java.util.concurrent.ScheduledExecutorService;
import java.util.concurrent.TimeUnit;
import android.content.Context;
import android.graphics.drawable.Drawable;
import android.os.AsyncTask;
import android.os.Handler;
import android.os.Message;
import android.os.Parcelable;
import android.support.v4.view.PagerAdapter;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.util.AttributeSet;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.FrameLayout;
import android.widget.ImageView;
import android.widget.ImageView.ScaleType;
import android.widget.LinearLayout;
import com.example.slideshowdemo.R;
import com.nostra13.universalimageloader.cache.disc.naming.Md5FileNameGenerator;
import com.nostra13.universalimageloader.core.ImageLoader;
import com.nostra13.universalimageloader.core.ImageLoaderConfiguration;
import com.nostra13.universalimageloader.core.assist.QueueProcessingType;
/**
* ViewPager实现的轮播图广告自己定义视图。如京东首页的广告轮播图效果;
* 既支持自己主动轮播页面也支持手势滑动切换页面
*
*
*/
public class SlideShowView extends FrameLayout {
// 使用universal-image-loader插件读取网络图片,须要project导入universal-image-loader-1.8.6-with-sources.jar
private ImageLoader imageLoader = ImageLoader.getInstance();
//轮播图图片数量
private final static int IMAGE_COUNT = 5;
//自己主动轮播的时间间隔
private final static int TIME_INTERVAL = 5;
//自己主动轮播启用开关
private final static boolean isAutoPlay = true;
//自己定义轮播图的资源
private String[] imageUrls;
//放轮播图片的ImageView 的list
private List<ImageView> imageViewsList;
//放圆点的View的list
private List<View> dotViewsList;
private ViewPager viewPager;
//当前轮播页
private int currentItem = 0;
//定时任务
private ScheduledExecutorService scheduledExecutorService;
private Context context;
//Handler
private Handler handler = new Handler(){
@Override
public void handleMessage(Message msg) {
// TODO Auto-generated method stub
super.handleMessage(msg);
viewPager.setCurrentItem(currentItem);
}
};
public SlideShowView(Context context) {
this(context,null);
// TODO Auto-generated constructor stub
}
public SlideShowView(Context context, AttributeSet attrs) {
this(context, attrs, 0);
// TODO Auto-generated constructor stub
}
public SlideShowView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
this.context = context;
initImageLoader(context);
initData();
if(isAutoPlay){
startPlay();
}
}
/**
* 開始轮播图切换
*/
private void startPlay(){
scheduledExecutorService = Executors.newSingleThreadScheduledExecutor();
scheduledExecutorService.scheduleAtFixedRate(new SlideShowTask(), 1, 4, TimeUnit.SECONDS);
}
/**
* 停止轮播图切换
*/
private void stopPlay(){
scheduledExecutorService.shutdown();
}
/**
* 初始化相关Data
*/
private void initData(){
imageViewsList = new ArrayList<ImageView>();
dotViewsList = new ArrayList<View>();
// 一步任务获取图片
new GetListTask().execute("");
}
/**
* 初始化Views等UI
*/
private void initUI(Context context){
if(imageUrls == null || imageUrls.length == 0)
return;
LayoutInflater.from(context).inflate(R.layout.layout_slideshow, this, true);
LinearLayout dotLayout = (LinearLayout)findViewById(R.id.dotLayout);
dotLayout.removeAllViews();
// 热点个数与图片特殊相等
for (int i = 0; i < imageUrls.length; i++) {
ImageView view = new ImageView(context);
view.setTag(imageUrls[i]);
if(i==0)//给一个默认图
view.setBackgroundResource(R.drawable.appmain_subject_1);
view.setScaleType(ScaleType.FIT_XY);
imageViewsList.add(view);
ImageView dotView = new ImageView(context);
LinearLayout.LayoutParams params = new LinearLayout.LayoutParams(LayoutParams.WRAP_CONTENT,LayoutParams.WRAP_CONTENT);
params.leftMargin = 4;
params.rightMargin = 4;
dotLayout.addView(dotView, params);
dotViewsList.add(dotView);
}
viewPager = (ViewPager) findViewById(R.id.viewPager);
viewPager.setFocusable(true);
viewPager.setAdapter(new MyPagerAdapter());
viewPager.setOnPageChangeListener(new MyPageChangeListener());
}
/**
* 填充ViewPager的页面适配器
*
*/
private class MyPagerAdapter extends PagerAdapter{
@Override
public void destroyItem(View container, int position, Object object) {
// TODO Auto-generated method stub
//((ViewPag.er)container).removeView((View)object);
((ViewPager)container).removeView(imageViewsList.get(position));
}
@Override
public Object instantiateItem(View container, int position) {
