vue-router路由传递参数 + get传值query获取
Posted jianxian
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue-router路由传递参数 + get传值query获取相关的知识,希望对你有一定的参考价值。
【步骤】
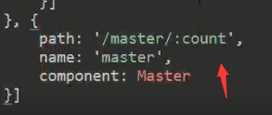
(1)路由配置

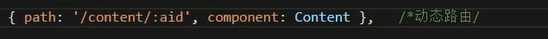
或者

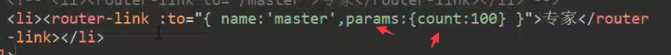
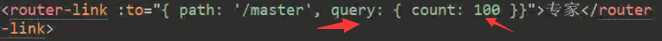
(2)传递参数

或者

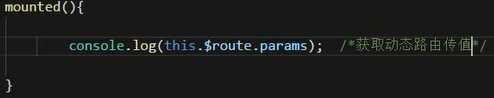
(3)接收传递参数

或者

【二】步骤小结


【三】参数形式
(1)上面这种是/100形式传递过去
(2)另外还有?count=100的格式,这便是get传值,如下所示,看【四】

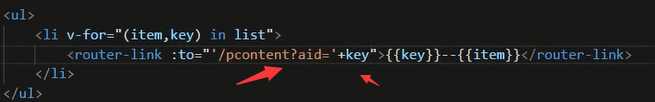
【四】get传值
除了路由传值,也可以使用get传值

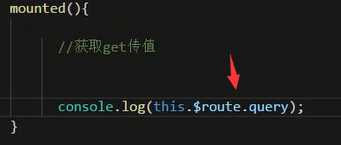
获取get传值
this.$route.query

.
以上是关于vue-router路由传递参数 + get传值query获取的主要内容,如果未能解决你的问题,请参考以下文章