vuex实践之路——笔记本应用
Posted herozhou工巧
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vuex实践之路——笔记本应用相关的知识,希望对你有一定的参考价值。
上一篇我们简单介绍了vuex在此项目中的作用。
这次来理一下项目的整体思路。
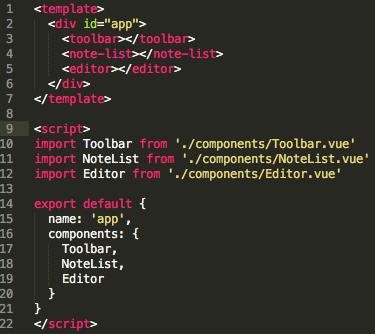
main.js上次看过了,首先看App.vue文件

我们引入了Toolbar.vue,NodeList.vue,Editor.vue并渲染到页面中。
Toolbar.vue的代码在上篇文章中也存在,来看下NodeList.vue。

这里就体现了多个组件共享状态了,如果我们点击添加按钮,列表中会立即添加一个笔记,编辑框中也会显示出新的笔记供编辑。
我们再来体会一下Vue文档中的这段话:
但是,当我们的应用遇到多个组件共享状态时,单向数据流的简洁性很容易被破坏:
1.多个视图依赖于同一状态。
2.来自不同视图的行为需要变更同一状态。
对于问题一,传参的方法对于多层嵌套的组件将会非常繁琐,并且对于兄弟组件间的状态传递无能为力。对于问题二,我们经常会采用父子组件直接引用或者通过事件来变更和同步状态的多份拷贝。以上的这些模式非常脆弱,通常会导致无法维护的代码。
因此,我们为什么不把组件的共享状态抽取出来,以一个全局单例模式管理呢?在这种模式下,我们的组件树构成了一个巨大的“视图”,不管在树的哪个位置,任何组件都能获取状态或者触发行为!
另外,通过定义和隔离状态管理中的各种概念并强制遵守一定的规则,我们的代码将会变得更结构化且易维护。
我们的三个兄弟组件,无需通过繁琐的父子组件传递参数等功能来实现共享状态,共享store.js中的notes。
是不是感觉到了vuex的强大之处?

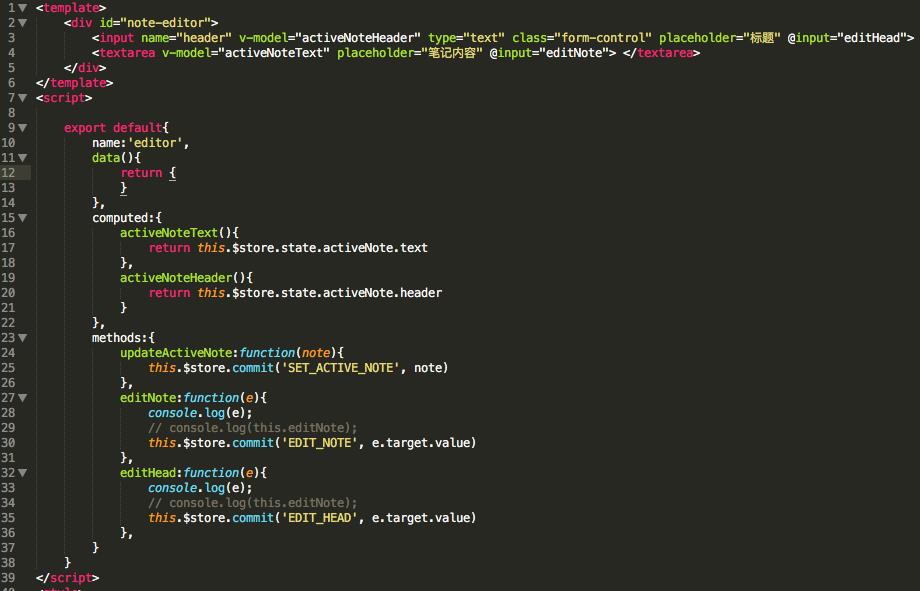
Editor.vue没什么说的,编辑功能并更新到notes中。
至此我们已经完成了基本的项目,下篇我们来学习一下高级功能。
以上是关于vuex实践之路——笔记本应用的主要内容,如果未能解决你的问题,请参考以下文章