自定义vue的loading插件
Posted jianxian
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了自定义vue的loading插件相关的知识,希望对你有一定的参考价值。
在一般的vue项目中,都会用到Loading或者Alert之类的弹窗浮层,而他们是一种比较高频率出现的组件。
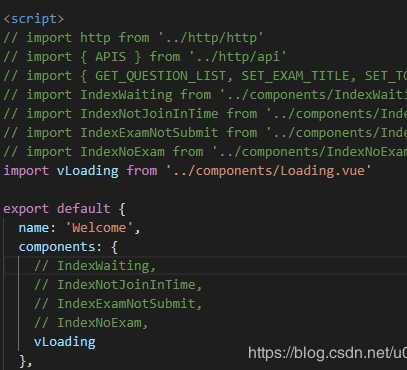
一般情况下,我们都会去直接import该组件,然后直接以标签的形式引用进去当前页面组件中,如下图:

这种是我们比较常用的一种方法,它的好处就是让我们比较直观地对组件进行调用, 方便地通过标签上的属性动态地传给该组件,或者去获取子组件emit出来的事件。而我们也比较容易理解该组件在当前父组件中的运作情况。
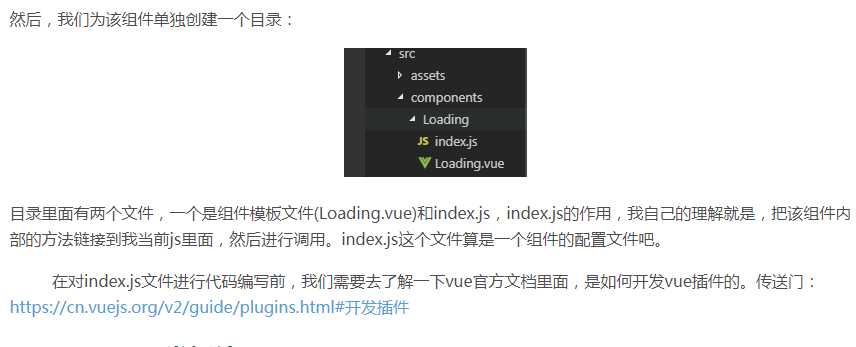
如果该组件只是属于某个组件页面中的而已,这种方法确实可以省去编程中的一些不必要的耦合,提升代码质量以及可读性。但是,如果像我一开头说的Loading或者Alert这种可能到处都会出现的组件来说,这种引用(import)方法就会造成不必要的重复代码出现,所以对于这种组件,我们要将其改造,使之引用一次,到处就都可以随意使用的插件!



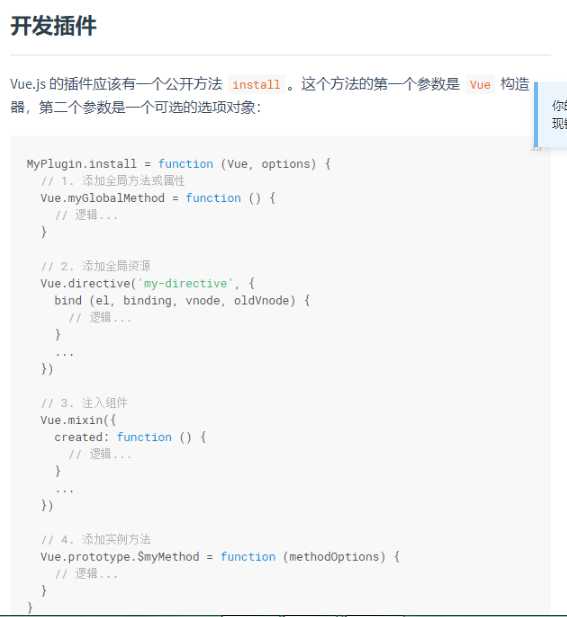
好吧,官方文档说得这么简单,连个简单的例子都不给!但是这里面说到了一些重点,首先我们在这个插件里面,要有一个公开的方法install,它接受两个参数,一个是Vue构造器,第二个是可选的参数对象(也就是我们自定义的一些参数,比如主题啊什么的)。然后编写插件有四种方法将其“绑定”到Vue上面,这里我只用到了上图中第3点和第4点。
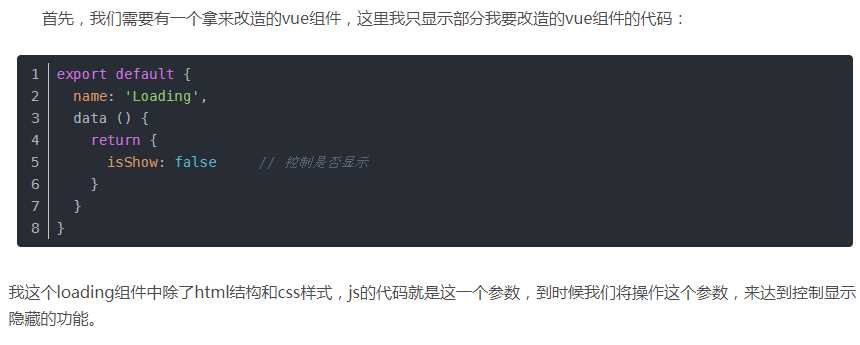
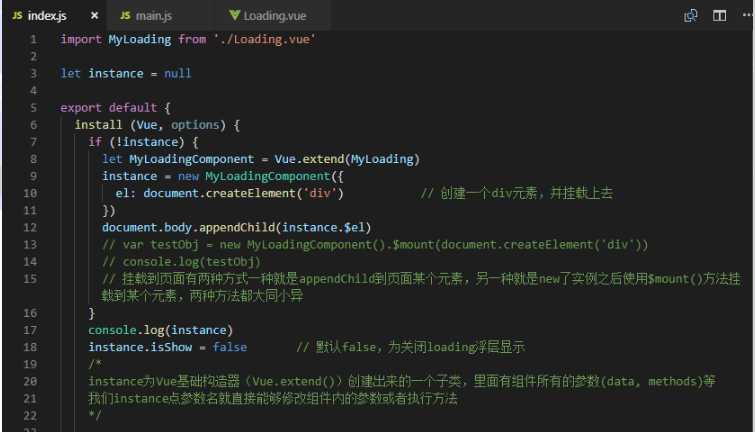
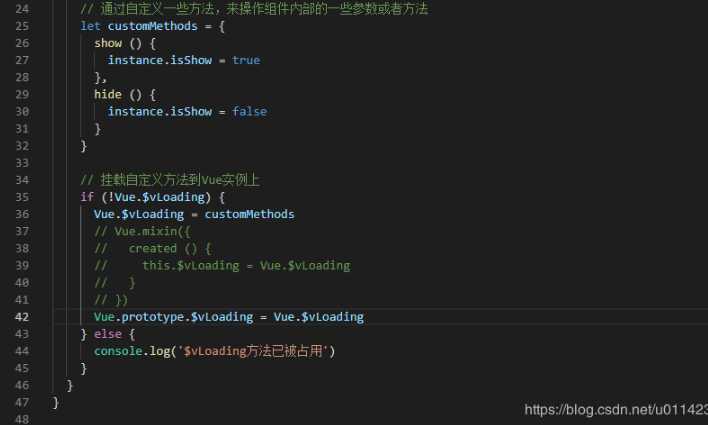
接下来我们来封装一下该组件,我的代码如下:




.
以上是关于自定义vue的loading插件的主要内容,如果未能解决你的问题,请参考以下文章