ImageView imageView = imageViewsList.get(position);
imageLoader.displayImage(imageView.getTag() + "", imageView);
((ViewPager)container).addView(imageViewsList.get(position));
return imageViewsList.get(position);
}
@Override
public int getCount() {
// TODO Auto-generated method stub
return imageViewsList.size();
}
@Override
public boolean isViewFromObject(View arg0, Object arg1) {
// TODO Auto-generated method stub
return arg0 == arg1;
}
@Override
public void restoreState(Parcelable arg0, ClassLoader arg1) {
// TODO Auto-generated method stub
}
@Override
public Parcelable saveState() {
// TODO Auto-generated method stub
return null;
}
@Override
public void startUpdate(View arg0) {
// TODO Auto-generated method stub
}
@Override
public void finishUpdate(View arg0) {
// TODO Auto-generated method stub
}
}
/**
* ViewPager的监听器
* 当ViewPager中页面的状态发生改变时调用
*
*/
private class MyPageChangeListener implements OnPageChangeListener{
boolean isAutoPlay = false;
@Override
public void onPageScrollStateChanged(int arg0) {
// TODO Auto-generated method stub
switch (arg0) {
case 1:// 手势滑动。空暇中
isAutoPlay = false;
break;
case 2:// 界面切换中
isAutoPlay = true;
break;
case 0:// 滑动结束,即切换完成或者载入完成
// 当前为最后一张,此时从右向左滑,则切换到第一张
if (viewPager.getCurrentItem() == viewPager.getAdapter().getCount() - 1 && !isAutoPlay) {
viewPager.setCurrentItem(0);
}
// 当前为第一张。此时从左向右滑,则切换到最后一张
else if (viewPager.getCurrentItem() == 0 && !isAutoPlay) {
viewPager.setCurrentItem(viewPager.getAdapter().getCount() - 1);
}
break;
}
}
@Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
// TODO Auto-generated method stub
}
@Override
public void onPageSelected(int pos) {
// TODO Auto-generated method stub
currentItem = pos;
for(int i=0;i < dotViewsList.size();i++){
if(i == pos){
((View)dotViewsList.get(pos)).setBackgroundResource(R.drawable.dot_focus);
}else {
((View)dotViewsList.get(i)).setBackgroundResource(R.drawable.dot_blur);
}
}
}
}
/**
*运行轮播图切换任务
*
*/
private class SlideShowTask implements Runnable{
@Override
public void run() {
// TODO Auto-generated method stub
synchronized (viewPager) {
currentItem = (currentItem+1)%imageViewsList.size();
handler.obtainMessage().sendToTarget();
}
}
}
/**
* 销毁ImageView资源,回收内存
*
*/
private void destoryBitmaps() {
for (int i = 0; i < IMAGE_COUNT; i++) {
ImageView imageView = imageViewsList.get(i);
Drawable drawable = imageView.getDrawable();
if (drawable != null) {
//解除drawable对view的引用
drawable.setCallback(null);
}
}
}
/**
* 异步任务,获取数据
*
*/
class GetListTask extends AsyncTask<String, Integer, Boolean> {
@Override
protected Boolean doInBackground(String... params) {
try {
// 这里一般调用服务端接口获取一组轮播图片。以下是从百度找的几个图片
imageUrls = new String[]{
"http://image.zcool.com.cn/56/35/1303967876491.jpg",
"http://image.zcool.com.cn/59/54/m_1303967870670.jpg",
"http://image.zcool.com.cn/47/19/1280115949992.jpg",
"http://image.zcool.com.cn/59/11/m_1303967844788.jpg"
};
return true;
} catch (Exception e) {
e.printStackTrace();
return false;
}
}
@Override
protected void onPostExecute(Boolean result) {
super.onPostExecute(result);
if (result) {
initUI(context);
}
}
}
/**
* ImageLoader 图片组件初始化
*
* @param context
*/
public static void initImageLoader(Context context) {
// This configuration tuning is custom. You can tune every option, you
// may tune some of them,
// or you can create default configuration by
// ImageLoaderConfiguration.createDefault(this);
// method.
ImageLoaderConfiguration config = new ImageLoaderConfiguration.Builder(context).threadPriority(Thread.NORM_PRIORITY - 2).denyCacheImageMultipleSizesInMemory().discCacheFileNameGenerator(new Md5FileNameGenerator()).tasksProcessingOrder(QueueProcessingType.LIFO).writeDebugLogs() // Remove
// for
// release
// app
.build();
// Initialize ImageLoader with configuration.
ImageLoader.getInstance().init(config);
}
}
主界面Activity代码:
package com.example.slideshowdemo;
import android.app.Activity;
import android.os.Bundle;
public class MainActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
}
以下附上使用到的图片素材:
热点图1:
热点图2:
效果默认图片:(建议做一个灰色的不含有详细内容的默认载入图片,这里做demo就随便找了一个)

完整project代码下载地址:http://download.csdn.net/detail/catoop/8025409
以上是关于安卓首页图片轮播效果(淘宝京东首页广告效果)的主要内容,如果未能解决你的问题,请参考以下文章
