vuex实践示例
Posted cathy1024
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vuex实践示例相关的知识,希望对你有一定的参考价值。
前言
Vuex的文档翻了几遍,依然只会最简单的用法。对其更多的功能不太了解。这次因为重新开始一个前后端分离项目,我希望使用vue+typescript,这时就涉及到ts版的vuex,才发现自己vuex都不懂,如何ts化呢?于是再次从0开始学一遍vuex。
这次有个意外的发现,在Vuex官方文档 核心概念 - 项目结构 最后一行有句 请参考购物车示例,点击打开了github vuex项目,发现里面有很多examples.于是下载下来,一个一个学习。刚开始就是照抄代码。网上很多大神都说抄代码没用,但是对于没有更好的办法的我来说,目前抄代码是最可行的方式。
建议你们自行下载vuex项目,例子都在examples里面,https://github.com/vuejs/vuex
这篇文章我想做的是对照示例学习vuex概念。
准备工作
1.示例一 counter
先从最简单的示例counter开始
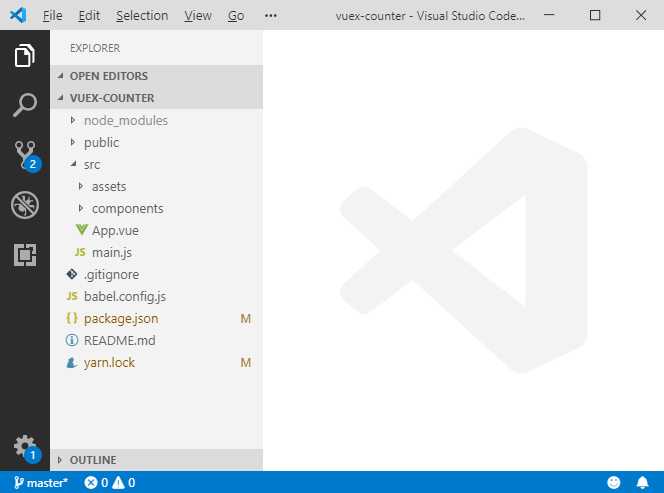
(1)本地创建一个最简单的项目vuex-counter
用vue cli创建一个默认项目,安装vuex,这个过程省略。结构如下:

这个结构自己能掌握就好,未必要和我的一模一样。
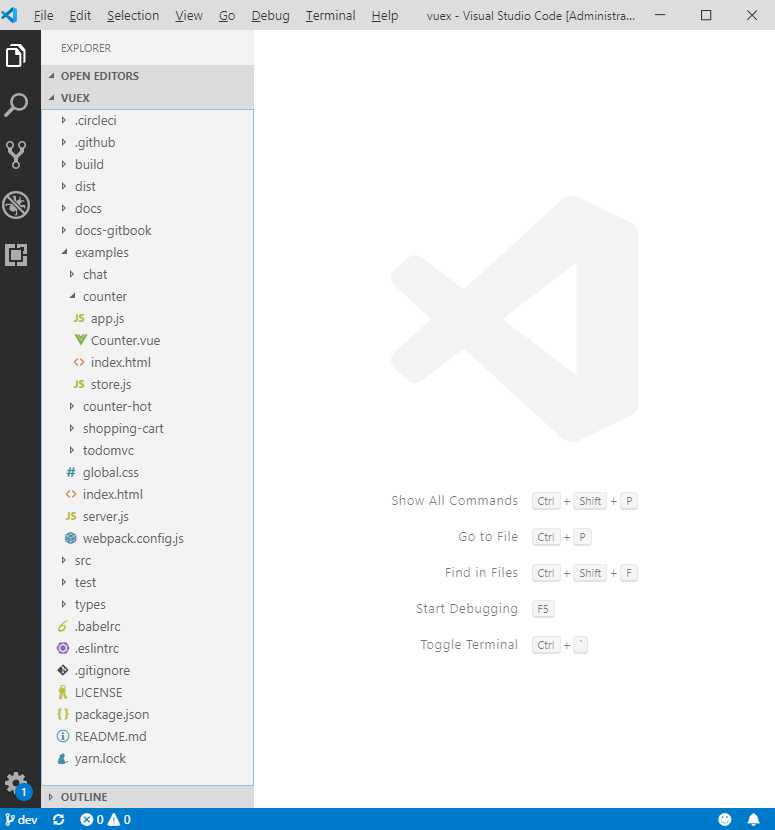
(2)打开参考项目(从github下载的vuex项目),它是这样的

找到examples/counter
这里的示例项目结构跟我们本地构建的项目vuex-counter结构稍有不同,
(4)vuex-counter/src/main.js对应参考项目里的app.js
vuex-counter/src/main.js 修改如下:
import ‘babel-polyfill‘ import Vue from ‘vue‘ import App from ‘./App.vue‘ new Vue({ el: ‘#app‘, render: h => h(App), })
(5)参考项目引用了babel-polyfill,那我们也安装一个
yarn add babel-polyfill -D
(6)新建store.js
src目录下新建store.js(对于简单的项目只需要一个store.js文件就够了,复杂的项目可以用一个store文件夹)
vuex-counter/src/store.js 代码如下:
import Vue from ‘vue‘ import Vuex from ‘vuex‘ Vue.use(Vuex) // 导出store export default new Vuex.Store({})
如果还没安装Vuex,那赶紧去安装一个
2. vuex的四个核心概念的应用
(1)state
vuex-counter/src/store.js
// ... // state const state = { count: 0 } // 导出store export default new Vuex.Store({ state })
(2)在main.js导入store
vuex-counter/src/main.js
// ... import store from ‘./store‘ new Vue({ el: ‘#app‘, store, render: h => h(App), })
(3)参考项目里面的index.html忽略,我们可以通过build生成,
(4)Counter.vue里面的代码可以直接写在App.vue里面,
vuex-counter/src/App.vue代码如下,变量用固定值替换
<template> <div id="app"> 已点击:0 次,count等于 0 . <button>+</button> <button>-</button> <button>奇数增加</button> <button>异步增加</button> </div> </template> <script> export default { } </script>
(5)vuex-counter里面其他多余的文件和文件夹可以删掉
(未完待续)
以上是关于vuex实践示例的主要内容,如果未能解决你的问题,请参考以下文章